
アプリ&拡張機能
Google Chartsを取り入れてみよう!
Uga
公開日:2023/10/25
こんにちは、新卒入社のUgaです。
突然ですが皆さんは何かに取り組むときに行っていることや大切にしていることはありますか?
私は、「自己理解を深めること」が大切だと感じています。
どれだけその物事への理解が進んでいるかで、その後の進捗ペースや制作物の善し悪しに直結することを
学生時代に学んできたからだと思います。
また、自己理解の深め方には、まとめたデータをグラフにすることで効率よく自己理解につながると考えています。
グラフなどによるデータの可視化は問題解決や比較分析を行うに当たって、単に可視化することで得られる「見やすさ」だけでなく、
それらを共有することで見えてくる新たな視点の発見や解決のヒントなど重要な役割を果たしているので、
私の場合は多少時間がかかっても取り組むようにしています。
そんなデータの可視化を簡単に行えるツールに「Google Charts」というツールがあります。
Google Chartsとは、Googleが提供する無料のデータ可視化ツールで
webサイトやアプリケーションなどに簡単にグラフを描画しデータを視覚化することができます。
私は社内システムを開発するに当たり初めて使用しましたが、非常に簡単に導入することが出来ました。
今回はGoogle Chartsの導入手順について紹介したいと思います。
Google Chartsの導入手順
Google ChartsではGoogleが提供しているソースコードを貼り付け、一部変更するだけで様々なグラフを描画することが出来ます。
手順は以下になります。
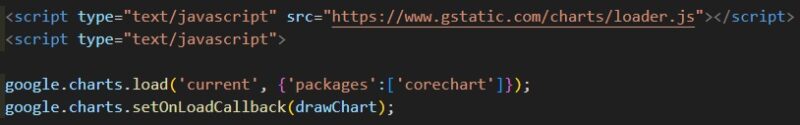
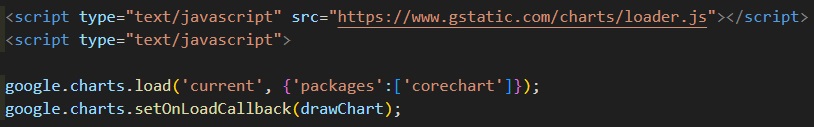
1.ライブラリの読み込み

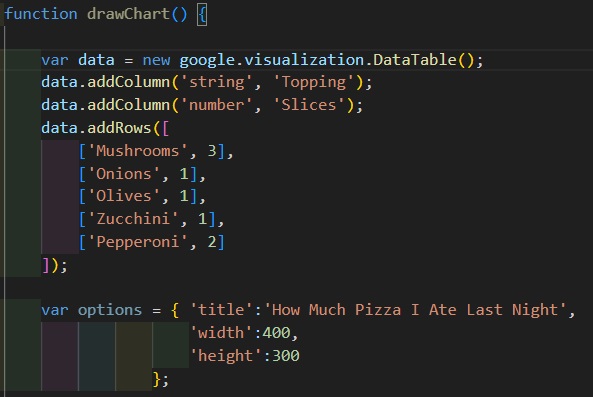
2.グラフ描画の記述

3.グラフの種類と設置場所の指定
getElementById()に描画したい箇所のidを指定します。
![]()
以上で導入完了です。
ソースサンプルはこちらから参照してください。
カスタマイズ
上記のソースコードを元に以下のカスタマイズが可能となっています。
・グラフ種類の変更
・各グラフに合わせたオプション設定
種類が多いため紹介は割愛しますが、
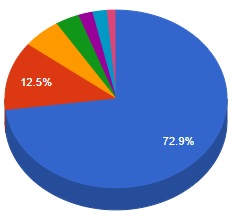
円グラフであれば3Dグラフやドーナツグラフに変更したり、一部を切り取って強調表示させたり出来ます。


各グラフの種類ごとの記述方法はこちらを参照してください。
番外:今後使用したいグラフ
設定した目標までの達成度合いを可視化できるゲージグラフというグラフがあります。
このグラフを使用することで、システム開発ごとの不良率や1年間を通しての不良率の比較・分析などに使えるのではないかと思い、
個人的に使用したいと考えているグラフです。

※数値は例です。
また、業務システムにも積極的にグラフを使用することで、問題解決の手助けになればいいなと感じました。
今回はここまでです。
ありがとうございました。
