
JQuery
[jQuery]web上でテキストの差分を表示・確認する方法
ヤス
更新日:2021/08/11
どうも、ヤスです。
web上でテキストの差分を表示・確認したいことありますよね。
本日は便利なjQueryのライブラリ「mergely」をご紹介。
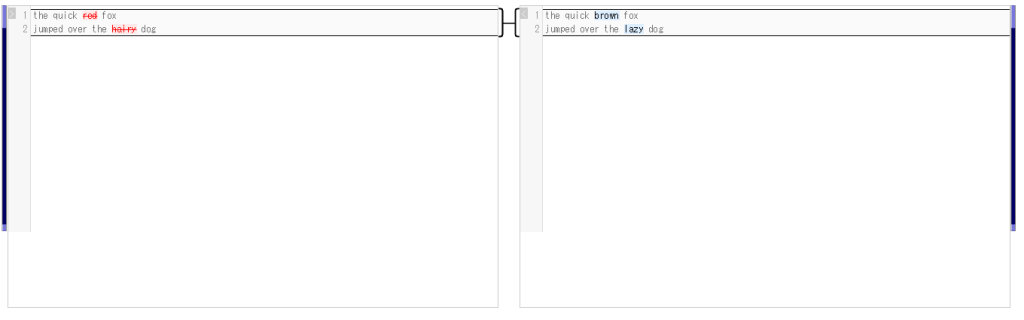
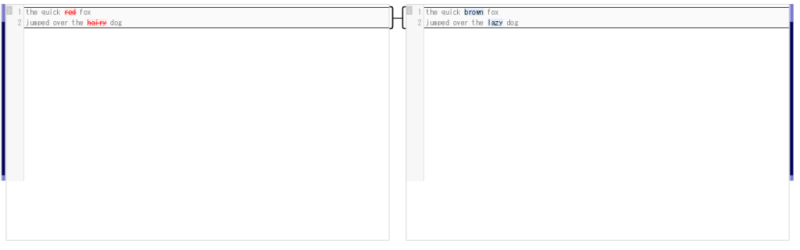
こんなんええやん
URL
導入方法
Mergelyを動かすには、jQueryとCodeMirrorの読み込みです。
※サポート対応されたCodeMirrorは、Mergelyのダウンロードに含まれています。
|
1 2 3 4 5 6 7 8 |
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.0/jquery.min.js"></script> <script type="text/javascript" src="../lib/codemirror.min.js"></script> <link type="text/css" rel="stylesheet" href="../lib/codemirror.css" /> <script type="text/javascript" src="../lib/mergely.js"></script> <link type="text/css" rel="stylesheet" href="../lib/mergely.css" /> |
その後、div要素を作成します。
|
1 |
<div id="compare"><div> |
必要に応じてオプションを設定し、divを初期化・実行します。
※オプションのreadOnlyをfalseにすることでリアルタイムチェックも可能です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
$(document).ready(function () { $('#compare').mergely({ width: 'auto', // 横幅 height: '500', // 縦幅 cmsettings: { readOnly: true// 読み込みのみ(書き込み禁止)にするか , lineNumbers: true // 行数表示の有無 , lineWrapping: true // 右端での折り返し表示の有無 }, lhs: function(setValue) { setValue('hogehoge'); // 左側のテキスト }, rhs: function(setValue) { setValue('pokepoke'); // 右側のテキスト } }); }); |