
雑記
HTMLで「Hello World」を表示してみよう
ぽんて
更新日:2021/08/12
【XAMPPで環境構築】からの続きです。
画面に大きく「Hello World」と表示してみましょう!
今回も知らない単語はスルーでOKです!
「理解より実践」!では、はじめましょう!
XAMMPのコントロールパネルを開く
“C:\xampp\xampp-control.exe” をクリック!
これでコントロールパネルが開きます。
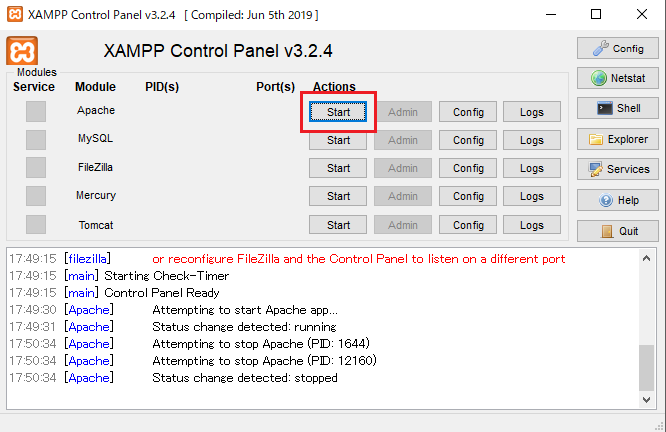
Apacheの起動
Startボタンをクリック。

これでApacheが起動します。
Apacheが何なのかは今は気にせず進んで大丈夫です。
HTMLやPHPを動かすのに必要なもの、とだけ説明しておきます。
※Apacheが起動できない方は以下を試してみてください
http://lovee7.blog.fc2.com/blog-entry-35.html
Apacheの起動をを確認
http://localhost/dashboard/ にブラウザからアクセスしてみましょう!

ページが表示されれば成功です!おめでとう!
新規フォルダ、ファイルの作成
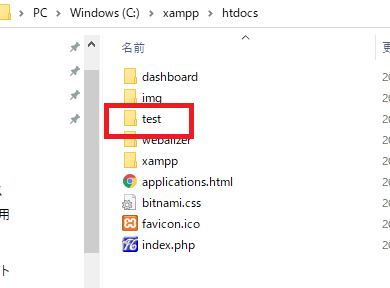
C:\xampp\htdocs の中にtestフォルダを作成

次に、今作成したフォルダの中にindex.htmlという名前でファイルを作成します

HTMLで画面に表示する内容を作成
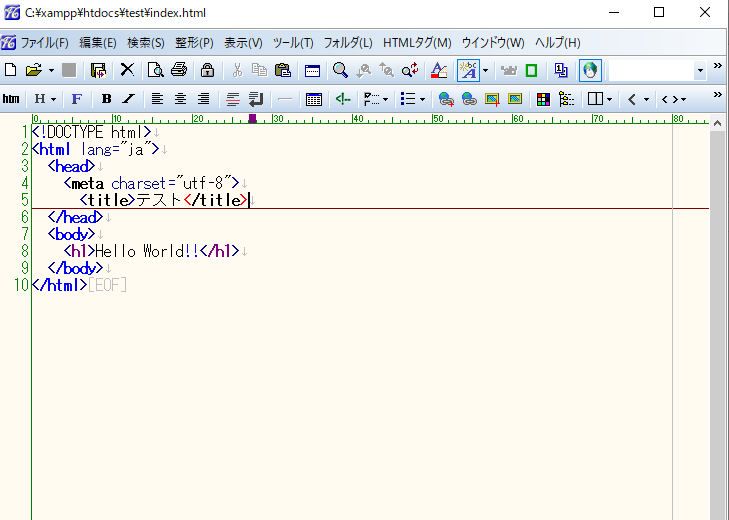
以下をコピペして先程作成したindex.htmlに貼り付けてください
|
1 2 3 4 5 6 7 8 9 10 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>テスト</title> </head> <body> <h1>Hello World!!</h1> </body> </html> |

今回はNoEditorを使用していますが、メモ帳でも問題ありません。
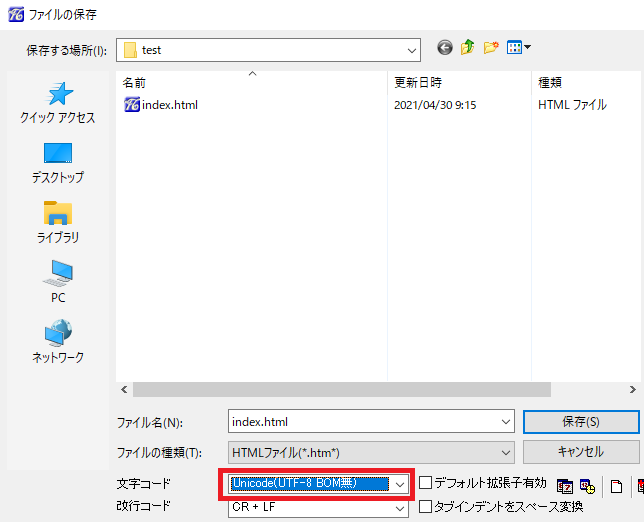
貼り付けたらファイルを「名前をつけて保存」しましょう!
このときに気をつけることは文字コードを「UTF-8」を選択すること!

NoEditorではこんな感じです
これで準備完了です!
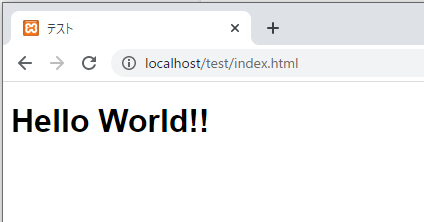
Hello World!を表示させよう!
あとはhttp://localhost/test/index.htmlをクリックするだけです!

さあ、表示できたでしょうか!
