
Javascript
業務システム、Vue.jsはどうでしょう
edy
更新日:2021/08/12
業務システム、Vue.jsはどうでしょう
この記事では、次の事を記載しています。
目次
- 1. 背景
- 2. Vue.jsとは
- 3. Vuex、Nuxt.jsとは
- 4. サンプルシステム
- 4.1. 画面操作性
- 4.2. 保守性
- 5. まとめ
- 6. おまけ(もうちょっと詳しく)
- 6.1. Vuex
- 6.2. Nuxt.js
- 6.3. その他ライブラリ
作ったもの

1.背景
自社WebサービスLINKALの画面レスポンスが遅い!社内のいろんな人から聞きます。
システム処理の無駄を省いたり、仕様を微修正したりして頑張りましたが、うーん、まだまだスムーズではない。
画面に入力した情報を更新する際、画面を再描画するため、遅さが目立ちます。
そうです。LINKALは業務アプリケーションとしては広く一般的な、仕組みで実装されており、遷移する度に画面を再描画します。
SPA(シングルページアプリケーション)で実装したら、画面の遅さ気にならないのでは!
そんな発想で、以降ではVue.jsでLINKALのような機能を実装してみました。
補足:SPAを実現する仕組みはVue.js以外にもありますが、一番とっつきやすそうなのでVue.jsを試してみます。
2.Vue.jsとは
Vue.jsは、Webアプリケーションのユーザーインターフェイスを構築するための、JavaScriptフレームワークです。
画面表示データの取得や、画面入力データの更新を、ページ遷移する事なくサーバー側へ送信する事を前提に設計されています。
Vue.js自体はJavaScriptなので、サーバーとの通信には別のライブラリを使用する必要があります。
サーバー側処理は別途用意する必要があります。Node.jsだけでなくPHPでもPythonでも問題ありません。
補足:本記事のサーバー処理は、後述のNuxt.jsを利用するためNode.js(JavaScript)で記述しています。
3.Vuex、Nuxt.jsとは
Vuex、Nuxt.jsは、ある程度大きな規模での開発では必須となるライブラリ、フレームワークです。
Vue.jsだけだと、サンプルページ見ながら一瞬できちゃうんですね。そんな私もVue.jsは簡単~!って思ってました。
ですが、ある程度の機能のシステム、整理したシステム構成でアプリケーションを作ろうとするとその知識だけでは太刀打ちできませんでした。
Vuexは、Vue.jsアプリケーションのための 状態管理パターン + ライブラリです。
状態管理パターン?どういう事かというと、画面に表示したデータ(状態)を保存、管理しやすくするライブラリです。
いろんな画面で共有して使うデータ(状態)は、どのように管理しますか?Vuexを用いると次の事を実現できます。
・データ(状態)の保存場所を一箇所にまとめる
・データ(状態)の参照・更新の手続きを統一する
長くなるので詳細は、後述します。
https://vuex.vuejs.org/ja/
Nuxt.jsは、Vue.jsのフレームワークです。
Nuxt.jsはいろんな特徴があるのですが、以下に最も価値があるように感じます。
・システムのディレクトリ構成が決められている
複数機能を持つアプリケーションの開発は、どの場所に何のファイルを配置するか、開発者自身の自由に決めることができますよね。
便利な反面、複数名で同じアプリケーションを開発する場合、ルール決めやチーム内共有が必要です。
Nuxt.jsはフレームワークとして決まっているので、だれが開発しても配置場所に迷うことはありません。
https://ja.nuxtjs.org/
4.サンプルアプリケーション
4.1.つくったもの
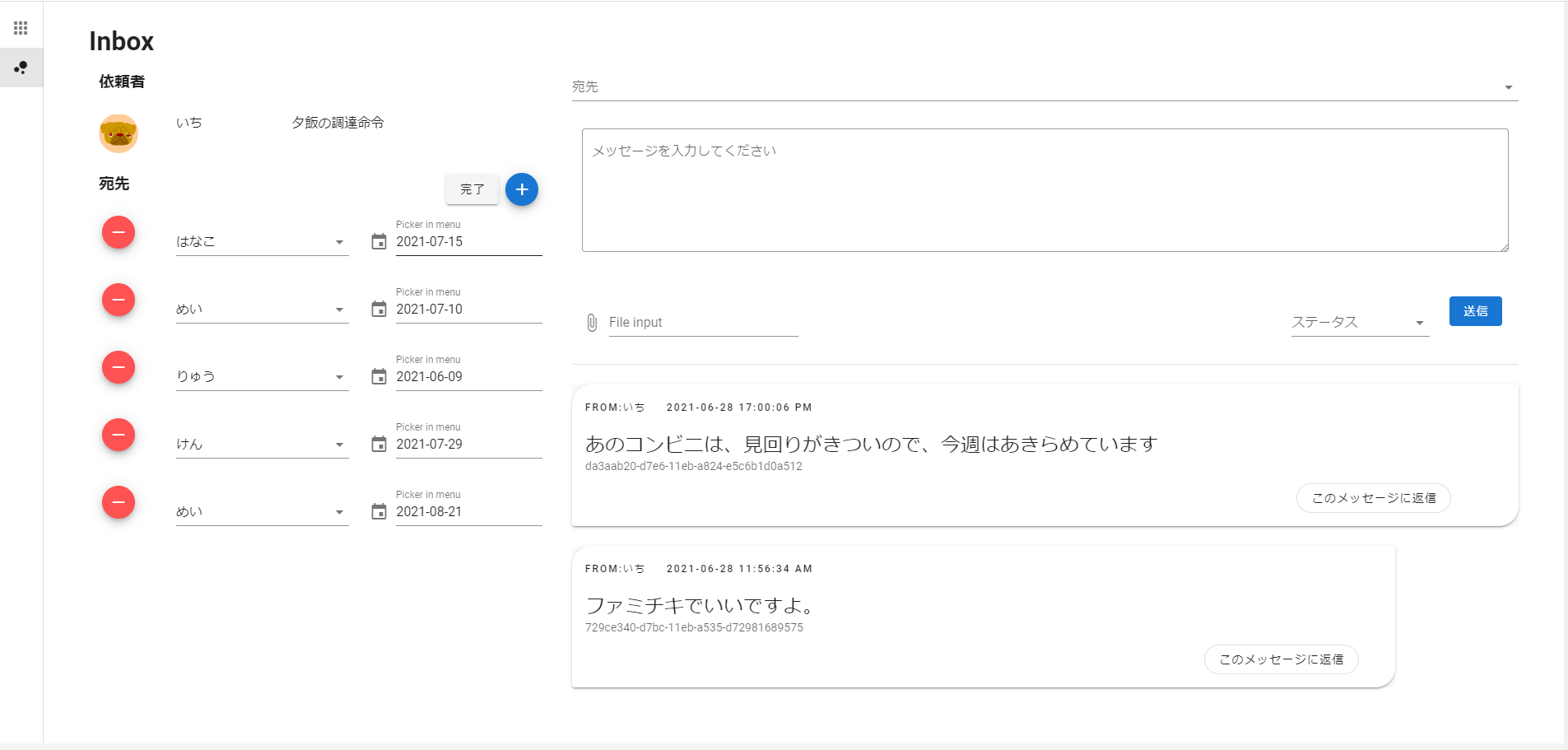
今回、こんなアプリケーションを作ってみました。
LINKALのように、複数人でメッセージを送受信できるアプリケーションです。
・メッセージ送信、受信したメッセージの確認
・メッセージ送信先の追加・変更

4.2.再度、従来型Webアプリケーションとの違いについて
LINKALのように、画面遷移時、再描画を伴う一般的なWebアプリケーションの事を、ここでは従来型Webアプリケーションと記述します。
ここで、再度自社LINKAL(従来型Webアプリケーション)との違いを整理します。
<サンプルアプリケーションの、従来型Webアプリケーションとの違い>
・画面の描画・・・データ入力、更新する際、画面を再描画しない
・画面部分毎の開発・・・画面の部品単位にファイル分割するので、プログラムの見通しがよく保守性が高まる
5.まとめ
社内での感想をココに書く
画面応答の速度や、保守性の観点からみて、業務システムでVue.jsの採用、アリだと思いました。
今後、多人数同時アクセスの検証や、
認証や、バリデーション、多言語設定などの機能を実装してみようと思います。
6.おまけ(もうちょっと詳しく)
6.1.Vuex
このページの説明がわかりやすいです。
https://vuex.vuejs.org/ja/
参照元:同上

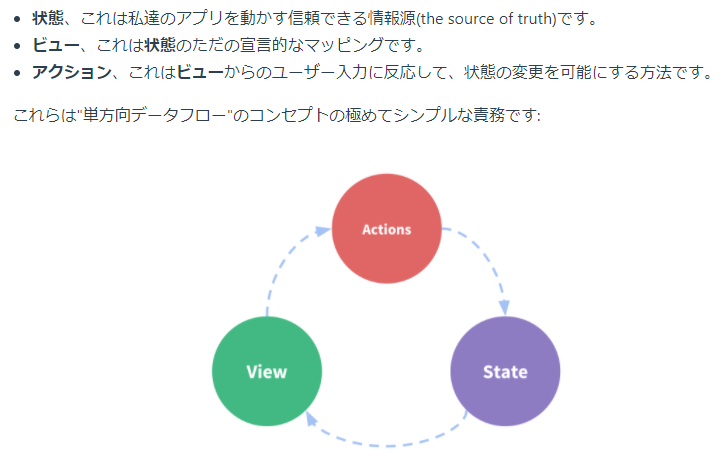
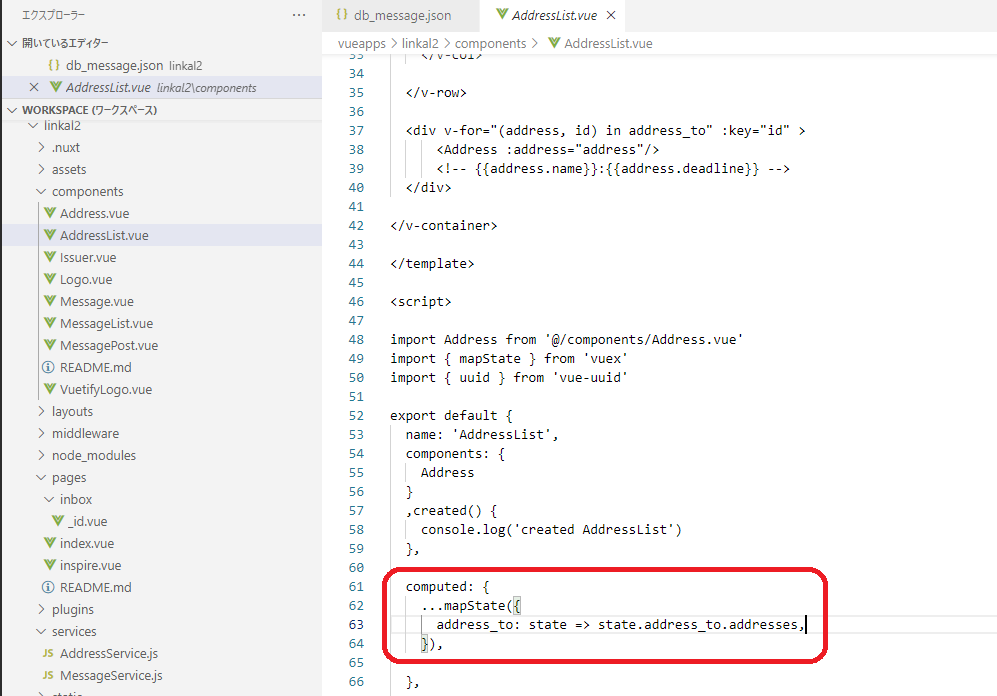
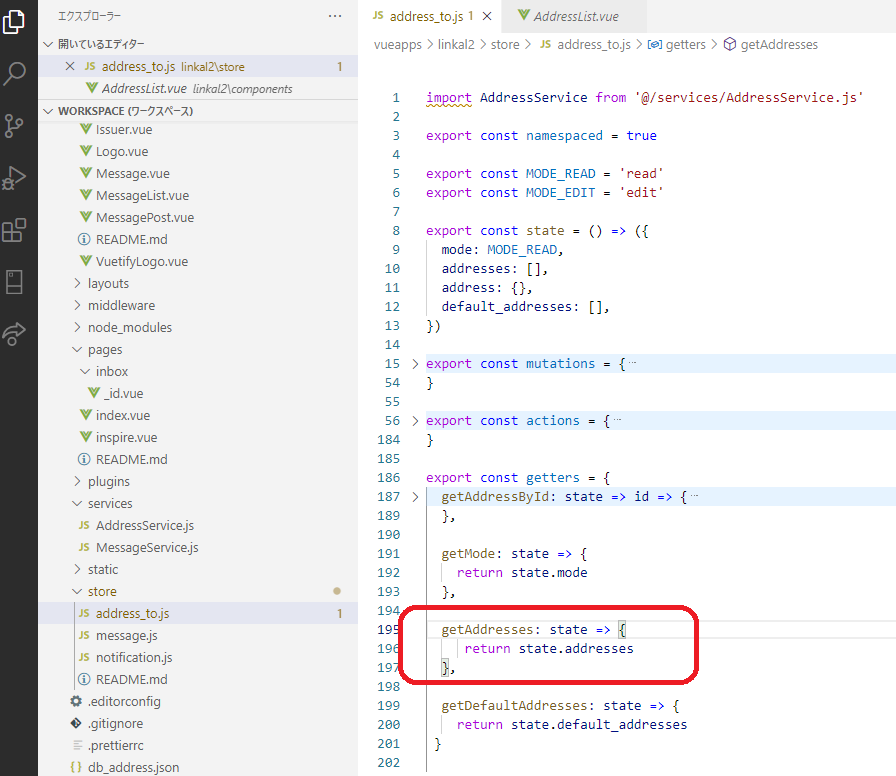
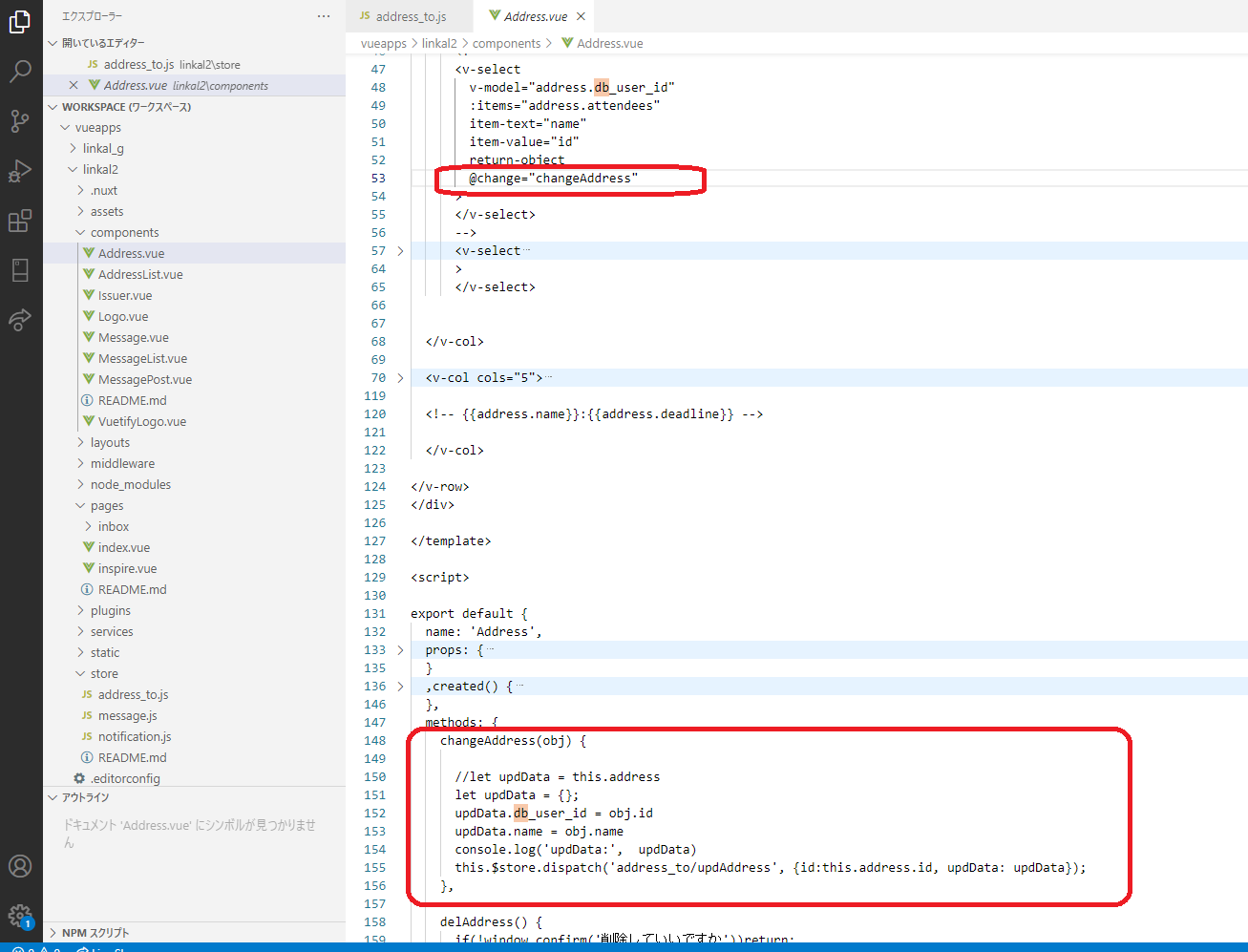
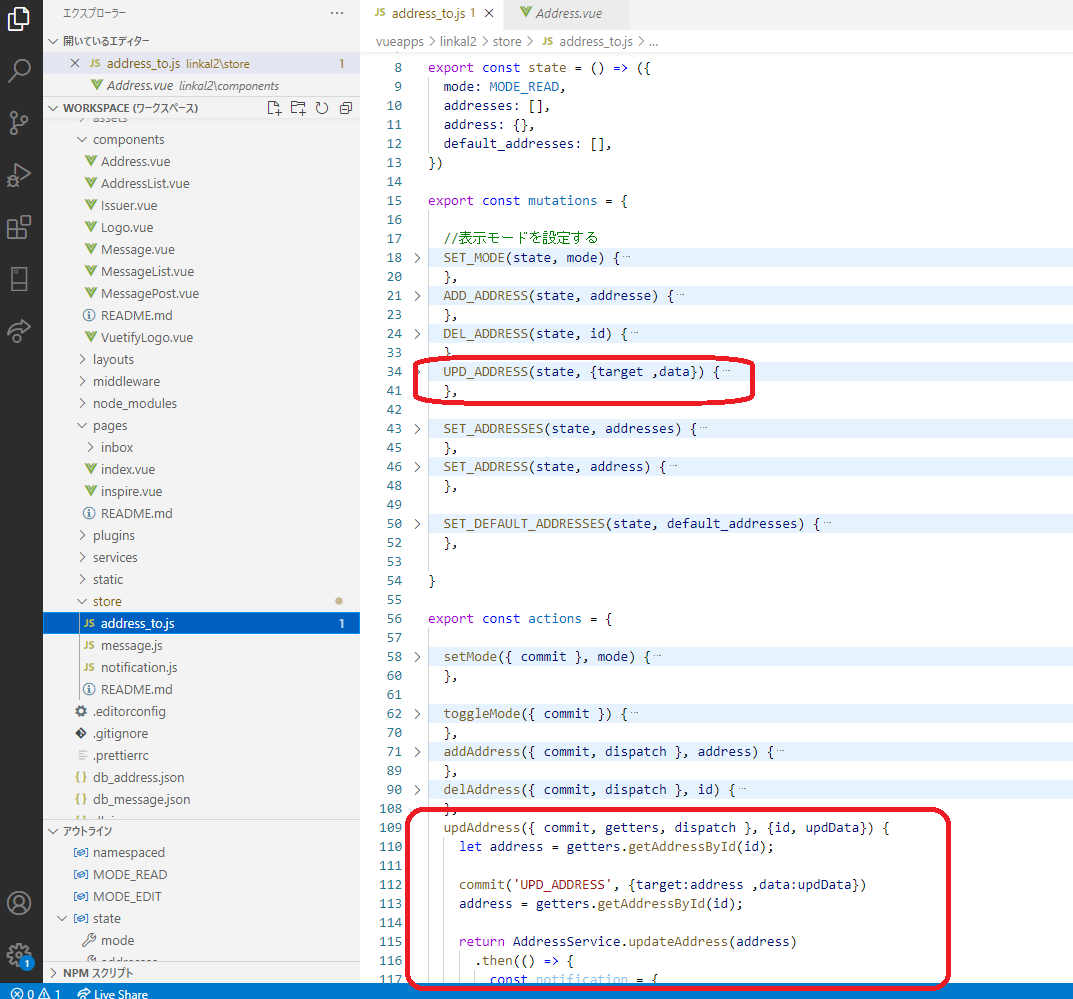
以下に記載の通り、どのプログラムからもデータにアクセスするのは同じ方法で実施します。
サンプルアプリケーションも次のこのルールで記述しています。
ストア(Store)からデータ取得
ビュー(View)

ストア(Store)

ストア(Store)へデータ設定
ビュー(View)

ストア(Store)、アクション(Action)

6.2.Nuxt.js
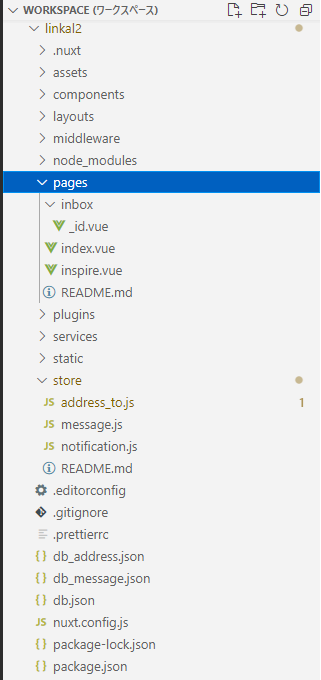
次のディレクトリ構成にすると決まっています。
https://ja.nuxtjs.org/docs/2.x/get-started/directory-structure
サンプルアプリケーションのディレクトリ構成