
Javascript
webpack、必須です。
edy
更新日:2022/02/24
webpack、必須の時代になりました。
この記事では、次の事を記載しています。
目次
- 1. 背景
- 2. webpackとは
- 2.1. 社内でも何気なく体験しています
- 2.2. React、Vue.js開発でよく使われます
- 3. なんだか複雑で難しそう。大丈夫、1つずつ解消します
- 3.1. 前提ツールのせいです
- 3.2. バージョンのせいです
- 3.3. 設定ファイルが難しそうなせいです
- 3.4. 類似ツールが多すぎるせいです
- 4. デモ
- 4.1. どういったもの
- 4.2. サンプル
1.背景
webpack、社内外のいろんなところで見受けます。
どうやらフロントエンドの開発のためには必須知識のようですが、できることや関連ツールがいっぱいあって何やら複雑で難しそうなイメージがありました。
webpackをよく理解して今後難なく使えるように、難しい要因を把握して一つ一つ解消していこうと思います。
2.webpackとは
CSSやJavaScript、画像などWebサイトを構成するあらゆるファイルを1つにまとめるツールです。
知らないうちに、社内でも利用しています。ただツールの性質上、特に意識せずとも開発環境を作成したら裏で勝手に実行してくれるといった側面もあり、目立たないやつです。
どんな箇所で使われているかを紹介します。
2.1.社内でも何気なく体験しています
社内でもwebpackを利用しています。
・一部の社内システム
・自由研究で発表する成果物
バックエンドはLaravelですが、Laravelが公式に用意しているツールがwebpackを実行して、Vue.jsやReactでコーディングした画面を全て「app.js」というファイルにしてくれます。
かつて自由研究であった、Three.jsやVue.jsのデモ画面、webpackのおかげです。
Webpackを実行してWebページで表示するようにしていました。
2.2. React、Vue.js開発で使われています
有名なフロントエンドフレームワークですが、開発時の標準ツールとして内部で使われます。
3.なんだか複雑で難しそう。大丈夫、1つずつ解消します
いっぱい使われてるツールであることは分かった、何のためのツールかは分かった。けど難しい。。
難しい理由を把握し、1つ1つ解消していきましょう。
3.1. 前提ツールのせいです
webpackを利用するためには、大前提としてNode.jsが必要です。
ですがNode.jsを詳しく知る必要はありません。
インストールして、Windowsであればコマンドプロンプトから「npm install –save-dev webpack」と実行するだけで、webpackがインストールされます。
3.2. バージョンのせいです
「インターネット上の記事通りにwebpack実行してもエラーになるんですけど。。」多くのケースはwebpackのバージョンのせいです。
現在のバージョンは5で、2020年10月にリリースされました。バージョン4とはwebpack設定ファイルに指定できるものが違ったりします。
なので古い記事のwebpack設定ファイルは、最新版では廃止されたなんてことがあります。
3.3. 設定ファイルが難しそうなせいです
webpackの設定は、webpack.config.jsというファイルに記載します。
これ、webpackを理解していない状態で、読むとファイル行数が多く、大変そう!ってなります。
公式ドキュメントにも書いてありますが、最低限で理解が必要なのは以下です。
・entry・・・webpackがビルドを始める際の開始点
・output・・・ビルド後のファイル出力先
・loader・・・CSSや画像などをJavaScriptのオブジェクトにして、webpackで扱えるようにするモジュール

3.4.類似ツールが多すぎるせいです
・npm・・・パッケージ管理ツールです。phpでいうcomposer。webpackは、npmで管理されるパッケージの一つです。
・Gulp・・・タスクランナーです。バンドル以外の用途にも利用されます。webpackはバンドルに特化したものですが、Gulpはバンドル以外、git commitやファイルコピー、自動テスト実行など。やろうと思えば何でも可能です。
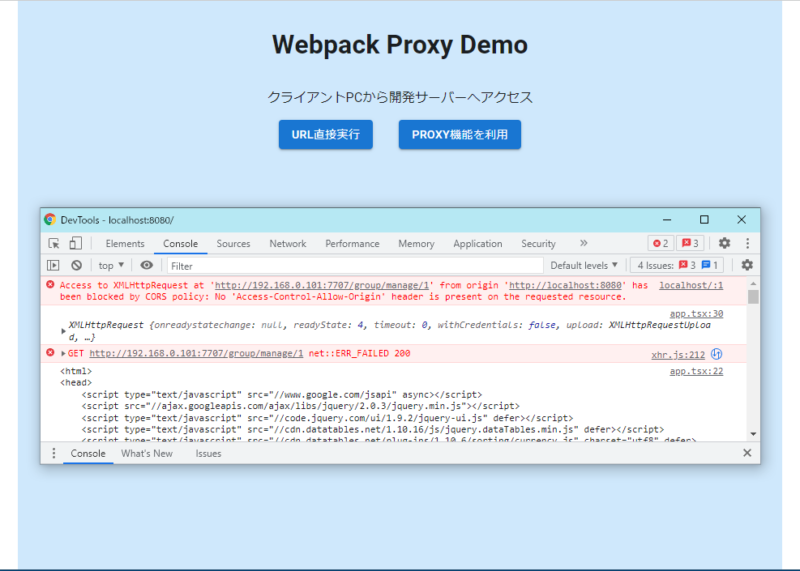
4.サンプルアプリケーション
自分のPC内で実験できるアプリの雛形を作りました。
ごくかんたんな画面を、React、TypeScript、MUIで作りましたが、webpackが大活躍しました。
Frontend資材を作成し、バックエンドを開発サーバーのシステムと想定したものです。
4.1.工夫した点
webpackで起動するサーバーは、ローカルPC内で起動するため、外部サーバーにhttpアクセスできません。(CORS)
webpackのproxy設定を使って、外部サーバーにプロキシ経由でアクセスできるようにしました。

本番環境でも有用かもしれません。
