雑記
人間中心設計を知ろう! ~UIのパターン知ってる?
わら
公開日:2024/02/28
前回に引き続き「人間中心設計」についてお話します。
今回は「UIのパターン」編になります。
人間中心設計とは?
人間中心設計の概要については、前回の記事にてお話していますので、下記リンクから御覧ください。
UIのパターン知ってる?
WEBやゲーム、PC・スマホ、ATM…
日常的に目にするものほとんどに”UI”が存在しますが、
UIにはパターンがあることをご存知でしょうか?
思い浮かべてください。
もし、ビデオカメラ内で動画を編集しようとしたとき、
UIとのやり取りはこんな会話になると思います。
UIからの質問がパターン1と2では逆になっていますね。
この会話パターンこそがUIのパターンになります。
タスク指向UI
会話パターン1は「タスク指向UI」です。
「タスク指向UI」の特徴は抽象度の高い動詞が用いられています。
ユーザーが対象アクションを選ぶところから操作が始まります。
ユーザーの行動をあえて制限することで合目的性を高めるパターンになります。
主に使用されるケースは以下の2つです。
・ATM のように対象オブジェクトが限定的で選択の必要がない場合
(ATM の場合は「口座」が対象オブジェクトでありその選択行為はキャッシュカードを入れる動作と一体化している)
・自己完結的な手続きを定型入力フローとして提供する場合
動詞を選択して名詞を選ぶ流れが基本となります。
例としてATMやビデオカメラのメニュー画面などが挙げられます。
オブジェクト指向UI
会話パターン2は「オブジェクト指向UI」です。
「オブジェクト指向UI」の特徴は、最初に名詞が見えていることです。
ユーザーが対象オブジェクトを選ぶところから操作が始まります。
ファイルを選んで開いたり、図形を選んで色を付けたり、商品を選んで決済したり、
名詞を選択して動詞を選ぶ流れが基本となります。
カメラロールやディレクトリのメニュー、Appアイコン、大手通販サイトなど数多くの場面で使用されています。
オブジェクト指向UIがよいとされる理由は?
「タスク指向UI」と「オブジェクト指向UI」について説明しましたが、日常的にはどちらがよく見られますか?
オブジェクト指向UIですよね。
それでは、どちらが操作しやすいと思いますか?
オブジェクト指向UIが一般的ですよね。
もちろん、特定の行動に限定された操作を目的とする場合は、 タスク指向UIの方が使いやすいと思います。
しかし、近年ではUI設計において「オブジェクト指向」を取り入れようとする動きがあります。
なぜオブジェクト指向UIが望ましいのでしょうか?
組織内では、オブジェクト(名詞)はあまり変化せず、
一方でタスク(動詞)は頻繁に変化します。
このため、タスクベースのUIの構成だと複雑化しやすく、 すぐに機能しなくなってしまいます。
一方、オブジェクトベースのUIでは、
オブジェクトはそのままで関連するアクションを変更するだけで済みます。
UIのパターンを比較
言葉だけでは伝わりにくいところもあるかもしれませんので、実際にUIを比較してみました。
ブログ記事を管理するページをUI設計しました。
まず、「記事を編集する」ときの動きを比較してみましょう。
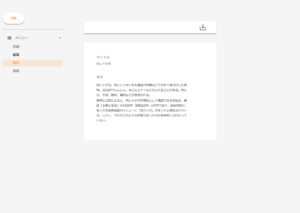
【タスク指向UIの場合】
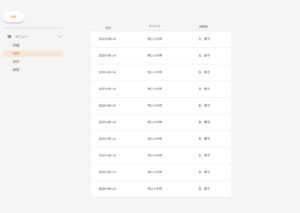
メニューから「編集」を選択し、編集記事一覧を開きます。
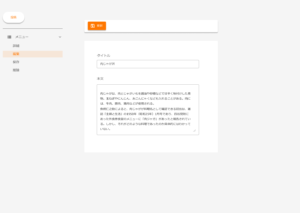
編集したい記事を選んで詳細画面を開きます。
これで編集ができます。
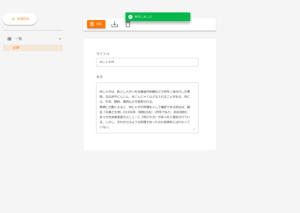
【オブジェクト指向UIの場合】
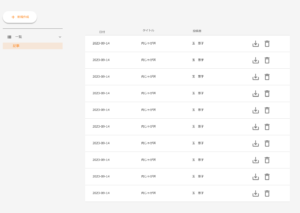
記事一覧を開きます。
編集したい記事を選んで詳細画面に飛びます。
これで編集ができます。
メニューが分かれているかどうかの違いはありますが、工程数や画面数は一緒ですね。
ここでやっぱり「編集する前に保存しておこう」と思ったときの動きを比較してみましょう。
【タスク指向UIの場合】
さっきの詳細画面からメニューにある「保存」を押します。
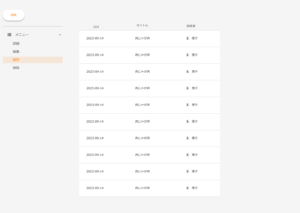
保存一覧を開きました。
対象の記事を選びます。
記事詳細を開いて、内容を確認し保存のアイコンを押します。

これで保存できました。
【オブジェクト指向UIの場合】
さっきの詳細画面から保存のアイコンを押します。
これで保存できました。
同じことをしているのにタスク指向UIはオブジェクト指向UIに比べ、工程が多いですね。
実際に遷移した画面数はこんな感じです。
保存した後、また編集をしようと思ったら、今のような工程を繰り返さないといけません。
めんどくさいですよね、、、
タスク指向UIで設計した場合だと、アクションを変えようとするたびに画面を切り替えないと操作できなくなってしまいます。
もしブログ管理ページを作るなら、オブジェクト指向UIが向いていますね。
このように、UIを設計するときはパターンの向き不向きを考えて作ると、
ユーザーにとって使いやすい画面・動きを実現することができます。
まとめ
一般的なシステムでは、オブジェクト指向やモーダレスなUIが、
ユーザーにとっても制作者側にとっても効率的であることがわかったと思います。
もし、普段使ってるシステムがタスク指向UIだったら、またはオブジェクト指向UIだったらと想像してみてください。
その使いやすさや使いにくさを実感していただければ幸いです。
UI設計に困ったら、基盤となるアプローチがタスク指向かオブジェクト指向かを考えてみると、設計しやすくなると思います。
参考
https://www.concentinc.jp/design_research/2021/07/ooui/