
アプリ&拡張機能
スマホアプリ開発にチャレンジしてみました!
edy
更新日:2022/10/20
スマホアプリ開発にチャレンジしてみました!
この記事では、次の事を記載しています。
目次
- 1. 何をしたか
- 2. 技術比較
- 3. UIコーディング例
1.何をしたか
スマホアプリ開発を調べました。
知っていましたか?Android向けアプリはJavaではなく、Kotlin、Jetpack Composeを使うのが主流になってます。
iPhone向けアプリはObjectiveCではなく、Swiftになってます。
時代は変わってるんですねぇ。
その他にも、複数のアプローチでスマホアプリ開発のアプローチがありました。
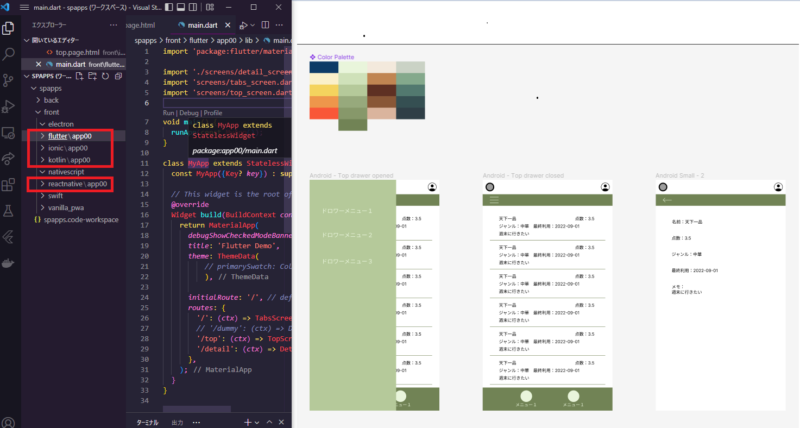
本記事では、Web開発のノリで開発できる、ReactNative、Ionic、人気のFlutter、
比較用にKotlinを使って簡単な画面を作ってみました。作る過程で得た知識を整理します。
先に、結論を書くと、、
各技術の使い方は把握できましたが、それぞれの優劣を判断できるほどの理解には及びませんでした。。
アプリ公開、公開後の運用方法や、デバイス固有の機能制御など、まだまだ調べる事は多いと感じています。
2.技術比較
|
Flutter
|
React Native
|
Ionic
|
Kotlin
|
|
|---|---|---|---|---|
|
Excecution(実行方法)
|
VSCode:flutter run
|
VSCode:expo start
|
VSCode:ng serve
|
Android Studio
|
|
Developer(開発企業)
|
Google
|
Meta
|
Ionic
|
JetBrains
|
|
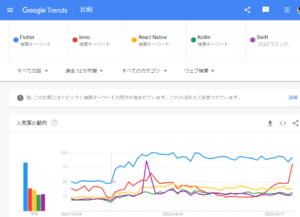
Popularity(知名度)
|
・Googleトレンド 1位!
・Material Designの実装例に記載ありAndroid/Web/Flutter/iOS
|
Googleトレンドで3位
|
Googleトレンドで2位 |
Googleトレンドで4位
|
|
Architecture(仕組み)
・Language
・FW(or Library)
・Arch
|
・Language : Dart
・FW : Flutter ・Arch : Flutterでビルドすることで、Dartで書いたプログラムをスマホOS用ネイティブコードになる。Flutterはスマホだけでなく、Web、デスクトップアプリ用のファイルも生成される |
・Language : JavaScript(React)
・FW : ReactNative
・Arch : ReactNativeでビルドすることで、予め用意されたReactのComponentがスマホOS用のネイティブコードになる
|
・Language : JavaScript(Angular/React/Vue.js)
・FW : Ionic ・Arch : Ionicでビルドすることで、予め用意されたIonicのComoonentがWebViewで実行可能になる |
・Language : Kotlin
・FW : Jetpack Compose
・Arch :Jetpack Composeでビルドすることで Androidのネイティブコードになる
|
|
Other Tool
(スマホアプリ開発補助ツール)
|
- | Expoというツールを使う事で、ビルドやアプリ配布、Androidエミュレーターでの実行が容易になる | Capacitorというツールを使う事で、Androidエミュレーターでの実行が容易になる | - |
|
UI Paradigm
(UI パラダイム)
|
Declaretive UI
|
Declaretive UI | 不明(複数解釈) | Declaretive UI |
|
Navigation
(ナビゲーション)
|
Flutter標準の画面部品(Widget)を利用する
画面遷移は、Navigaterを利用する
|
React Navigationを利用する
|
Jetpack ComposeのNavigarionを利用する
|
|
|
State Management
(状態管理)
|
Flutter標準の画面部品(StatefulWidget)を利用する
管理が複雑化すればFlutter標準のパッケージ、Providerを利用する |
React標準のContext API(Hooks)を利用する
管理が複雑化すればRedux Tool Kitなどを利用する |
NgRxなどを利用する | Jetpack Composeの remember APIを利用する
管理が複雑化すればやRoomなどを利用する |
|
Backend Communication
(バックエンド通信)
|
Flutter標準のパッケージHttpパッケージ利用する
|
JavaScriptライブラリ Axios を利用する
|
同左 | Android 標準の HttpsUrlConnection を利用する |
|
User Authentication
(ユーザー認証)
|
OAuth 2.0を利用する
APIのトークンはJWTを利用する
|
同左
|
同左
|
同左
|
|
Device Feature
(デバイス固有機能)
|
未調査 | 未調査 | 未調査 | 未調査 |
|
App Publish
(アプリ配布)
|
未調査 | 未調査 | 未調査 | 未調査 |
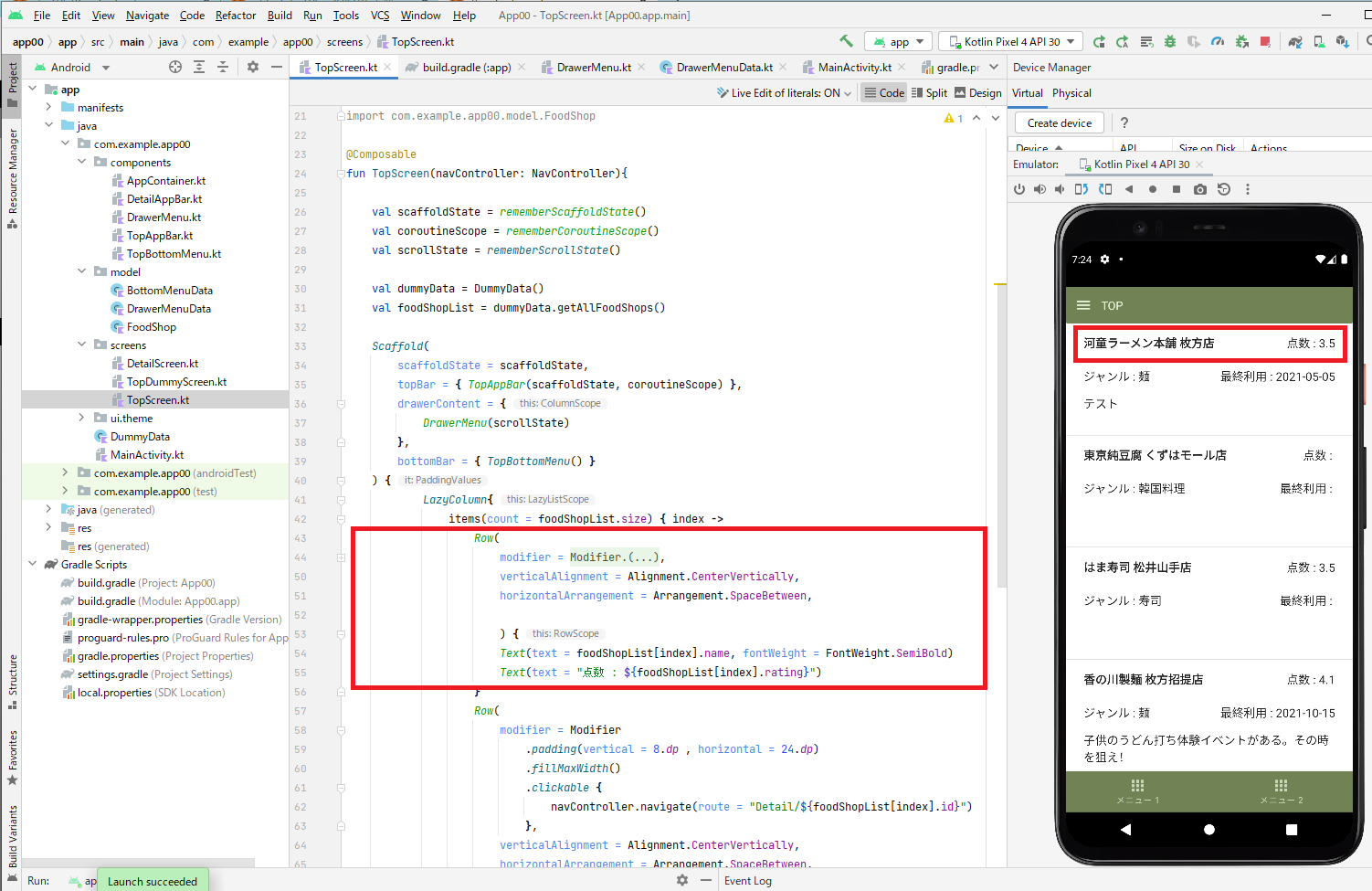
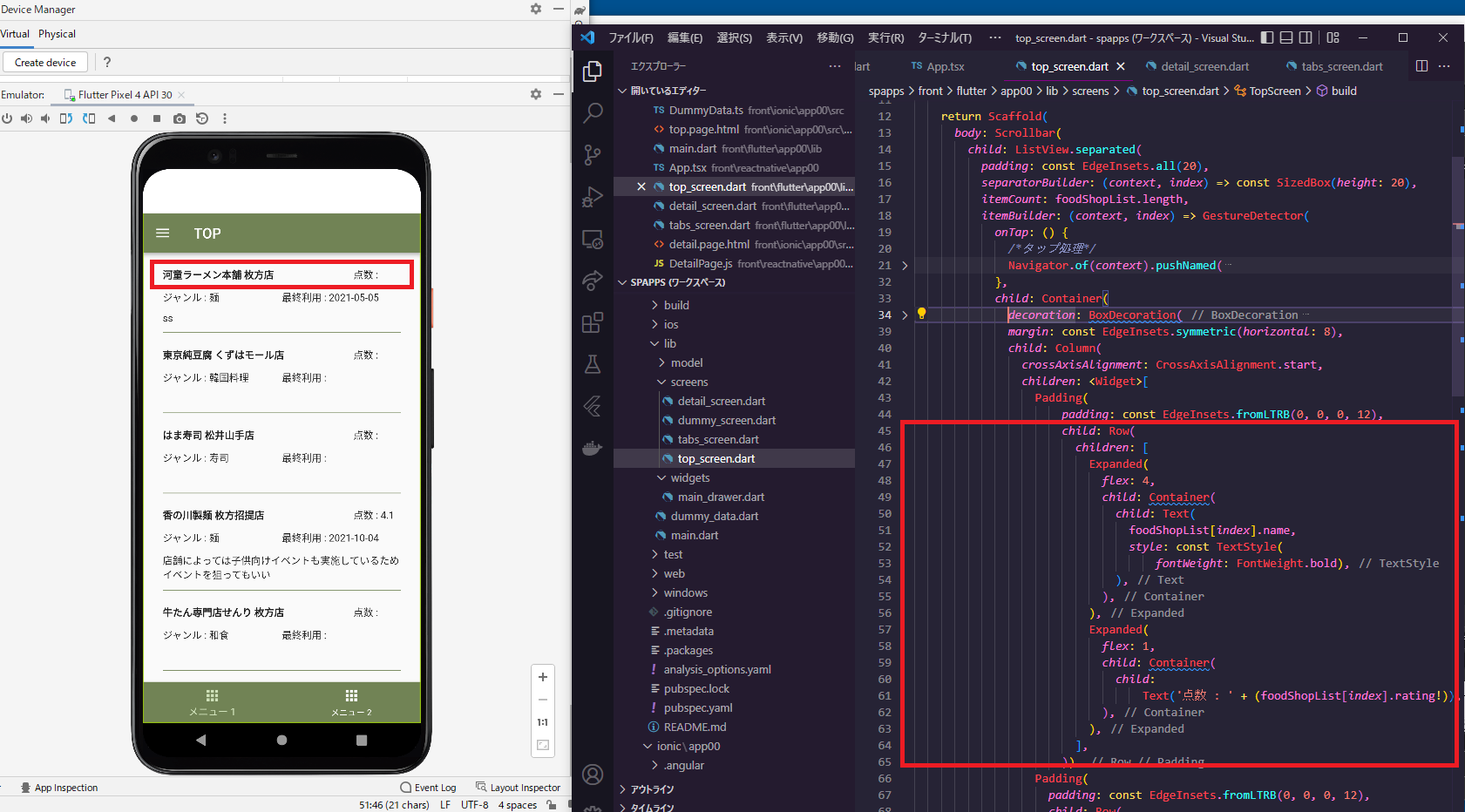
3.UIコーディング例
3-1. Flutter

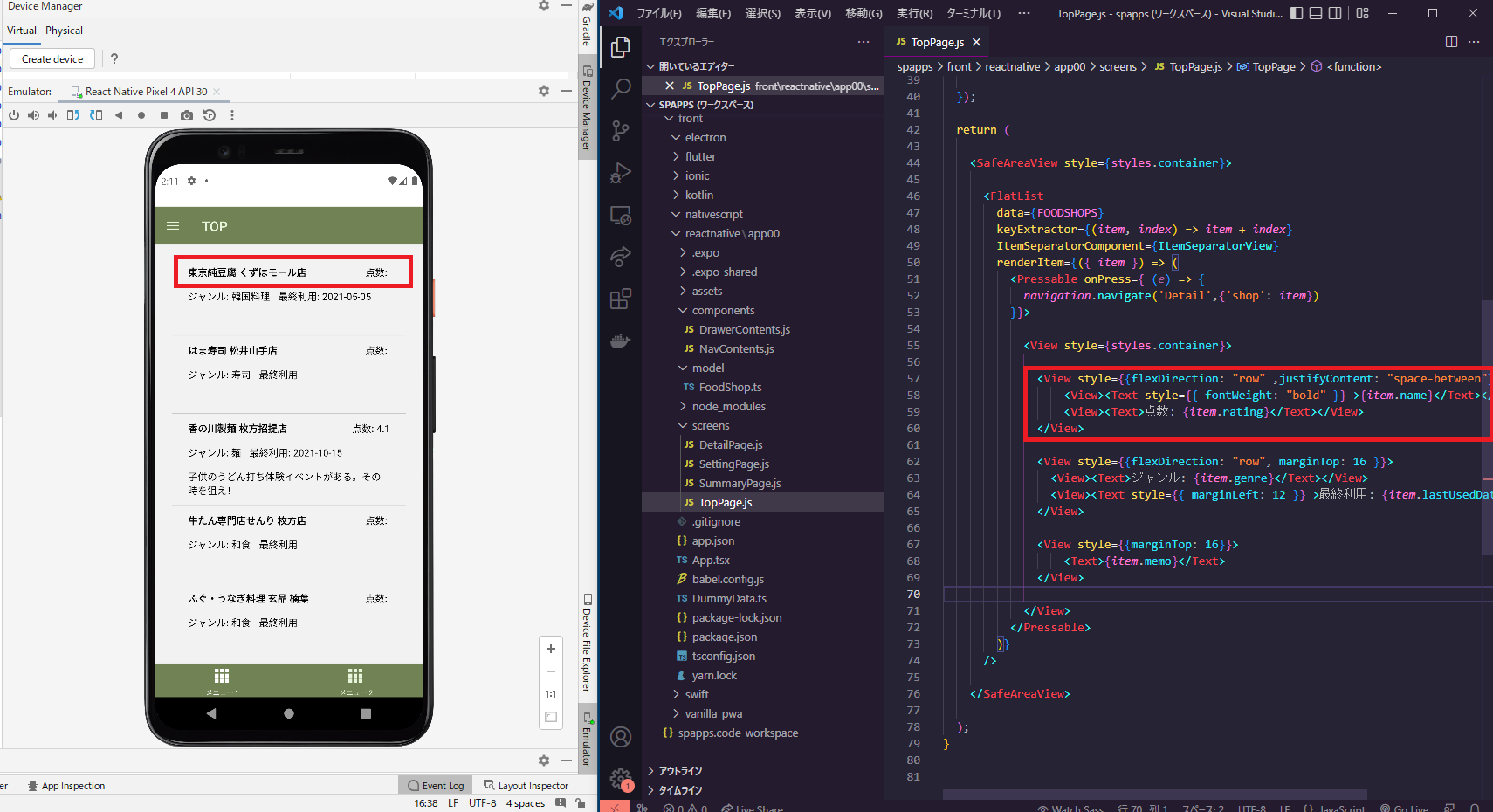
3-2. React Native

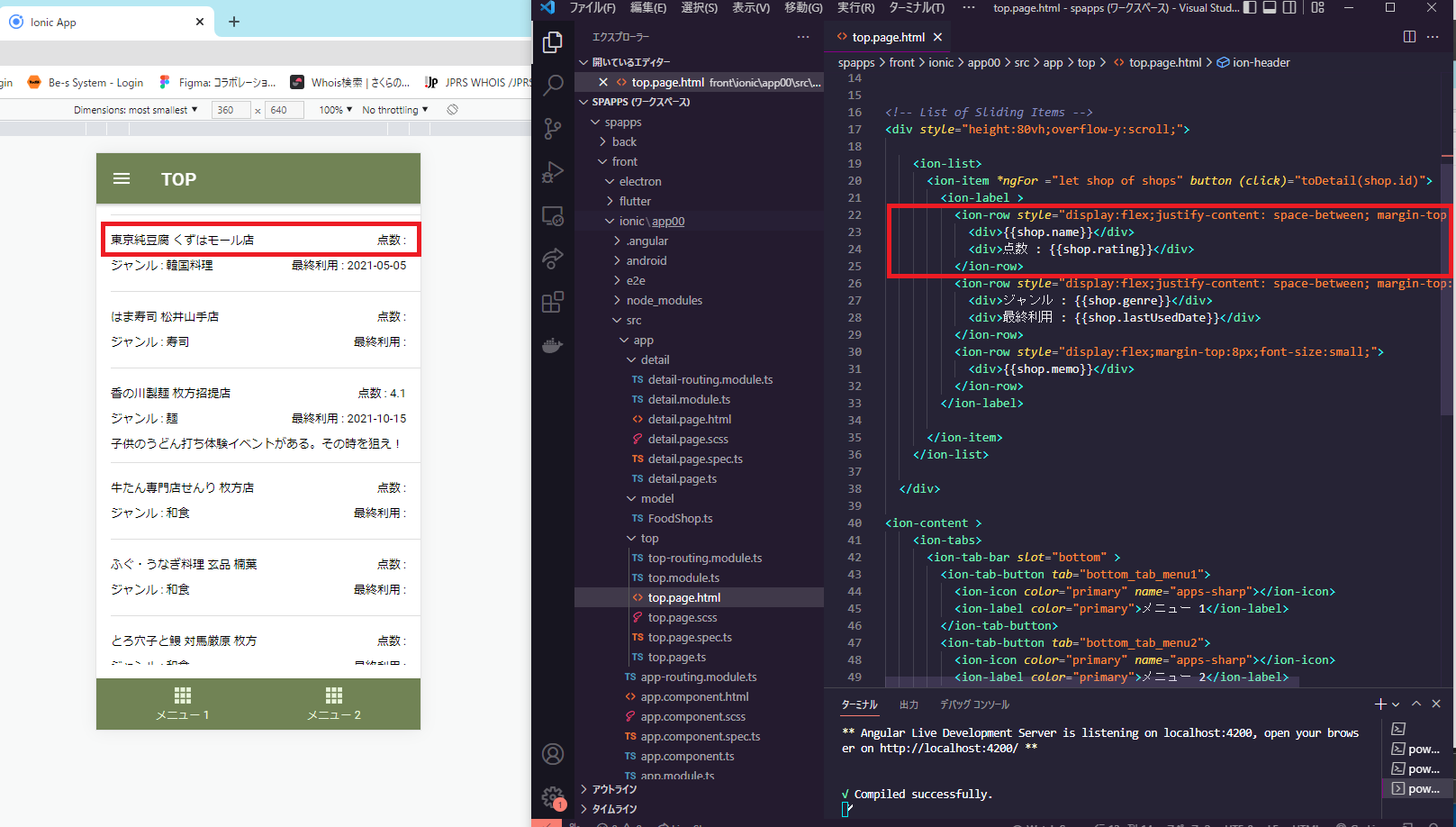
3-3. Ionic

3-4. Kotlin