
雑記
WebGL – hydra editor
edy
更新日:2021/08/12
みっきーです。
ブラウザの技術進化に追随すべく、WebGLを調べてみました。
WebGLは、ブラウザでプラグインを使用することなく3Dグラフィックスを描画するための仕様です。
WebGLを効果的に使うと、webサイトの表現が向上しそうです。
WebGLプログラムの解説は今後実施していきますが、今回は、WebGLを使った面白いサービスを紹介します。
hydra editor です。
hydra editor はブラウザでコードを書いてリアルタイムにビジュアルを作るために作られたもので、
内部的にNode.jsで記述されWebGLが使われています。
ブラウザに記載するコード自体はJavascriptの構文で、割と簡単に試せると思います。
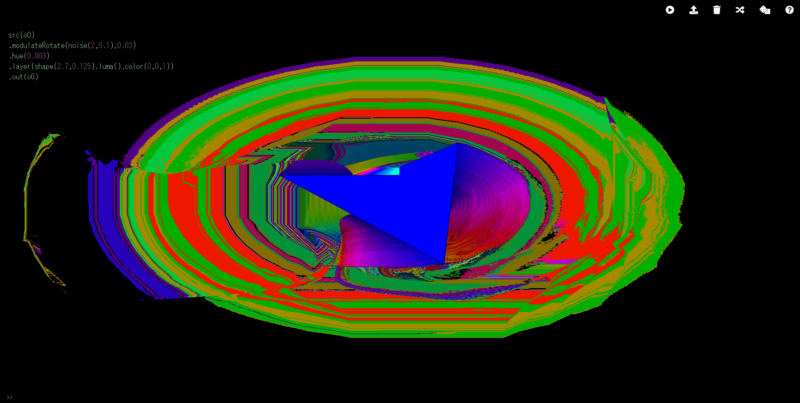
これだけのコードで、なんだかすごいビジュアルが。
WebGLを使わず、JavaScriptだけでこの視覚効果は無理ですよね。外部のJavaScriptライブラリを使ったとしても難しいと思います。
|
1 2 3 4 5 |
src(o0) .modulateRotate(noise(2,0.1),0.03) .hue(0.003) .layer(shape(2.7,0.125).luma().color(0,0,1)) .out(o0) |

以下のドキュメントがわかりやすいです。
https://hydra-book.naotohieda.com
よろしければ試してみてください。
