
HTML/CSS
CSSの最新事情を調べてみた
はち
更新日:2021/08/12
CSSの最新事情
- CSSは今年で20周年!
- しかし激動の10年を迎えるだろう
- Flexbox、Grid、CSS in JSなどの概念が恐らく流行する
- CSSの最新事情は中々追いにくい、特にCSSはあまり意識がいかない
- 最新のCSSも結構すごい。技術力を簡単に上げれる。
Web・CSSの最新動向を追いたい
Web 関連仕様 日本語訳 https://triple-underscore.github.io/index.html
CSS3の日本語訳集 http://momdo.s35.xrea.com/web-html-test/CSS3-ja/index.html
CSS のプロパティ一覧 https://triple-underscore.github.io/css-all-properties.html
CSS の記述子 一覧 https://triple-underscore.github.io/css-all-descriptors.html
擬似クラス https://developer.mozilla.org/ja/docs/Web/CSS/Pseudo-classes
デザインのトレンド https://webdesign-trends.net/
Web関連仕様の日本語訳はカナリ読み応えがあります。デザインのトレンドを追うなら1番下のサイト。お世話になっています。
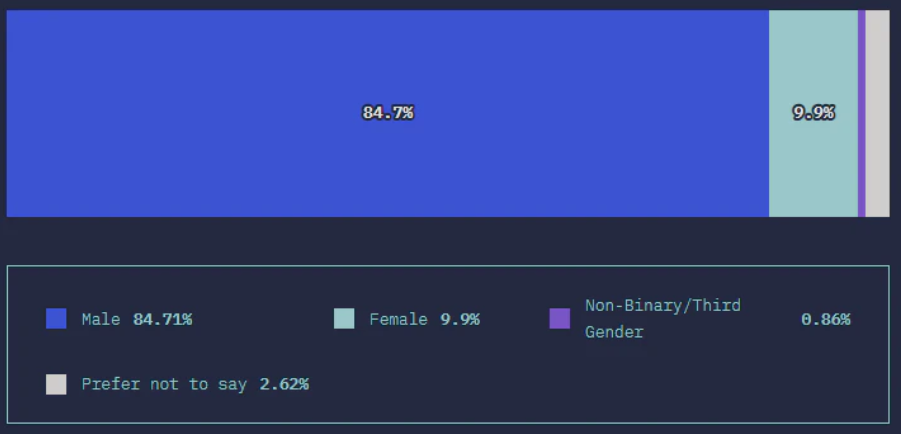
CSSに関する興味深いデータ

CSS技術者の男女比 10000人に対して男性84.7%。女性の活躍層もだいぶ増えてきた印象です。

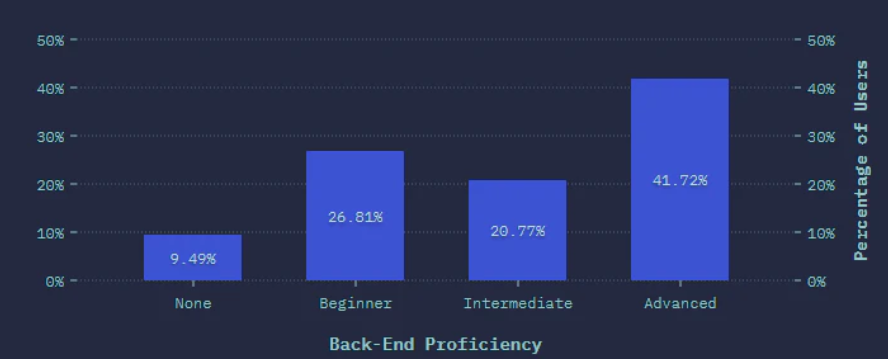
CSSと併せて書くことの出来るバックエンド習熟度。
全く書けない9.49%、WordPressくらいなら26.81%、RailsやLaravelで開発できる20.77%。全部任せて!41.72%。90%以上はCMS操作経験者ということでしょうか。

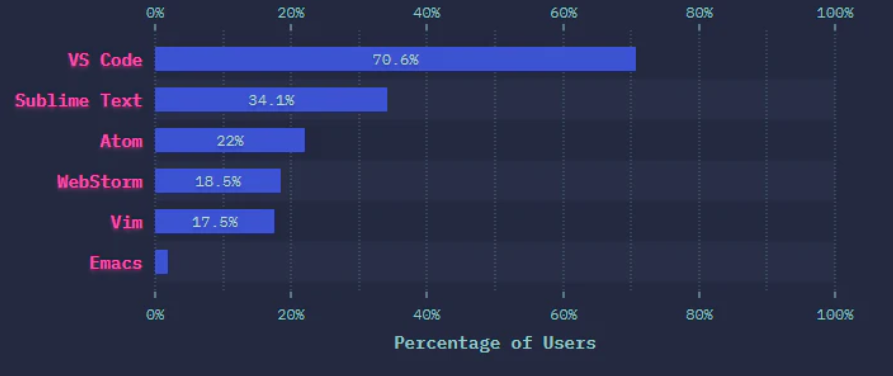
CSS技術者が使っているエディタ。VS Codeが完全に覇権を勝ち取った模様。

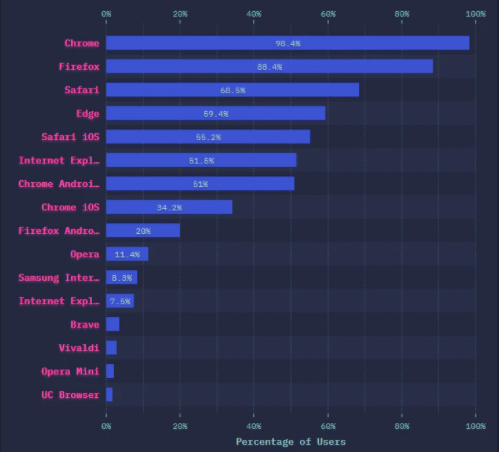
テストするブラウザ。chrome98.4%と圧倒的。デファクトスタンダードですね。
調べて知った、使ってみたいクラス・プロパティ
loading=”lazy”
|
1 |
<img src = “aaa” loading=”lazy”> |
と指定することでlazy load(遅延読み込み)を実装できる。
今まではjsなどで頑張っていたが、直接記載できるならこっちのほうが手っ取り早い。
※lazy loadはデータの読み込みを遅延実行する。
content-visibility
content-visibilityは表示(レンダリング)を遅延実行する。
|
1 2 3 4 5 6 |
<style> section { content-visibility: auto; contain-intrinsic-size: 500px; } </style> |
この2つはシステム制作でも、Webコンテンツ制作でも使えそうです。どこかで使うタイミングがあれば使いたいですね。
