
雑記
VSCodeのコマンド、活用してますか?
イブリン
公開日:2023/10/26
こんにちは。
プログラマーライフを楽しんでいるイブリンです。
私はとにかくめんどくさがりなので、とうとうコーディング中に手をキーボードから離さすことさえめんどくさく思い始めて、コマンドパレットに手に出しました。
今回はそのコマンドパレットの中で知ってたら便利って思った機能を紹介したいと思います。
コマンドパレットってなに?
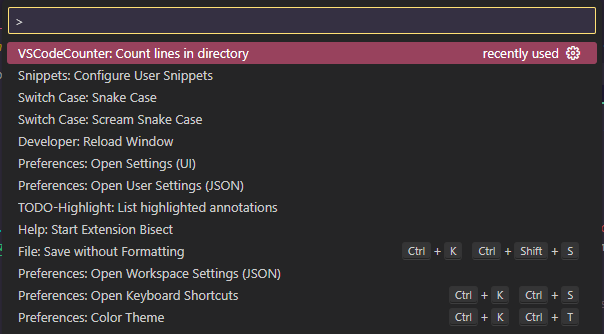
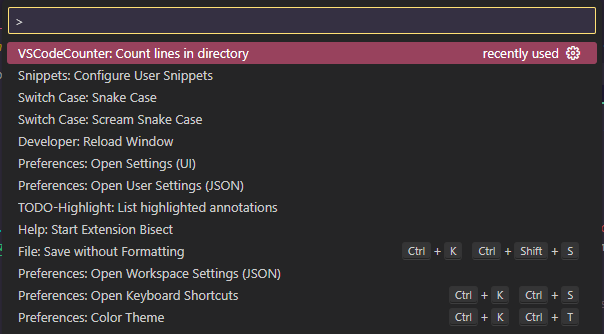
VSCodeのコマンドパレットというのは、F1キーを押すとウインドウ上部に出てくるメニューのことです。

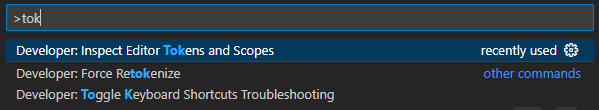
このように、F1を押すと最近使ったコマンドが表示されます。
また、上部にある入力欄にキーワードを入力することで検索もできます。
カラーテーマをカスタマイズする
このカラーテーマ、気に入ってるけど関数名の色を紫にして斜体だったらもっと読みやすいのにな・・というときありませんが?
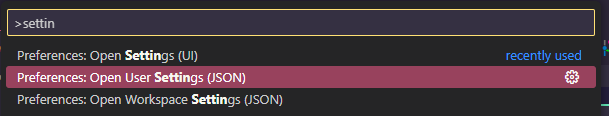
まずはF1を押し、「settin」で入力すると下記のように設定関連のメニューが出てきます。ユーザー設定のJSONを開きます。

そうなんです。コマンドは完全一致ではなくでも勝手にヒットしてくれます。なんなら「sj」だけ入力してもユーザー設定(JSON)のメニュが出てきます。
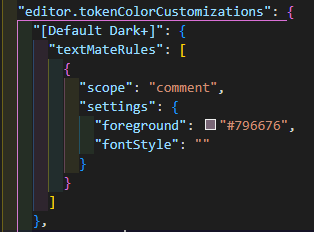
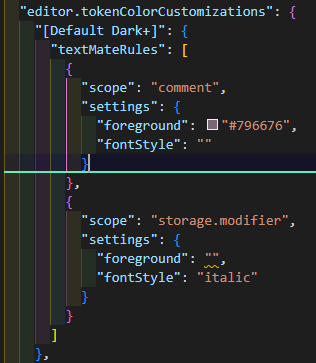
カラーテーマはそのJSONファイルから下記のようにカスタマイズできます。

editor.tokenColorCustomizationsのキーの中でカスタマイズしたいカラーテーマの名前を入力し、textMateRulesで更に設定していくといった形となります。
scopeは「どの範囲に下の設定をかけたいか」ということで、settingsでは文字の色、背景色やフォントスタイルを設定できます。
なので上記の例だと、コメントが#796676の色になります。
どうしたらscopeになにを入力すればいいかわかる?と疑問に思うかもしれません。
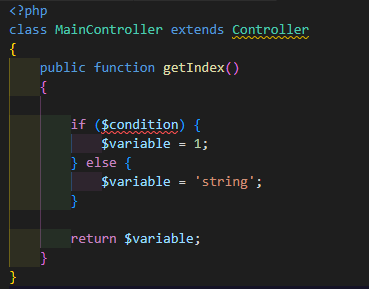
まずは、色を変更したい範囲を含むコードのファイルを開きます。
だとばPHPの関数名であればそのPHPファイル。CSSのセレクターならCSSファイル。
例としてはPHPを開きました。

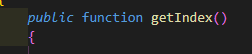
例えばpublic functionのpublicを斜体に、整数をもっと目立つ色にしたいとします。
ここでF1を押し、「token」を入力し、Developer: Inspect Editor Tokens and Scopesを選びます。


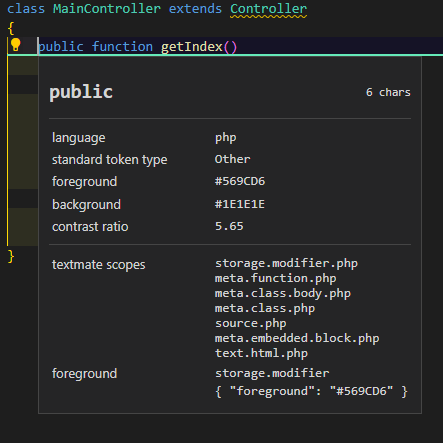
このモーダルの下部にあるtextmate scopesを確認すると、このpublicがどのようなシンタックスとして認識されているかをわかります。
優先度を上から下に並んでいますので、たとえばstorage.modifier.phpとmeta.class.php両方スタイル設定すると、storage.modifier.phpのほうが優先されて適用されます
「storage.modifier.php」スコープの後ろにある「.php」を含めて設定すると、php専有の色になりますので、類似言語で同じ色を設定したいときは「storage.modifier」で設定したほうがいいかもしれません。
これで、publicが「storage.modifier.php」であることをわかりましたので、JSONに戻り、スタイルを設定します。

PHPファイルに戻ると下記のように斜体になります。

一度他のファイルにフォーカスをするとDeveloper: Inspect Editor Tokens and Scopesが消えますので、もう一度呼び出し、整数のところをクリックし整数のスコープを確認します。
そして先のpublicと同じ手順で設定すると、もっと目立つ黄緑色になりました。
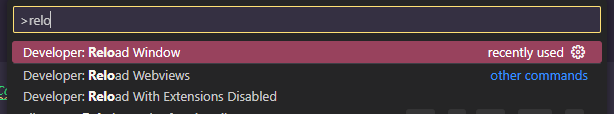
ウインドウのリロード
ウインドウがフリーズしたときに「relo」でDeveloper: Reload Windowを使ってVSCodeをリロードしたり。

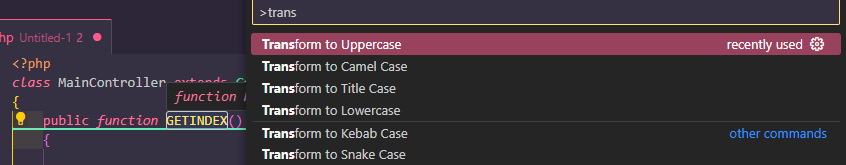
ケースの切り替え
関数名や変数名のケースを間違えたときに入力し直すことなくケースを切り替えたいときは「trans」を入力し変更したいケースを選んたり。

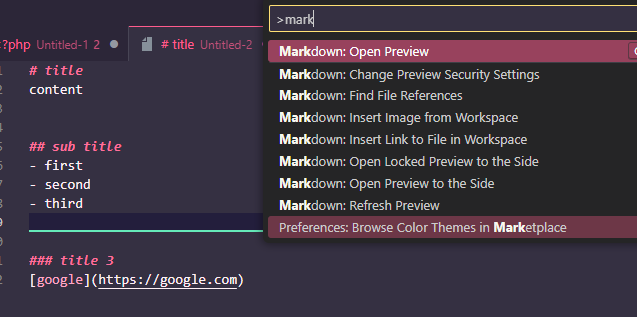
マークダウンのプレビュー
マークダウンを書くときに「mark」でMarkdown: Open Previewを使って書いたマークダウンのプレビューを確認したり。

拡張機能のデバッグ
VSCodeの調子が悪いときにStart Extention Bisectでどの拡張機能が悪さをしているのかを確かめてみたりすることもできます。

おわりに
ここで紹介したメニューはVSCodeに備え付けられていた機能のほんの一部です。
基本のコピー&ペーストからVSCodeの開発者ツールまで、ほとんどのことをこのコマンドパレットから起動できますので、思いついたらF1で検索するといいことがあるかもしれません。
ではまた次回。
