
Javascript
サービスワーカーを使ってオフラインでWEBページを開く
ぽんて
更新日:2023/10/31
数年前に騒がれたサービスワーカー。
今更かもしれませんが少し勉強したのでブログにしておこうかなと思います。
今回はサービスワーカーで一番使われるであろう、オフラインでWEBページを表示させる方法とその仕組みについて書いていきます。
サービスワーカーとは
サービスワーカー(Service Worker)とは、
メインのブラウザ処理とは別に、バックグラウンドでjavascript処理をしてくれる実行環境です。
ブラウザとWEBサーバとの間に立って、処理を行うプロキシサーバ的な利用が可能です。
サービスワーカーでできること
今回紹介する、「オフラインでのWEBページを表示」の他、プッシュ通知機能を実装できたりもします。
まずは基本?の「オフラインでのWEBページを表示」ができれば他の機能も学びやすくなると思っています。
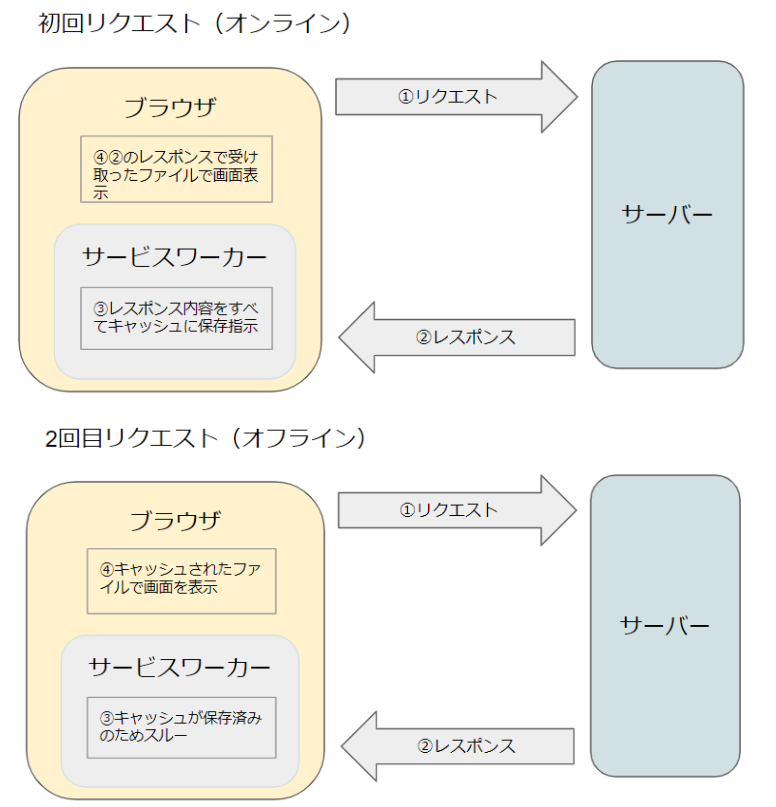
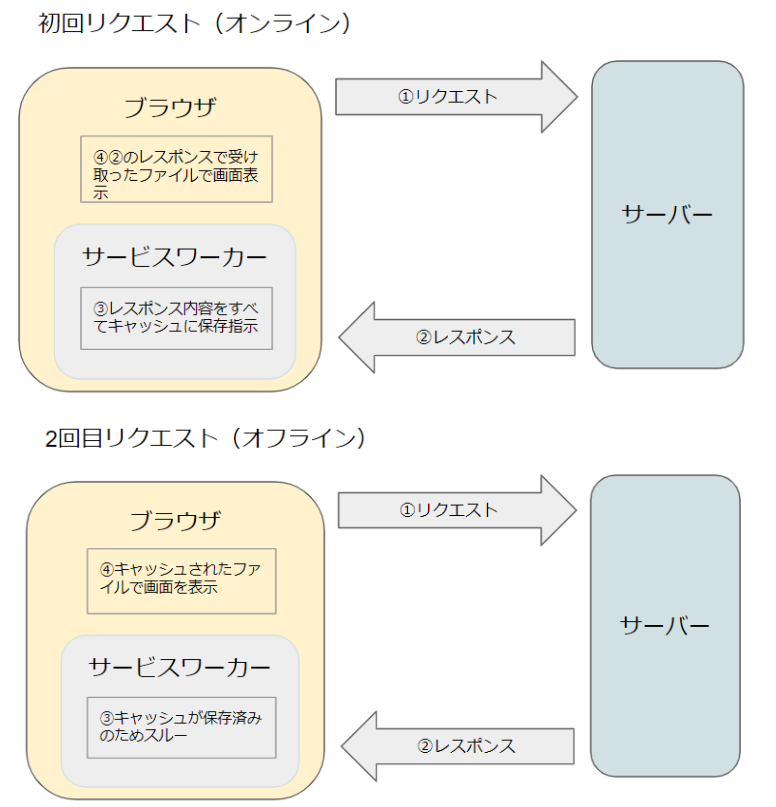
「オフラインでのWEBページを表示」の仕組み
オフラインで表示させる仕組みはとても簡単にいうと次のとおりです。
(1)オンラインでサーバに表示ファイルをリクエスト
(2)レスポンスで受け取ったファイルをすべてキャッシュに保存(サービスワーカー)
(3)次回からの表示はすべてキャッシュファイルを利用する(オフラインでの閲覧可能)
イメージ図も貼っておきます

具体的なの実現方法
上記を実現させる上で必要なファイルは3つです。
次の3つのファイルをWEBサーバの直下にならべて配置するとオフラインキャッシュが実現できるはずです。
今回は細かな説明は省きます。(またいつかは書きたい。。。)
●index.html
|
1 2 |
<script src="./main.js"></script> <h1>サービスワーカーテスト</h1> |
●main.js
|
1 2 3 4 5 6 7 8 9 10 11 12 |
if ("serviceWorker" in navigator) { window.addEventListener("load", function () { navigator.serviceWorker.register("/serviceworker.js", { scope: "./" }).then( function (registration) { console.log("登録成功"); }, function (e) { console.log("登録失敗"); } ); }); } |
●serviceworker.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 |
const cache_name= "test_cashche"; const cache_url = [ "/", ]; // install処理 self.addEventListener("install", function (event) { event.waitUntil( caches.open(cache_name).then(function (cache) { return cache.addAll(cache_url); }) ); }); // activate処理 self.addEventListener("activate", function (event) { const white_cache_list = [cache_name]; event.waitUntil( caches.keys().then(function (cache_keys) { return Promise.all( cache_keys.map(function (cache_key) { if (white_cache_list.indexOf(cache_key) === -1) { return caches.delete(cache_key); } }) ); }) ); }); // fetch処理 self.addEventListener("fetch", function (event) { event.respondWith( caches.match(event.request).then(function (response) { if (response) { return response; } const fetch_req = event.request.clone(); return fetch(fetch_req).then(function (response) { if (!response || response.status !== 200 || response.type !== "basic") { return response; } const response_cache = response.clone(); caches.open(cache_name).then(function (cache) { cache.put(event.request, response_cache); }); return response; }); }) ); }); |
サービスワーカー起動の確認
Chromeブラウザであれば次の手順で正しくサービスワーカーのキャッシュ処理が動いているか確認できます。
(1)Chromeデベロッパーツールを開く(ブラウザを開いてF12)
(2)Networkタブを開く
(3)index.htmlを開くURLをを複数回アクセス
例)ローカル環境で作っている場合はhttp://localhost/index.html
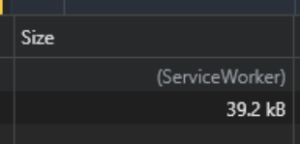
(4)Network内に表示されているSize項目に(ServiceWorker)と表示されていれば成功

成功している場合はオフラインでもindex.htmlファイルが閲覧できるようになっているはずです。
まとめ
手順としてはとても簡単に実装することができました。
オフラインの必要はない!というサイトであってもこの機能をうまく使うと、
一度読み込んだサイトの表示速度向上にも利用できそうです。
