
Web/DTP
BlenderのデータをWEBサイトに表示させる方法!
うどん
更新日:2021/04/08
たぶんこの記事の前後に3DCGについての記事がたくさん書かれていると思います。
そう、つまり当社の社員は現在その分野に興味を持ちまくり!
一般的な表示方法はほかの記事で紹介されている(であろう)ので、私の記事ではちょっと変わった表示のさせかたについてを紹介します。
ともあれ、Blenderって何?
無料でダウンロードできる3DCGソフト。
日本語で噛み砕けば立体コンピューター・グラフィックスソフトです。
オープンソースソフトウェアなので誰でも公式サイトから、無料で使うことができます。
Blenderでできること1
上記でも説明したとおり、パソコン上で3Dモデルを制作することができる。
3Dモデルで設定できる項目は割愛。
Blenderでできること2
Blenderで制作した3Dモデルにアニメーション(動き)をつけることができる。
どんな動きができるかはざっくり言えばなんでもできちゃうってなるので割愛。
Blenderでできること3
制作した3DモデルはUnityといったゲームエンジン(ゲームをプログラミングするソフト)にインポートしたり、WEB上に動画や静止画としても表示させたりできる。
アニメを作ることももちろんできる。
Blenderでできること4
3DCGソフトでありながら、2Dアニメを作ることもできる。
こないだClubhouseでイラストレーターさんがこの部分で盛り上がりました。
そのときの10人中使えるの1.5人。
その際はどこまでならAdobeの代替に使えるんだって話題になりました。
話題になるのはやっぱりこれだけのツールが無料で使えるものだから。すごい。
BlenderをWEBで表示させるには
今回の記事のテーマはここから。
Blenderで作った3DCGモデルをWEBサイト(アプリ?)で掲載するにはどうしたらいいか。
調べたところ、いくつか方法があることがわかった。(正直まだあるかもしれない)
1.静止画として表示させる
jpgやpngといったimgタグに入れることができる形式で書き出して、それをそのままWEBで表示させるだけ。
かんたん。
2.Unityで表示させる
冒頭でゲームエンジンにインポートできるとお伝えしたのですが、その機能を使ってゲームなどを作り、WEB上に公開するって方法。
ゲームではないですがこれについても先輩が記事を書いてます。
3.three.jsで表示させる
きっと誰かがこれの発表をしてくれるとふんで割愛。
WebGLとしてthree.js操作の場合、素材をBlenderで作って設置と見る位置等の設計をjsって感じで楽しそうなのでいつかやりたいところですね。
4.json形式で書き出して表示させる
はい。私が研究したところ。
通常の項目には入ってない形式です。
これを思いついた理由は以下2つ。
実はこのB3Sをリニューアルした際、Lottieと呼ばれるWEBアニメーションライブラリを使用したアニメを実装したかったのですが、私の会社PCにはAfter Effectsが入っておらずAiだけではどうにもならず断念するという前季の苦い経験がありました。
が、そのLottieを使って実装する際のAE書き出し形式がjsonファイルであったこと。
Blenderの話が出てきた際に調べてみると過去はjsonファイルで書き出したデータをthree.jsで扱い、WEBで表示させていたと気が付き、それでこの内容についてを調べてみようと決めました。
どこまで書き出しができるのか。
BlenderがAEの代わりに使うことができるのか。
なんならこれに関する記事めちゃくちゃ少ないので、優良記事を狙えるチャンス!?
などなどの思惑を持ちながら、調査してみました。
結論。
思ってたことは、まったくできませんでした。
その理由は、json形式でのBlenderデータの書き出しがとっくの昔にできなくなっていたから。
調べる前はthree.js用のjson形式なんでLottieで読み込んでも動かない!ってオチかと思ったりしてたのですが、それ以前の問題。
根本的にthree.jsがjson形式読み込みでなくなってから、json形式書き出しができるようなアドオンがすべてなくなっていました。ナンテコッタ
まぁ期待してなかったんでいいんですけどね。
Lottieで使う、といった使い方はできませんでした。悔しい。
その代わりにできたこと。
もともと、Lottieでアニメを作る場合でも、私がしたかったものはAiでイラストデータ(素材)を作成し、それをAEで読み込んでアニメを作り、json形式書き出し&WEB表示といったものでした。
つまり、SVGアニメが作りたかったんです。
せめてそれがBlenderでできればと思い調べたところ、単色ではあるのですが、SVG形式での書き出しが可能でした。※事前設定は必須
しかもこれは静止画も動画でもできる!
なので、これを使えばSVGアニメを作れることが発覚しました。
ということで。サンプルなので適当に作りまくっているのですが、こんなものを作ることができます。
↓画像をクリックすると別タブで拡大表示します!
※↑4つ目は書き出し後にvivus.jsを追加しています。拡大表示オススメです。
書き出すための設定方法
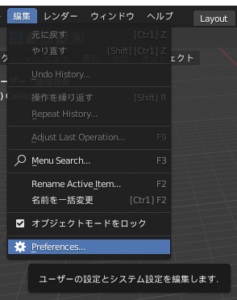
- Blenderの編集メニューから、プリファレンスを選択。

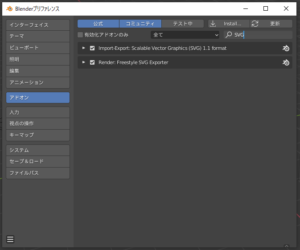
- アドオンの検索画面に「SVG」を入力し、検索結果で表示される「Render:Freestyle SVG Exporter」を有効化する。

- 右下のレンダープロパティの中、「Freestyle SVGエクスポート」と「Freestyle」を共にチェック。
※Freestyle SVGエクスポートのフレームを選択すると静止画、アニメーションを選択するとアニメで書き出されます。

- 出力プロパティの「出力」で、書き出す先を設定するならする。
- ビューレイヤープロパティの「FreestyleラインスタイルSVGエクスポート」で、設定するならする。
- レンダリングしたら書き出されます。
メリットとかデメリットとか
メリット、使いどこ
- SVGなんでMP4アニメとかより軽い
- これにvivus.jsとか組み合わせると、オサレなロゴが作れそう
- イラレ(cs6)だと表現しにくいアウトラインだけの3DSVG作れる
- SVGアニメ書き出せるので使い方次第
デメリット
- Blenderの使い方に慣れるのに時間がいる
- BlenderのSVG書き出しの方法が慣れるまで忘れそう
- 単色での書き出しになるので、色をつけたい場合は書き換えが発生する
- 動画で書き出したものはパラパラ漫画上のアニメのため、1回だけアニメ、みたいなものに向かない。
- WordPressの場合はメディア登録はできない。
メリット・デメリットは上記の感じになるので、今後使うタイミングがあれば、SVGアニメを作るのにBlenderを使っていこうと思います。




