
Javascript
WebXR技術を使用したAR開発を模索してみた
イブリン
更新日:2022/06/30
今回は、WebXR技術を使ってAR開発を作って見ました。
HTML&CSS&Javascriptで簡単に作れたので紹介していこうと思います。
完成品の紹介
2つのサービスを真似して開発してみました。
興味のある方は見てみてください
Ikeaが提供しているIKEA Placeは、自分の部屋に家具をAR空間内にシミュレーションして表示するサービスです。
Appleが提供しているMeasureは、AR空間で物の幅や高さなどをメジャーのように図るサービスです。
WebXRとは
WebXRとは
WebXR とは、XRをWebブラウザ上で実現するための技術です。
WebXR を構成する要素はHTML、CSS、Javascript などの一般的な Web 開発の技術です。
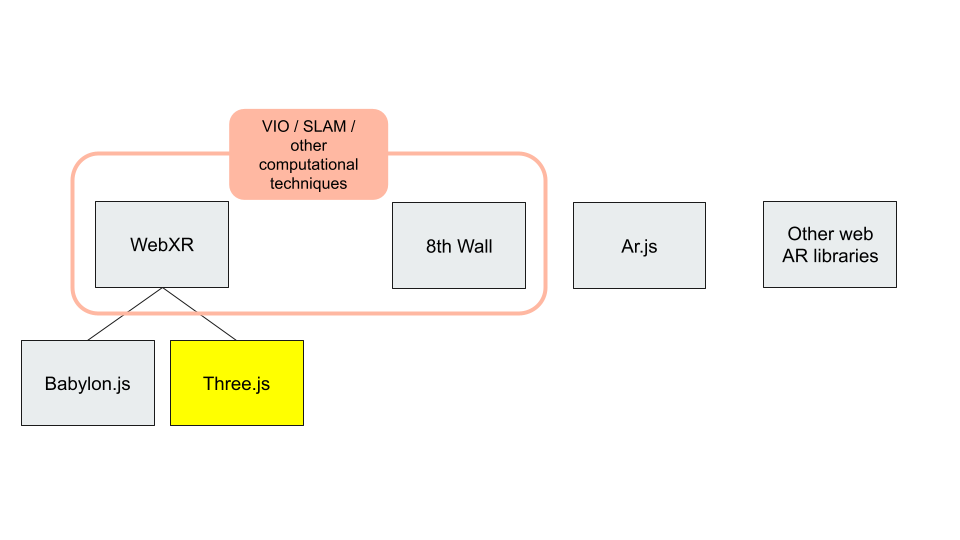
3Dモデル、 XRデバイス、 ARマーカーといったXR関連技術に関しても、導入をサポートするライブラリやフレームワークが充実しています。詳しいARフレームワークの説明はこちらをご確認ください。

今回はThree.jsとWebXR Device APIを使ってAR開発をしていきます。
WebXRの特徴
■WEB AR/VR/XR
→専用のアプリを用いずにブラウザだけで体験できるAR/VR/XRコンテンツ・技術ととらえることが妥当。
■特徴
▶︎利用の手軽さ
ブラウザで完結するので、専用のアプリが不要
スマートフォンや、様々なデバイスで利用可能
▶︎導入・普及のハードルが低い
ウェブサイトで配布可能(アプリ配布サービスは不要)
アプリに比べコストを押さえ、短い時間で開発可能
▶︎リッチな表現、リアルな体験は難しい
トラッキングなどは専用のアプリに比べると劣るため、割り切った使い方が必要
WEBAR開発にあたっての注意点
▶︎要素技術は通常のWebコンテンツと同じ
HTML、CSS、Javascript、画像
Web ARの場合は3Dモデル(glTF、USDZ、VRMなど)が必要
▶︎開発環境構築に厄介なところがある
HTTPサーバなどミドルウェアの標準が必要(AWSなどの普通のWEBサイトと同じ)。
スマートフォンの場合、SSL証明書を取得しhttpsサイトを構築しなければならない
→開発環境構築が面倒
▶︎現状は、ブラウザ・OSに依存する要素がまだまだある
WEBXRは、ブラウザ対応が不安定なので突然動かなくなることがある。十分なテストが必要。
AR開発に関する知識
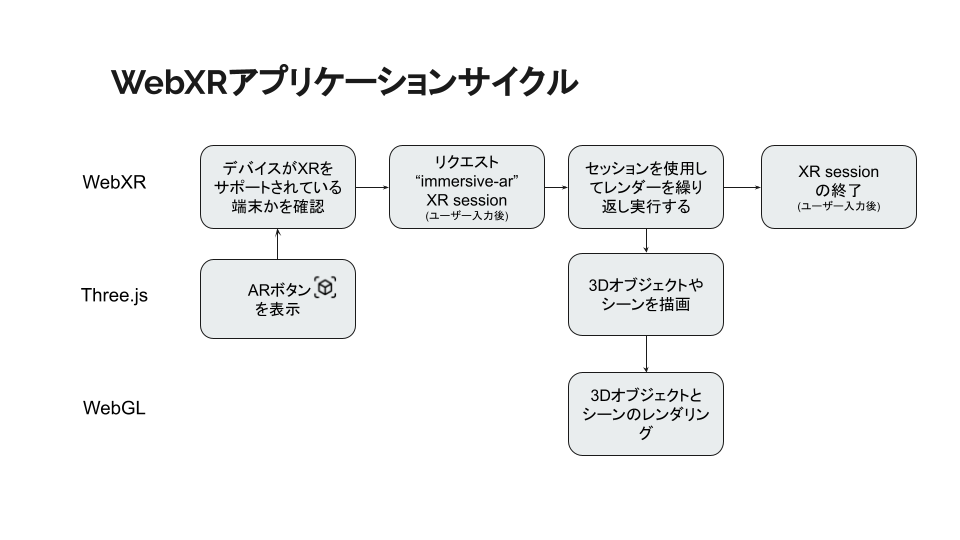
今回のAR開発全体の流れ

WebXR Device APIとは?
・展開用のアプリをAppStoreまたはPlayストアでダウンロードする必要がない
・多くのデバイスにわたるクロスプラットフォームの開発とサポート
・AR/VRの体験を構築することができ、両方の開発に必要なコードも最小限になります
・すべてのWebAPIへのアクセスとWebGLの豊富な3Dレンダリングをサポート
>WebXR Device APIでできること
・互換性のあるVR/ARデバイスを認識すること
・3Dモデルの描画をする際のタイミングや視点などを正しいフレームレートを管理することができる
・デバイス上のセンサーにアクセスできるため、デバイスの動きを感知する機能
・デバイスからの入力アクセスを受け取る
(VRコントローラー、仮想空間で作成されたゲームパッドなど)
>WebXR Device APIでできないこと
・WebXRはレンダリング技術ではない。
・WebXRは、3Dモデルのテクスチャリングまたは、アニメーション化をする技術ではない
・WebGL とThree.js は、3Dオブジェクトのレンダリングを管理
1.WebXR Device API 機能
navigator.xr のオブジェクト下にあるXRSystem インターフェースを使用します。
Methods
is SessionSupported()
ブラウザが指定されたXRSessionMode をサポートしている場合trueを返し、
指定されたモードがサポートされていない場合はfalseを返す
requestSession()
指定されたXRSessionModeを持つ新しいXRSessionに解決するプロミスを返す
2.XRSessionMode
immersive-ar
デバイスの画面全体でコンテンツを表示する。さらに、デバイスの角度や位置を視点に利用できる。加えて、AR独自の機能や、カメラから取り込んだ現実の風景も利用できる。
3.指定したモードでセッションをつくる
- 指定したモードが利用可能かどうかチェック
- モードが利用できなればボタンを無効化
- モードが利用できればボタンを有効化したままユーザーのクリックを待つ
- クリックがあれば起動
動作環境
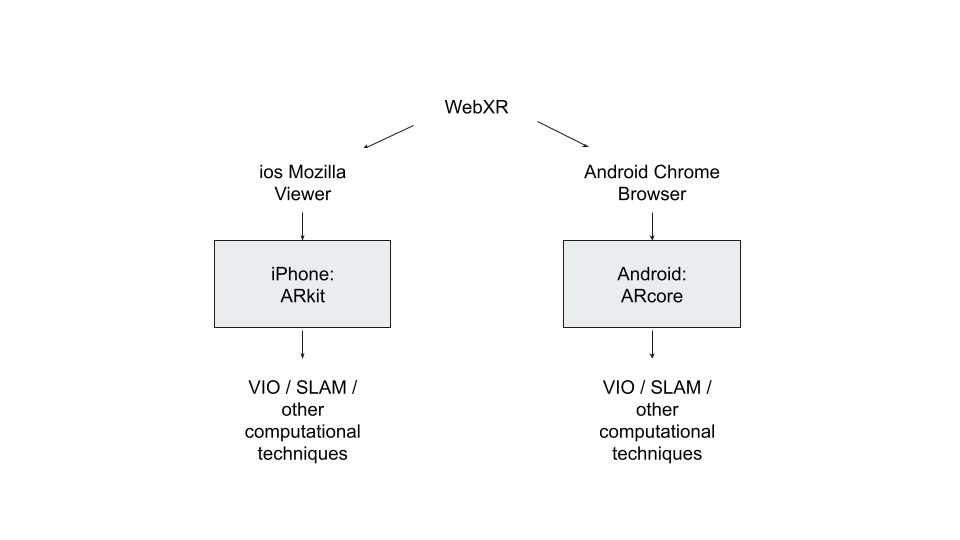
ARの動作環境
▶︎iOS
Mozilla のWEBXR Viewerを使う
https://apps.apple.com/jp/app/webxr-viewer/id1295998056
※iOS15.4で追加されたWebXR Device APIを有効化すると
google chromeで確認可能(safariは非対応)
https://zenn.dev/ikkou/articles/6f546b11ced571
▶︎Android
Chrome、Samusung Internetなどはデフォルトで対応
(Chromeは、WEBXR Incubationsのフラグが最初から立っている)
immersive-vrとimmersive-arの両方に対応しているので、
前途のCardboardなどを使うとVRデバイスとしても動作する。
▶︎Oculus Questブラウザ
設定なしで利用できる
WebXRとデバイスの関係
AR開発をする際は、下記のようにARCoreやARkitに対応している端末である必要があります。
端末はこちらのサイトで詳しく紹介しています。

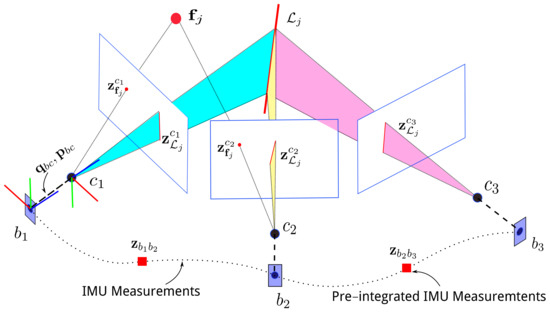
Virtual inertial odometry (VIO)
カメラの画像から特徴点を抽出し、移動による視差の変化と加速度センサの値から求めた移動距離より自己位置を求める。
ARKitが採用。周辺環境マップを作らないため、計算量は少ない。

参照先:https://www.mdpi.com/1424-8220/18/4/1159/htm
Simultaneous Localization and Mapping(SLAM)
カメラ画像から特徴点を抽出し、周辺環境マップ作成と自己位置推定を行う。
移動しながら、マップの補正と、位置推定を行う。
単眼カメラではスケールの不定性がある。自己位置だけでなく、周辺の状況も把握できるため、車の自動走行などに用いられる。
ARCoreが採用。計算量はVIOに比べると多くなる。
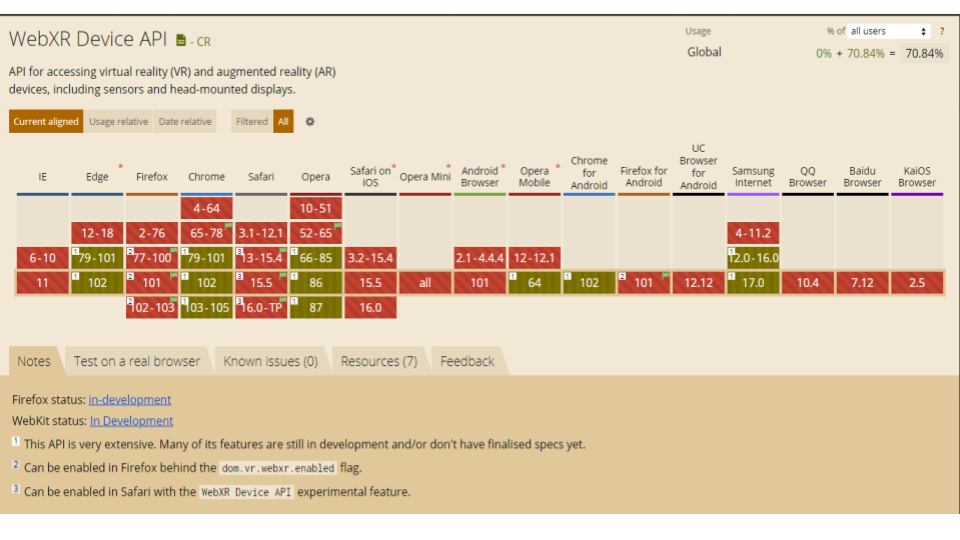
WebXRが使えるデバイス一覧
WebXRに対応しているブラウザは以下のとおりです。(参照元:https://caniuse.com/?search=WebXR)

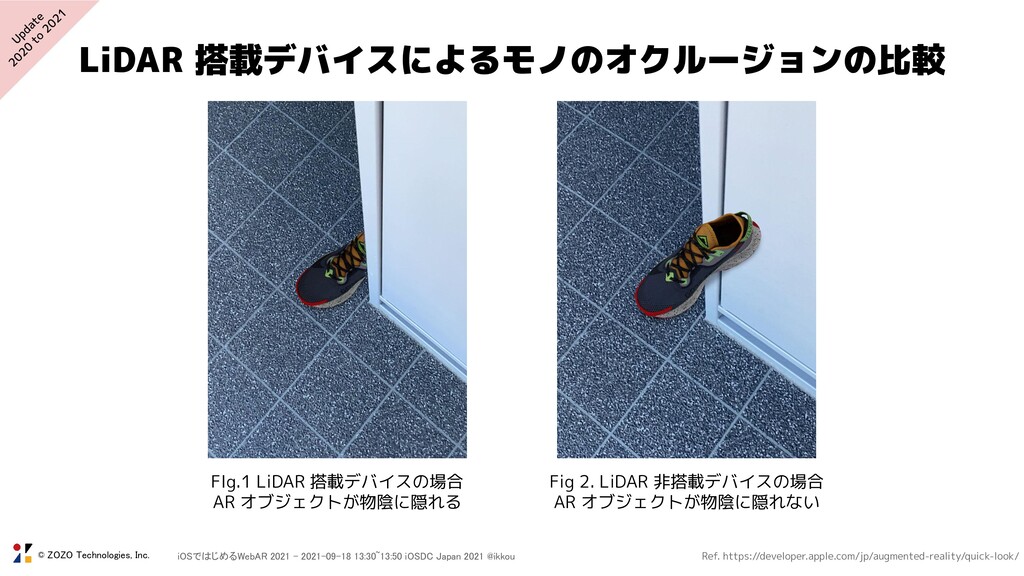
LiDAR対応のデバイス
LiDARは、高精度の平面検出を実現する技術で、ハードウェアに搭載されているが必要がある。
私が今回使用した端末が、iPhone11 proのLiDAR対応の端末でなかったため、椅子が地面よりも少し浮いた表現になっている。
AR開発する際は、LiDAR対応の端末にするとより正確な表現が可能になります。
下記画像はこちらの資料を掲載しました。

WebXRはARが使えるスマートフォン端末だけでなく、その他のXRデバイス機器にも対応しています。
・ARCore-compatible devices
・Google Daydream
・HTC Vive
・Magic Leap One
・Microsoft Hololens
・Oculus Gear VR
・Windows Mixed Reality headsets
・Immersive headsets
・AR Glasses
【初心者必見!】AR開発を簡単にする方法
上記の方法みたいに、AR開発をしようと思うとthree.jsの勉強やWebGLの勉強ととっても大変で難しいよという人もいると思います。そこで、Googleが提供している初心者でも簡単に作れるmodel-viewerというサービスを紹介しようと思います。
完成品
Model-viewerとは
Model-viewerとはGoogle社が提供する3DモデルをWebXRとしてブラウザ表示、AR表示を簡単に行うための機能を提供する、オープンソースのプロジェクトです。
HTMLを記述して3DモデルであるglTFやUSDにリンクするだけで、
WebサーバにアップロードしたHTMLのURLにアクセスすることで、OSネイティブの機能に飛ばしてAR表示することができるようになります。
———————————————
Android :Scene Viewer
iOS: AR Quick Look(.usdz)
———————————————
model-viewerの最大の特徴は、
glTFフォーマットのglbファイルさえあればiOS/iPadOSに持って行ったときに自動的にusd形式に変換してくれる機能があります。
もちろん、glTFとUSDの両方を用意しても問題ありません。
公式サイト: https://modelviewer.dev/
model-viewerを使う用途
・実寸でARを表示できる
・ARkit ARcoreの機能を用いて6DoFの高クオリティなWebARを実現できる
・家具やインテリア雑貨などのECサイトに向いている
Model-viewerの操作方法
- 開発環境を開く
- blenderなどで作成した3DモデルをglTFを開発環境でドラッグ&ドロップ
- ダウンロードすると自動でHtml&CSS&Javascriptファイルが作成される
- ダウンロードされたファイルをブラウザで確認するとARを見ることができる
開発環境: https://modelviewer.dev/editor/
まとめ
今回の記事は、Web上でAR表示ができないかという話になり、AR開発を試みましたが、
結果おもったよりも簡単にAR開発ができるというのが結論でした。
ただAR開発をするには、ARの仕組みを理解することが苦戦どころではあったので、
ARの仕組みをふまえて紹介させていただきました。
また、WebXRは、今回紹介したARだけでなくVRも作成できるので、XR開発の幅をもたらしてくれます。
今回の研究でARの開発がより身近になったので、
社内で使うことがあればAR開発を積極的に推進していこうと思う。
参考資料
https://www.codegrid.net/articles/2020-webxr-1/
https://zenn.dev/ikkou/articles/6f546b11ced571
https://www.seplus.jp/dokushuzemi/blog/2022/03/about_webxr.html
https://www.mdpi.com/1424-8220/18/4/1159/htm
https://qiita.com/kboy/items/1de8e9ed1260834d02af
https://developers.google.com/ar/devices
