
Web/DTP
サイト制作のすすめ~静的サイトジェネレーター編~
イブリン
公開日:2023/06/28
お久しぶり。イブリンです。
時が早し、そろそろエンジニアになって一年が経ちます。
実は小さい頃から自分のサイトを1から作りたいという願望があり、今まではWeeblyのようなノーコードツールで作成しましたが、エンジニア生活一年間で自信がついてきましたので今どきのサイト構築の方式を調べてみました。
調査
ますは今回の要件は下記となります:
- 個人のポートフォリオ的なサイト
- 手軽に始めたいが、カスタムしたくなるときに直接コードが触りたい
- ページが増えても管理しやすい
- できれば多デバイスで編集できるようにしたい
- なるべくサーバーにお金をかけたくない
下記の表には簡単ですが、まずは今回の構築にあたり検討していたサービスをまとめておきました(個人の独断見解込み)
| 動的CMS | 静的サイトジェネレーター | ノーコードツール | 自分でコーディング | |
|---|---|---|---|---|
| 一例 | WordPress | Jekyll | Weebly | 制作者次第 |
| 説明 | 定番なサイト構築ツール。
GUIがあり、ブログ感覚でサイト構築ができる |
Markdownなどで書いたファイルをコンパイルしサイトに組み立ててくれる | Web上にてドラッグアンドドロップ方式でパズル感覚でWebサイトを構築できる | 好きなフレームワーク・言語でWebサイトを構築する |
| メリット |
|
|
|
|
| デメリット |
|
|
|
|
静的サイト?
実は調べてみた前には静的サイトジェネレーター(SSG)というジャンルを知りませんでした。
ブログが一世風靡した時代を見てきた身としては、サイトを作成するといえば、真っ先にWordpressを思い浮かびます。
ただWordpressはインストールする際の手間やホスト先のサーバーの調査などでより手間がかかることと、
コンテンツの内容的にはCMSはいらないなと思いましたので、今回は新技術の研究がてらで静的サイトジェネレーターでやってみたいと思います。
しかしジェネレーターと言っても星の数ぐらいがあって・・・とりあえず人気なものをピックアップしました。
| Jekyll | Hugo | Jigsaw | |
|---|---|---|---|
| 言語 | Ruby+Liquid | GO | PHP+Laravel |
| メリット |
|
|
|
| デメリット |
|
|
|
(斜体となっている部分は個人的な観点)
とりあえず触ってみた
3つともすべて触ってみて、個人的な独断な見解は以下の通りです。
| Jekyll | Hugo | Jigsaw | |
|---|---|---|---|
| よかった点 |
|
|
|
| 微妙な点 |
(yaml初見のせいかも?) |
|
|
公式ドキュメント
Jekyllのドキュメントがこの3つの中でもダントツで読みやすく、プログラミングができない人でもわかるじゃないかなと思いました。
Jigsawはレイアウトがきれいで読みやすいです。ただJekyllほど手厚くはない印象です。
Hugoは機能の殆どを言及しているのでははないかというほどボリュームがありますが、どこからはじめたらいい?という印象を個人的に感じました。
コンパイルからプレビューまでのスビード
3つとも、なんかしらのserveコマンドでの実行で、ファイルになにかの変更が加えられると自動で再コンパイルし、コンパイル結果をlocalhostに上がりプレビューを見せているのですが、なぜかJigsaw(tailwindとbrowserSync搭載済みテンプレート)のみ非常に遅く、実測で編集してから30秒ほどでようやくlocalhostのプレビューが更新されるのでした。
tailwindのせいな気がしなくはないですが、公式テンプレートにも搭載しているので、tailwindありの状態にて評価しています。
JekyllとHugoはどちらも1秒未満で使用上快適です。結果の秒数で単純計算するとHugoが約6倍ほど早いです。(4ms vs. 24ms)
ファイル数が膨れ上がった際の速度差が予見できますね。

ただ、Hugoはコンパイルが終われば勝手にブラウザーの方もリロードしてくれるので、
|
1 |
jekyll serve --livereload |
手動で一回ブラウザーをリロードするか、予め上記コマンドでserveする必要があるJekyllと比べると、この項目はHugoの勝ちです。
コミュニティー
JekyllはSSGのパイオニア、及びGitHub Pagesの公式ジェネレーターだけであって、膨大なテーマ数(GitHubで#jekyll-themeタグ付きのリポジトリが1700超え)、プラグイン、チュートリアル記事があります。
HugoはJekyllほどではないですが、かなりの量があります。
残念ながらJigsawは公式リソース以外のものが少なく、しかも同名のサービスもありますので検索するときに自力で関連の資料をフィルタリングがする必要があります。
ということでちょっとだけJekyll紹介
インストール方法はJekyllの公式ドキュメントで解説されていますのでここでは割愛します。
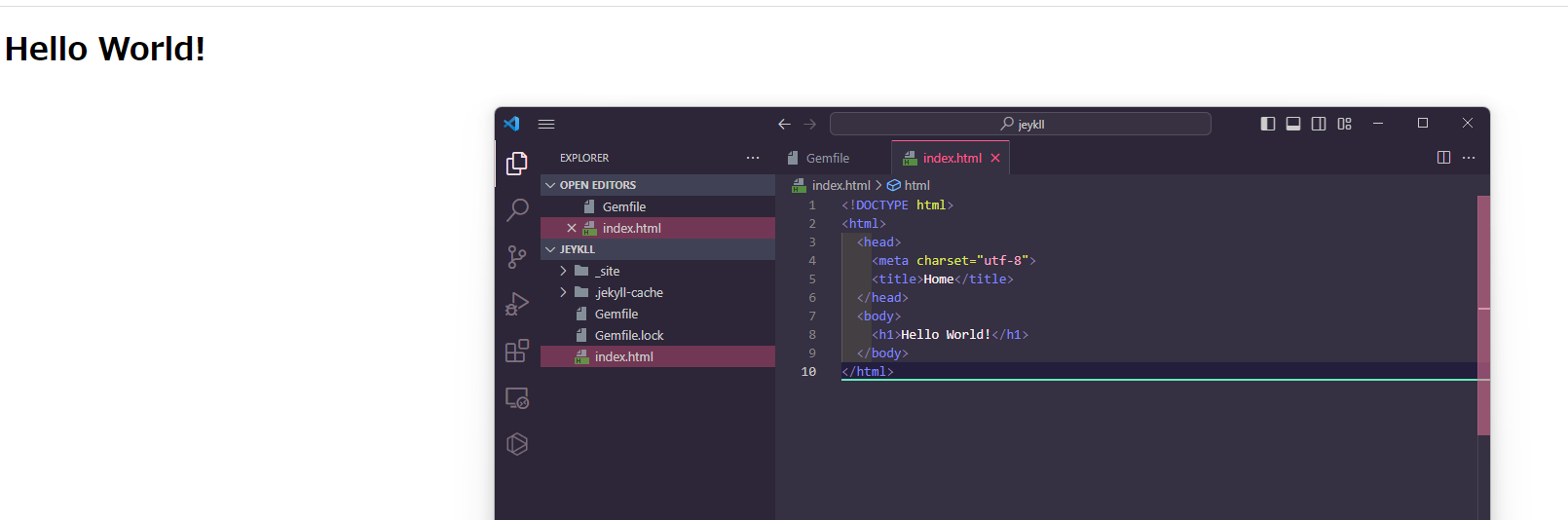
まずはhello worldを表示させて、

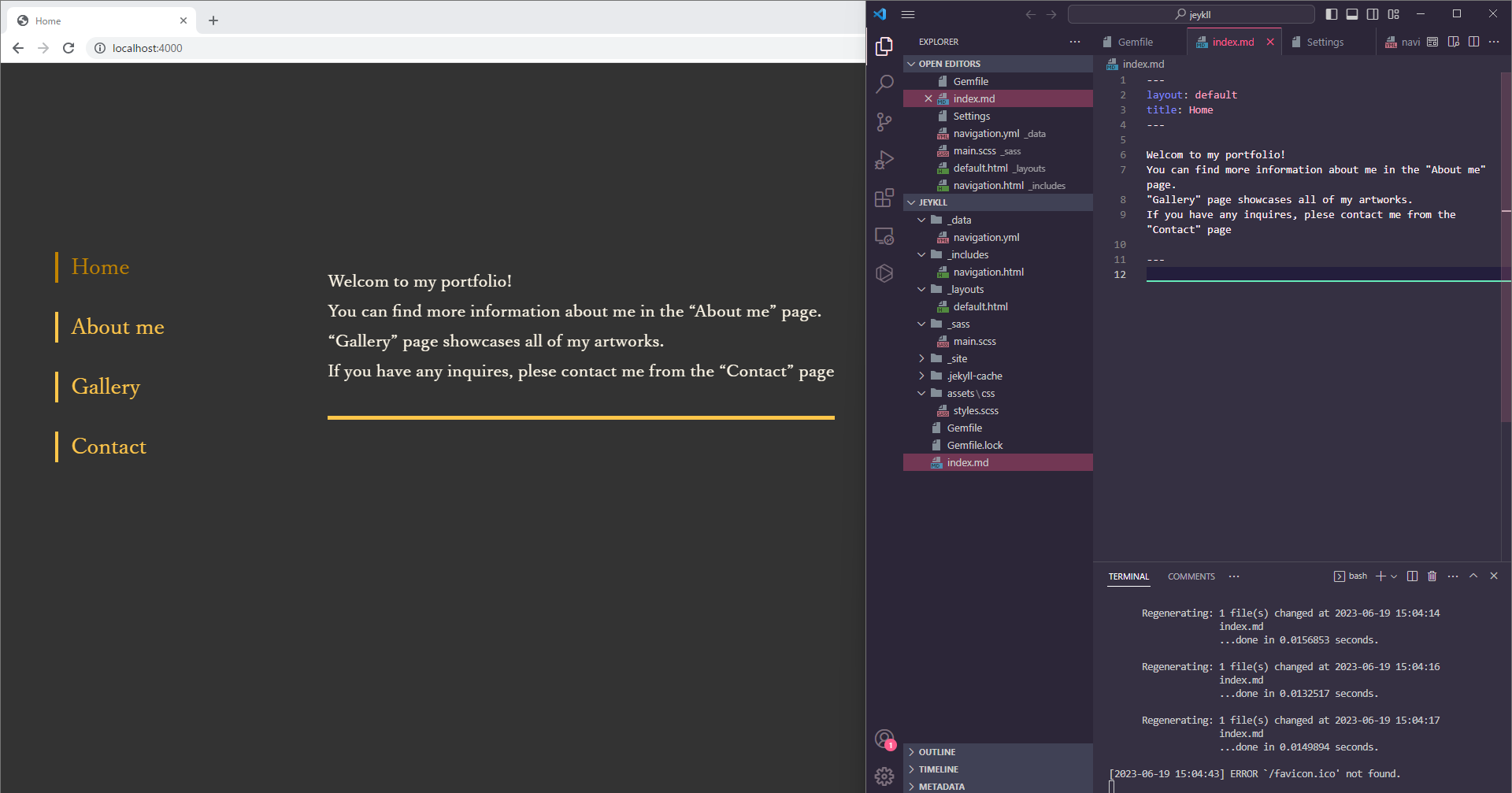
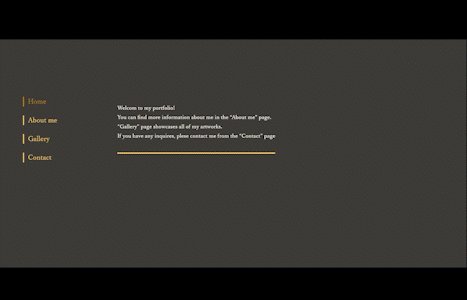
好きなように手を加えていって・・・

インストールしてからここまでは約90分です。
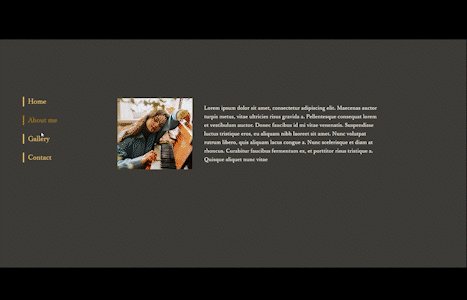
さらに残りのページを足していくと200分でほぼサイトが完成しました。(画像はすべてunsplashより)

ブログ機能を付き加えるとカテゴリの設定や記事一覧ページの作成が必要となりますのでもうちょっと時間かかりますが、簡単なサイトならあっという間に作成できちゃいます。
作成完了し、作業していたフォルダーにある_siteフォルダーをまるごとホスト先のサーバーにアップロードするだけで本番公開が完了します。
カスタム性の高いサイトを作りたいけどすべてのすべてを自分で書きたくない、という人はぜひSSGをお試しあれ。
ではまた次回。
