
雑記
VanillaJSの辛みを解消しよう!
edy
公開日:2023/06/30
業務の合間を縫ってVue.jsで3つ作りました。
この記事では、VanillaJSの開発と比べたときのメリットのみを紹介します。
目次
- 1. 動機
- 2. Vue.jsのメリット
- 3. まとめ
1.動機
素のJavaScript(Vanilla JS)や、jQueryで画面を作ると辛い事が多くあります。
コード量が増えます。画面で複雑な処理をしているシステムはバグが増えます。
DOM要素の制御をJavaScriptで記載しないといけないのと、JavaScriptコードをモジュール化せずに使う事が多いためです。
私が担当する、システムでも
JavaScriptコードが1,500行以上もあるコードがあります。
メンテが辛い。。
最近の不具合をカウントすると、約半分がVanilla JSのコード起因でした。
そんな、vanilla jsの辛みを解消するのが、
React、Vue.js、Angularなど、今よく使われるフロントエンドライブラリです。
以降ではVue.jsのメリットを紹介します。
ここで記載するメリットは他のReactやAngularにおいても、ほぼ同じメリットが当てはまります。
Vue.jsにする理由は、まだVue3で記載されたものがなかったためです。
2.Vue.jsのメリット
2-1. お手軽に使うVue.js
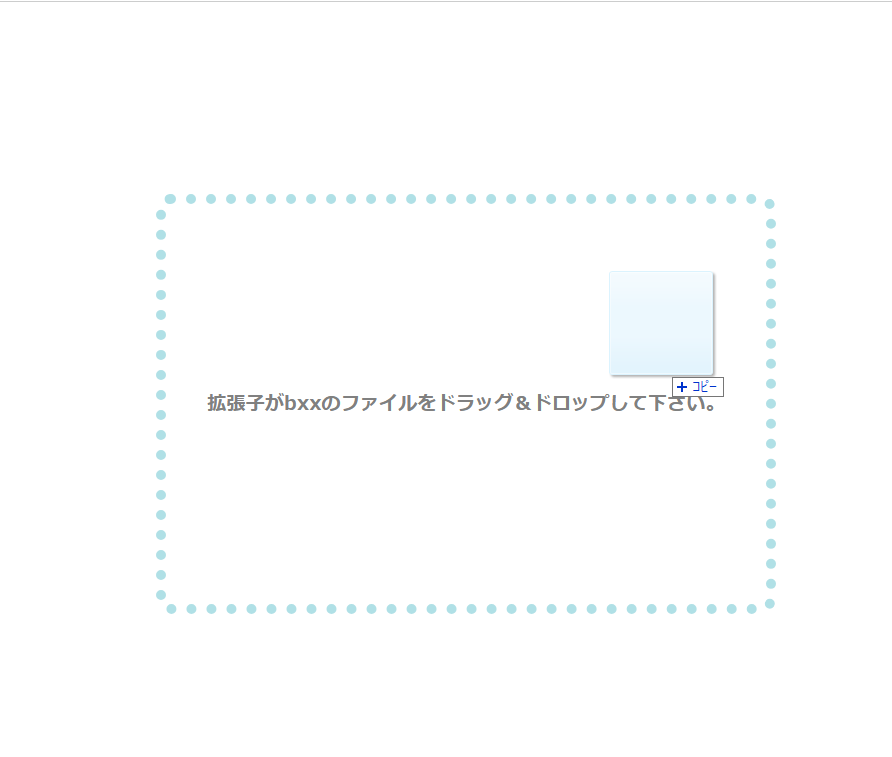
IT部門以外の部門の方々が、画像ファイルをドラッグ&ドロップで簡単に表示できる画面を作りました。

↓ ドラッグ&ドロップ後

開発時間:2時間
ポイント:
こんな感じで、CDNから読み込みます。簡単に開発できます。
|
1 2 3 4 5 |
<head> <meta charset="UTF-8"> 省略 <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> </head> |
Vue.jsのコード
これだけです。Vanilla JS + jQuery だと多分3倍程のコード量が必要ですよね。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 |
<body> <div id="app"> <div class="drop_area" @dragenter="dragEnter" @dragleave="dragLeave" @dragover.prevent @drop.prevent="dropFile" :class="{enter: isEnter}"> 拡張子がbxxのファイルをドラッグ&ドロップして下さい。 </div> <div class="preview-box" v-if="url" > <a href="test" v-bind:download="downloadFileName"> <img class="image-preview" v-bind:src="url"> </a> </div> </div> <script> const app = new Vue({ el: "#app", data: { isEnter: false, files: [], url: '', downloadFileName: '', }, methods: { dragEnter() { this.isEnter = true; }, dragLeave() { this.isEnter = false; }, dragOver() { console.log('DragOver') }, dropFile() { let images = event.dataTransfer.files; const base64file = event.dataTransfer.files[0]; this.isEnter = false; const reader = new FileReader(); reader.addEventListener("load", () => { const fileText = reader.result; this.url = `data:image/png;base64,${fileText}`; this.downloadFileName = base64file.name; }, false); reader.readAsText(base64file); }, } }) </script> </body> |
2-2. 社内システムで使うVue.js
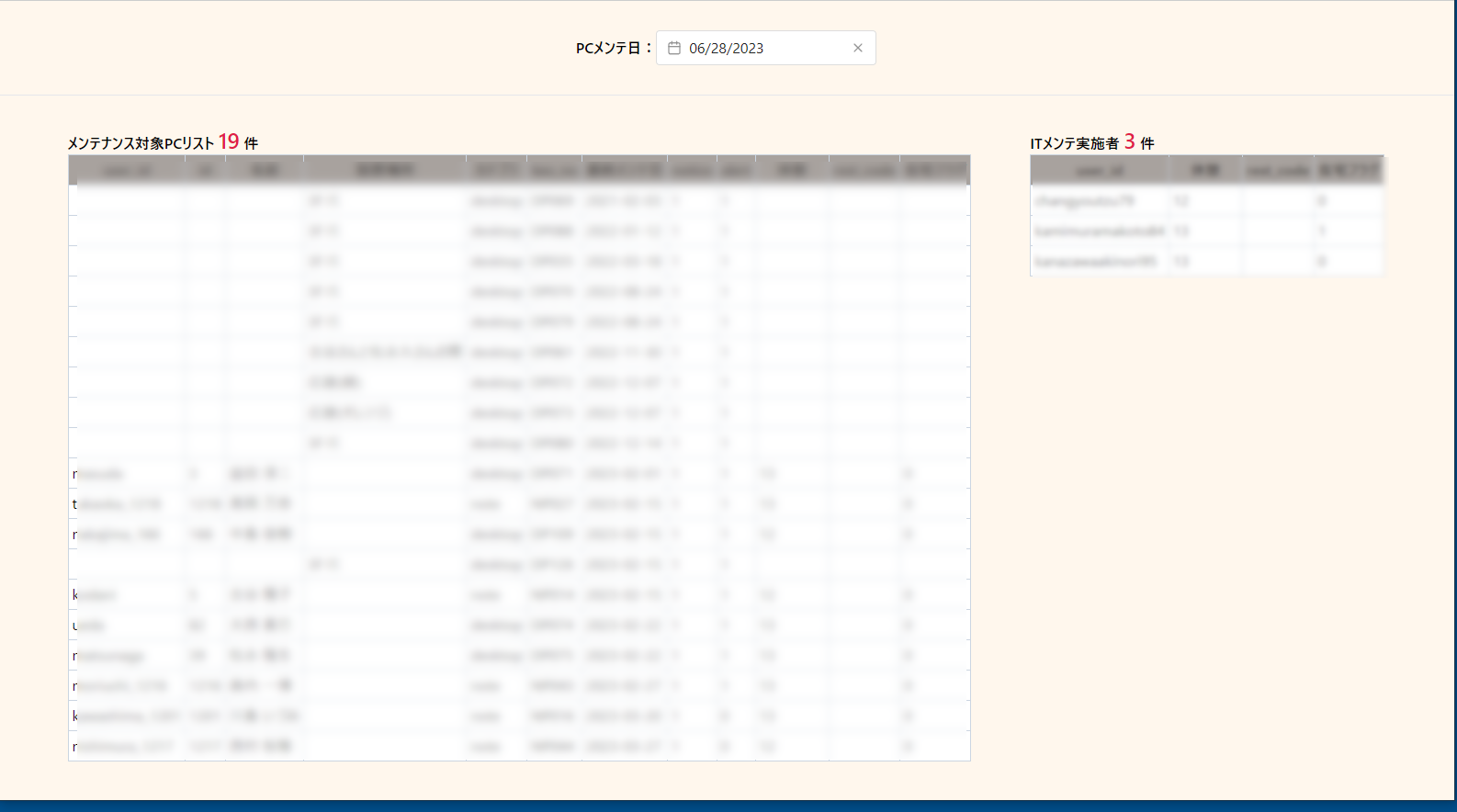
我々IT部門が、メンテナンス対象のPCリストを抽出するための画面を作りました。

開発時間:2時間(フロントエンドのみ)
フロントエンド:Vue3 + CompositionAPI、TailwindCSS
バックエンド:Laravel 8
2-3. 技術調査で使うVue.js
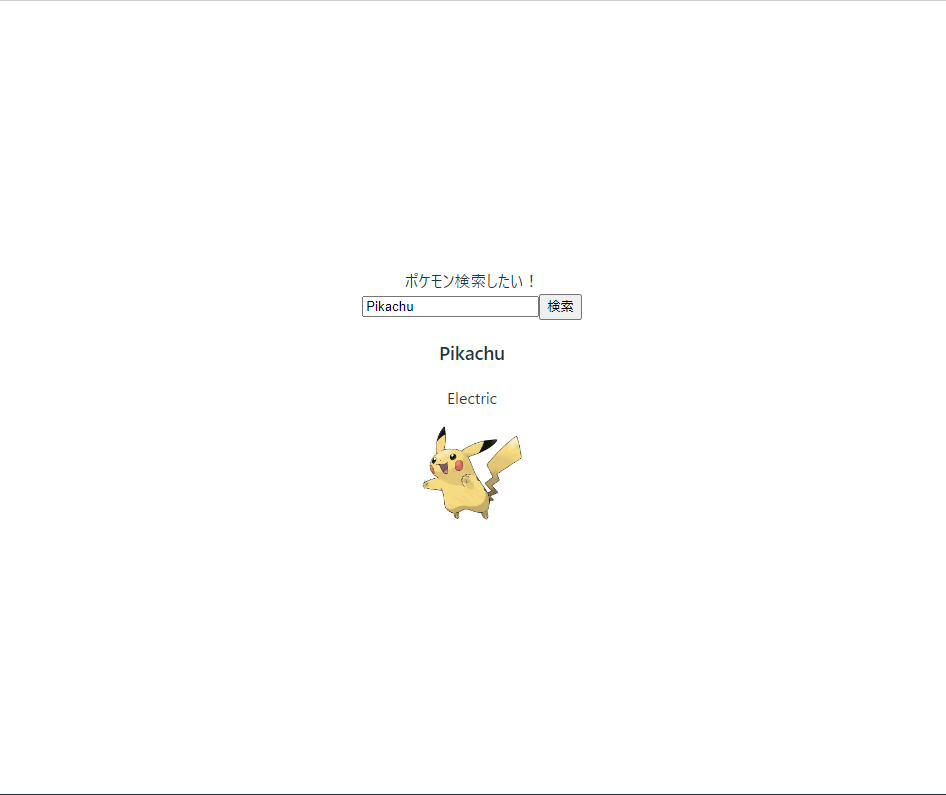
GraphQLの勉強のため、ネット検索して出てきた記事がこれです。
Qiita[ GraphQLとVue3を使ってポケモンのデータを取得してみる ]
Vue.jsのサンプルコードが紹介されています。
こんな風に、技術調査の記事で紹介されているコードは、ReactやVue、海外だとAngularが多いです。
上記記事を参考にインストールするライブラリ、バージョンなどを調整して、環境を作り微修正しました。

ついでに気になっていたViteも学べたし、
該当記事を通じて、あのNext.jsで有名なVercel上に公開された アプリを発見しました。
(GraphiQLというexpressで構築されたアプリ)
得るものが多いです!
開発時間:1時間
試したかった技術:Vite、GraphQL
3.まとめ
Vue.jsの良さがなんとなく把握できればうれしいです!
メリットをまとめると以下です。
・開発簡単
・JavaScriptコード量が少ない
・新技術の習得に便利
