
雑記
Reactのすゝめ
はち
公開日:2020/10/30
皆様こんにちは。 ゴスケです。今回はReactの良さは何なのかを整理してみようと思います。
公式サイトでは以下の3点が掲載されています。
- 宣言的なView
- コンポーネントベース
- 一度学習すれば、どこでも使える
今回は1と2について、自分の考えを整理してみます。
宣言的なView
React は、インタラクティブなユーザインターフェイスの作成にともなう苦痛を取り除きます。アプリケーションの各状態に対応するシンプルな View を設計するだけで、React はデータの変更を検知し、関連するコンポーネントだけを効率的に更新、描画します。
宣言的な View を用いてアプリケーションを構築することで、コードはより見通しが立ちやすく、デバッグのしやすいものになります。
【公式サイトから引用】https://ja.reactjs.org/
これは「Viewに関する設計は宣言型プログラミングで実装したほうが、再利用性も可読性も向上する」と言っていると解釈しています。
- 命令型プログラミング:Java、C++など、最終結果を得るための処理を定義していく
- 宣言型プログラミング:SQLなど、最終結果の形を指定する(Inputに対してOutputがある)
たとえば、本の情報を一覧表示する場合、以下のように実装します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
import React from 'react'; import { useQuery } from 'react-query'; import BookList from '../componet/BookList'; const Home: React.FC = () => { const { data, isLoading } = useQuery(['books'],getBooks()); return ( <div> <BookList books={data} /> </div> ); }; export default Home; |
確かに、<BookList books={data} />部分で「dataをBookListで表示」と宣言的にしています。(命令型なら、foreach等のループ処理でリストを生成していく処理を実装します。)
BookListの実装では、高階関数array_mapを使用して<BookCard>のリストを生成しています。ここでも命令型ではありません。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
import React from 'react'; import BookCard from '../component/BookCard'; const BookList: React.FC<BookListProps> = ({ books }) => { return ( <div> {books.map((book) => ( <BookCard book={book} /> ))} </div> ); }; export default BookList; |
このことから、Reactの思想に則って実装すると、Inputに対して決まったOutputを出力するので、再利用性もテスタビリティも高いものが仕上がると自分なりに解釈しています。
でも実際はDataのLoading中などは、if文や参考演算子をつかってViewの表示を制御するので、全部が全部「宣言的なView」ではないのかなと思っています。(新しく追加されるSuspenseで、このLoading制御が宣言的ではない問題は解決してくれるようなので、ぜひ使ってみたいです。)
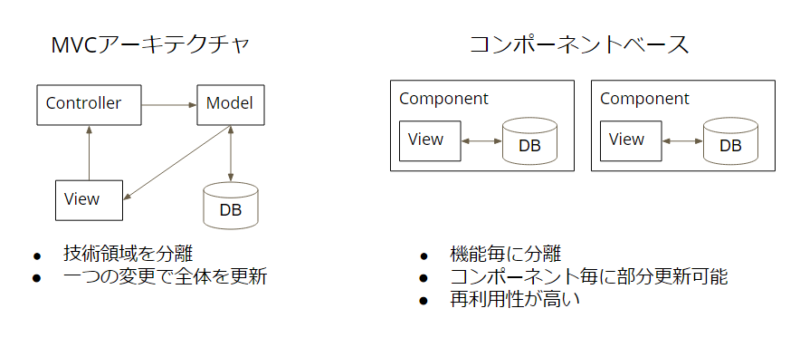
コンポーネントベース
自分自身の状態を管理するカプセル化されたコンポーネントをまず作成し、これらを組み合わせることで複雑なユーザインターフェイスを構築します。
コンポーネントのロジックは、Template ではなく JavaScript そのもので書くことができるので、様々なデータをアプリケーション内で簡単に取り回すことができ、かつ DOM に状態を持たせないようにすることができます。
【公式サイトから引用】https://ja.reactjs.org/
これは「いままでのMVCの考え方ではなく、機能単位で実装をまとめましょう」と解釈しています。

コンポーネント単位で独立すれば影響範囲も明確です。さらに、一つのテンプレートにズラッと実装するのではなく、Atomic Design等の考えに基づき実装を細かく分割することで、可読性の高い実装になります。(1ファイル100行以下に抑えるのも夢じゃない!)
まとめ
宣言的なView、コンポーネントベースについて、自分なりの解釈を記載してみました。
一つのプロダクトを長年育てていく場合は、プログラムの可読性・再利用性が開発効率に大きく影響してきます。Reactこの問題に対する一つの解であることは間違いないと思うので、今後も知見を増やしていきたいです!
