
UIデザイン
Figmaマスターになれる裏技紹介
イブリン
更新日:2023/06/15
はじめまして。
7月から配属されました新卒未経験の自称なんちゃってフロントエンジニアのイブリンです。
人生23年一行のコードも触ったことなく、たまに見かけてもプログラミングなんか無理☆と思っていたような人間です。
フロントエンジニアになった経緯の話はまた他の記事にて。
本日は、社内システムのUIを作っている際に使用しているソフト「Figma」の裏技を紹介したいと思います。
Figmaって?
Figmaとは現在WEB業界にて超人気のデザインツールであり、UX Tools様の2021 Design Tool Surveyでは、UIデザイン・プロトタイピング・ハンドオフ・デザインシステム管理・バージョン管理の5カテゴリに圧倒と言いほどデザイナーの心を掴んています。
Figmaの裏技紹介
裏技よりも「この機能活用できたらめっちゃすごい人に見える」な機能です。
画面内で喋ろう

[/]を押したらなんとチャットバブルが出てきます。
そのまま打ち込めば画面上にて喋れます。
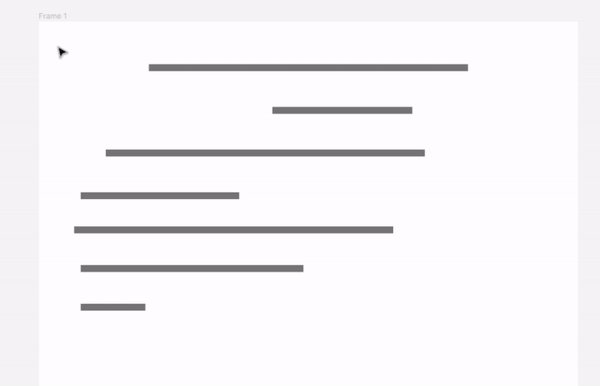
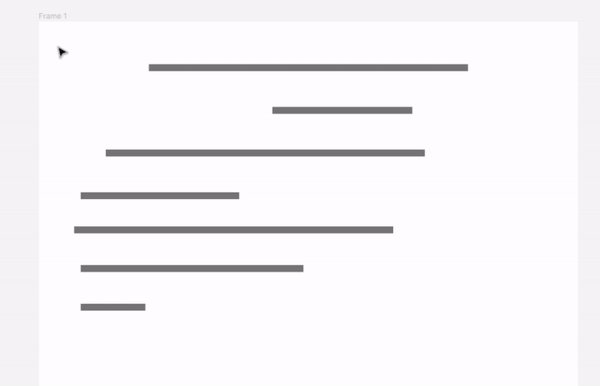
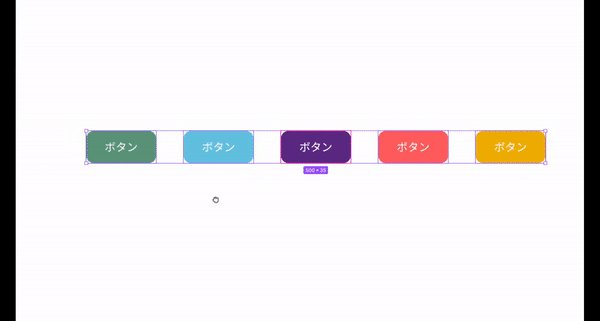
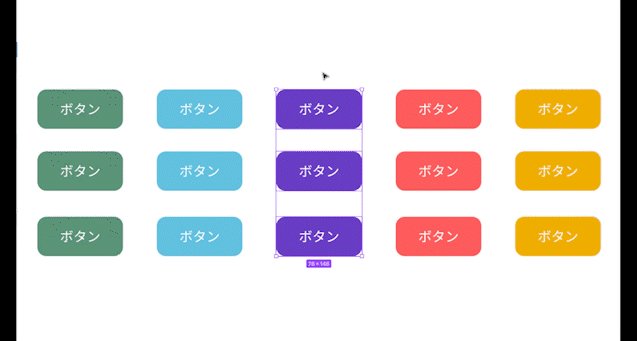
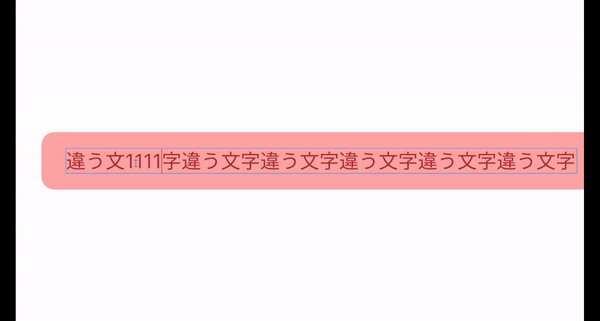
Auto Layoutで爆速レイアウト
Figmaが愛された理由の一つ、Auto Layout。
これなしにデザインなどできません。(個人比)
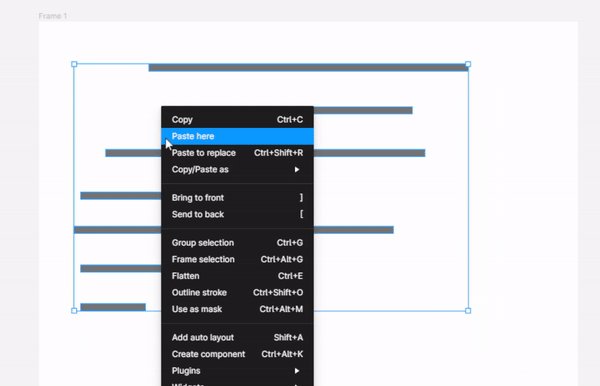
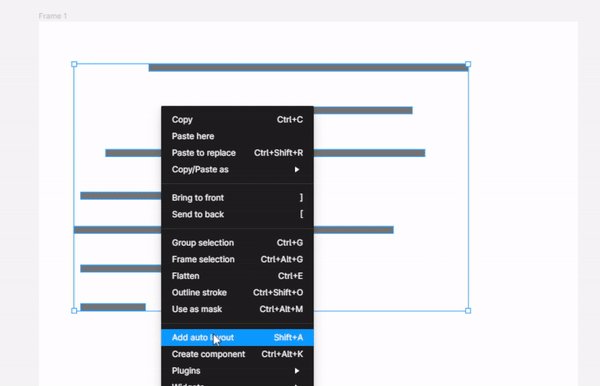
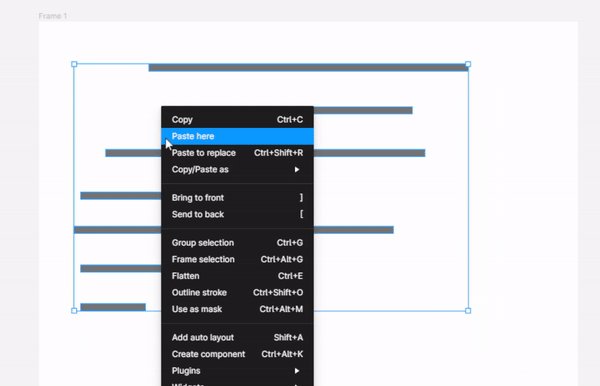
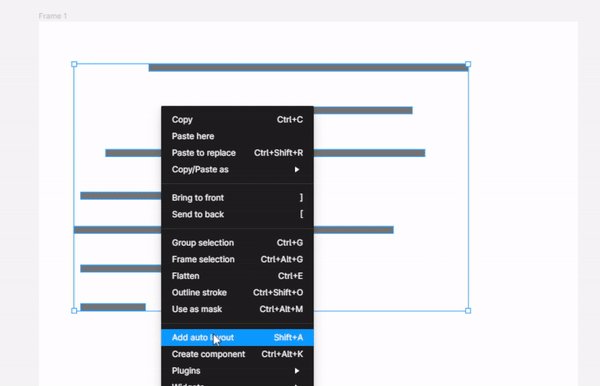
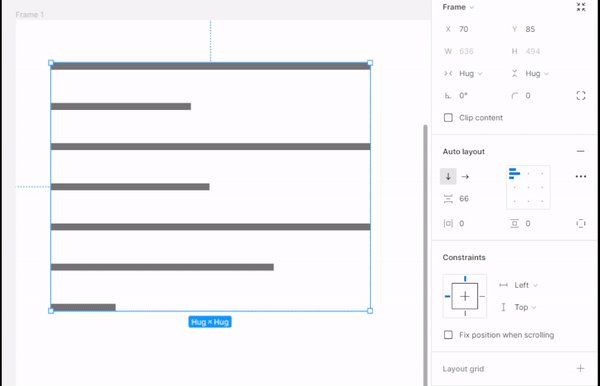
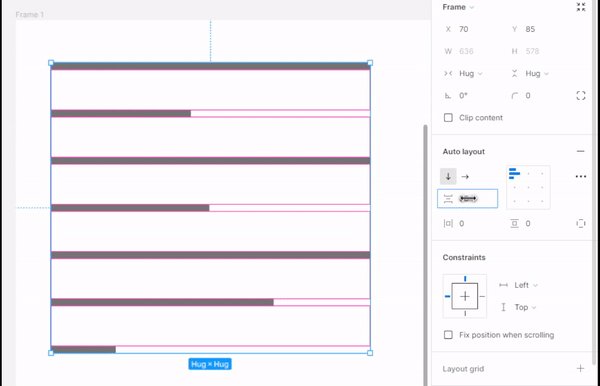
使い方も簡単で、整列させたいオブジェクトを選び、[Shift]+[A]か、右クリックのメニューのAdd Auto Layoutをクリックするか、右のパネルのAuto Layoutの右の+マークを押します。

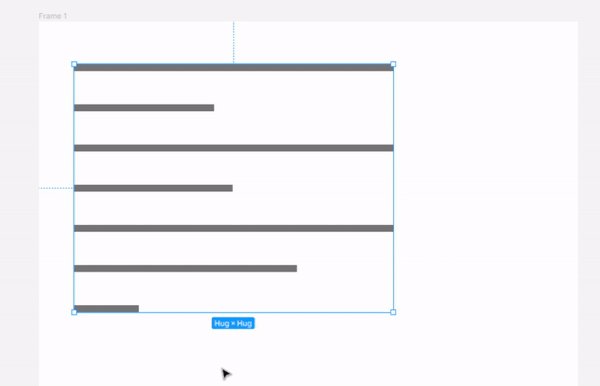
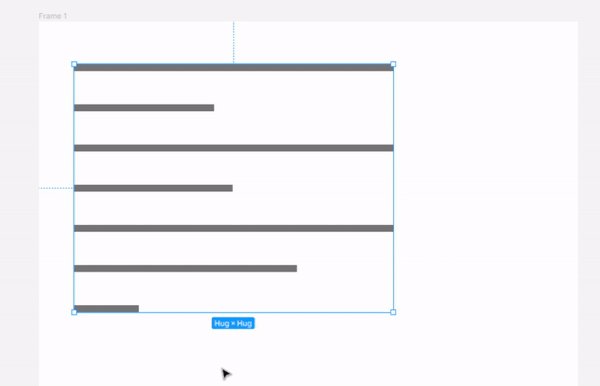
すると勝手に並んでくれます。

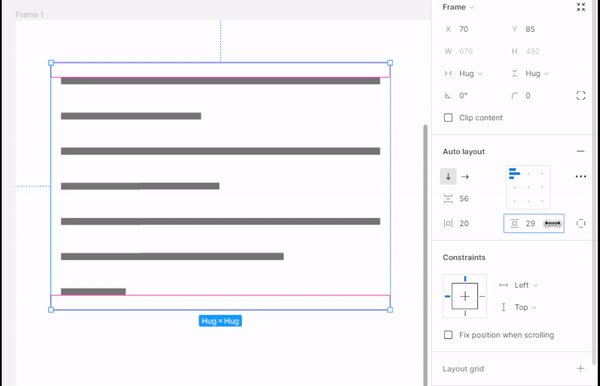
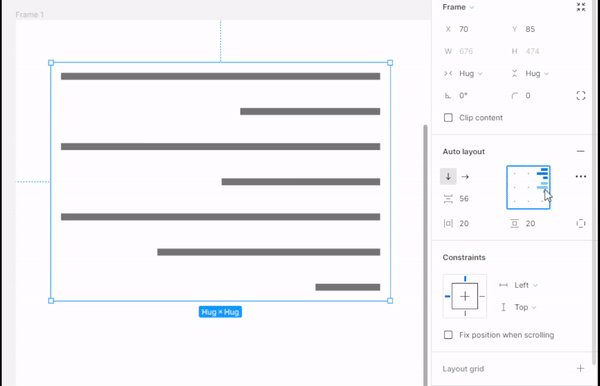
右のAuto Layoutパネルには縦並びか横並びか。オブジェクトの揃え。オブジェクトの間隔。横パディング。縦パディングが調整できます。
本当にポテンシャルがある機能なので、もっと詳しく知りたいのであれば、Figma公式ではAuto Layoutの学習ファイルを公開しているので、ぜひ見てみてください。
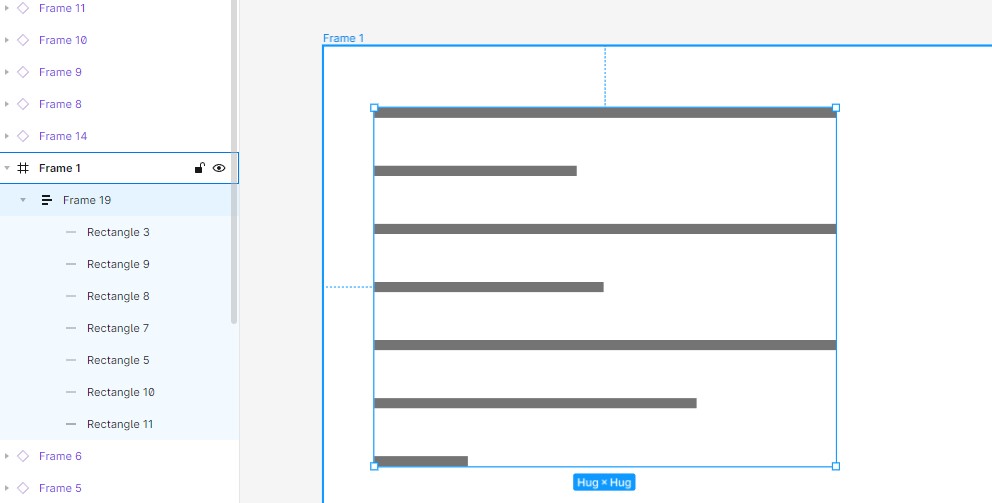
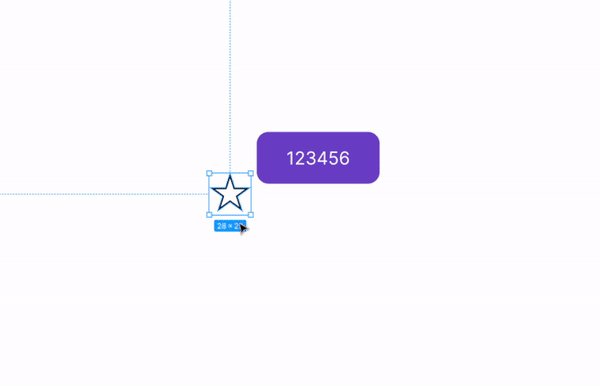
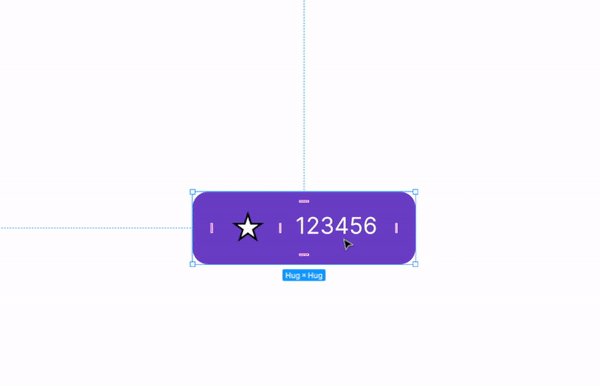
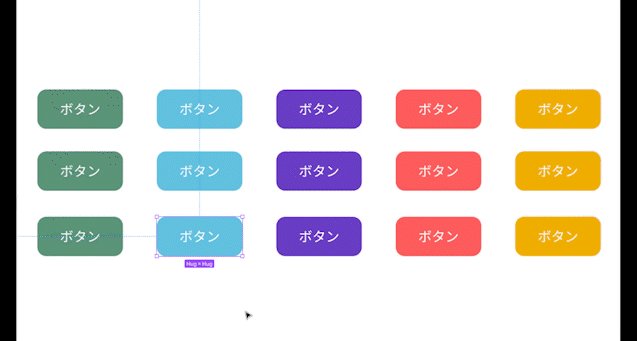
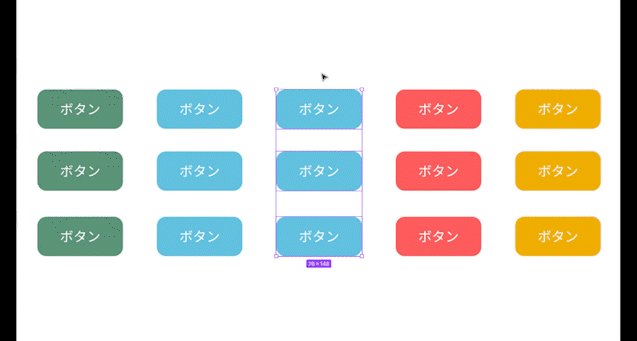
フレームを作らずに整列だけしたい

auto layoutで整理すると、選ばれたオブジェクトが一つのフレームに囲まれます。(上図のFrame 10)
ちなみにFrame 10の横三本線のアイコンはauto layoutで縦並びしていると表しています。
横並びしているときはアイコンが縦三本線になります。
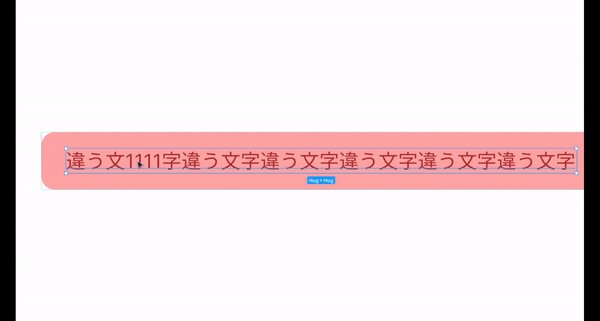
新しいフレームは別にいらない・・・ってときは、
整列したいオブジェクトを選び、枠内の右下にある青いアイコンをクリック。
ないときはズームインかアウトしたらだいたい出てきます。

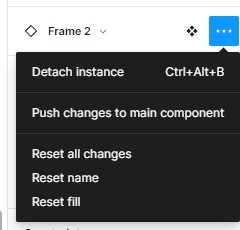
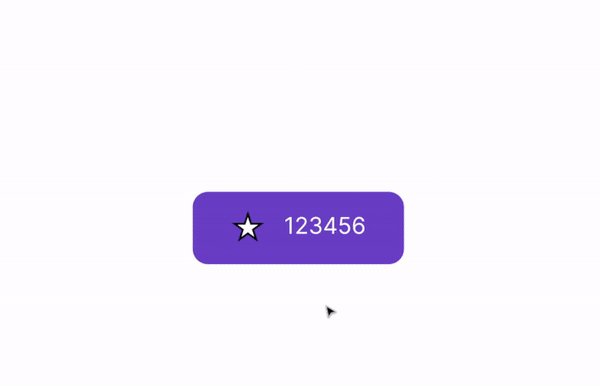
ちょっとだけコンポネントをカスタマイズしたいときは

Figmaはオブジェクトをコンポネント化したら、中に入っているオブジェクトを増やしたりすることができません。
(減らせます)
アイコン一つ追加したいのにな・・・と思っいるようなときは、

[Ctrl]+[Alt]+[B]を押すか、右クリックのメニューのDetach Instanceか、右のパネルのコンポネントメニューの三点リーダーの中のDetach Instanceを選択してをディタッチしましょう。

ディタッチしたら編集できるようになります。
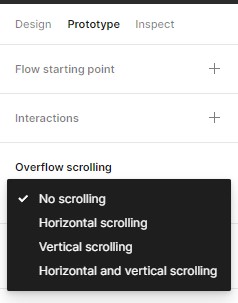
自動でスクロール
Figmaではオブジェクトがフレームからはみ出ても自動でスクロールになりません。
プロトタイプを見るときにスクロールさせたい場合は、

Prototypeタブ→Overflow scrollingのプルダウンからスクロール軸を選ぶと、

スクロールできるようになります。
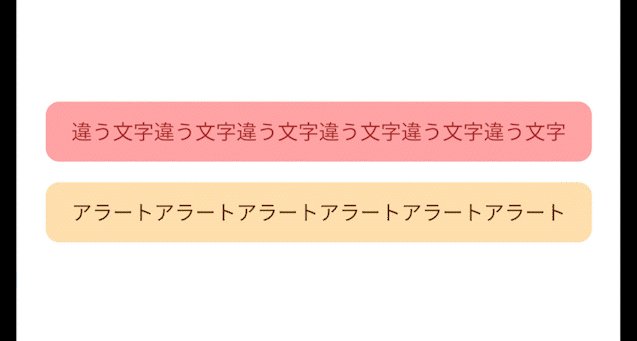
入れ替えコピペ

[Ctrl]+[Shift]+[R]で入れ替えペーストできて、多画面の共通部分が変わったときにめちゃめちゃ重宝します。
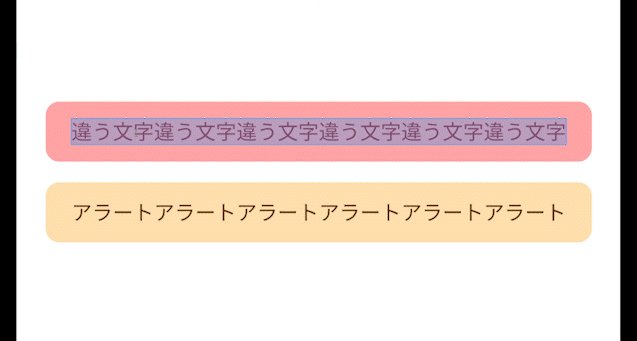
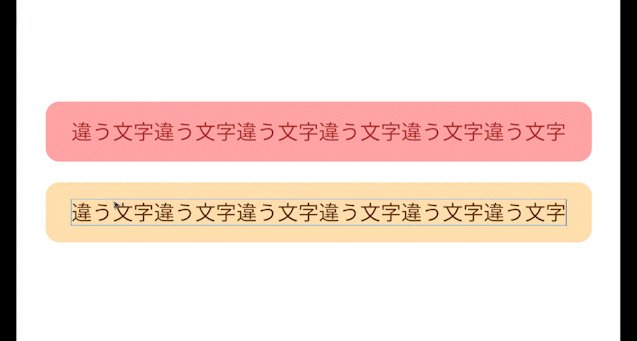
プレーンテキストペースト
これはFigma特有の機能ではないため、知っている人も多いのではないでしょうか。
ブラウザーとか文書編集するときでも使えます。

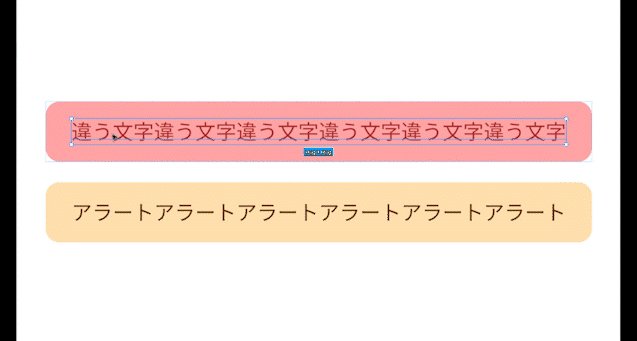
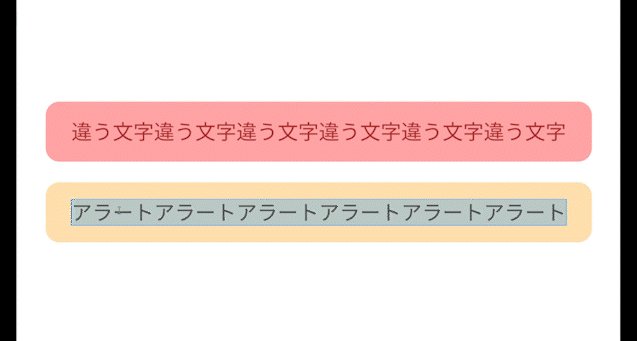
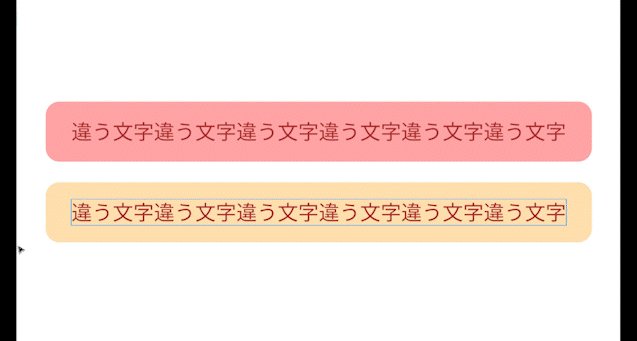
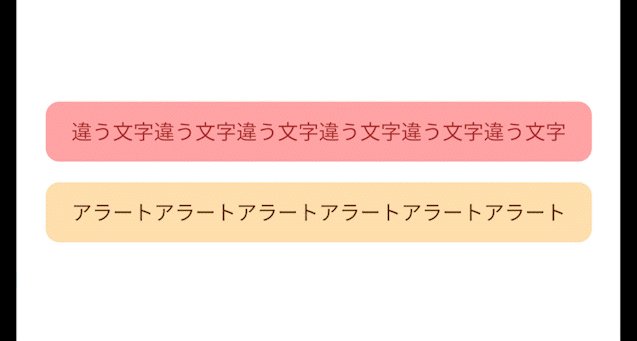
普通に[Ctrl]+[V]だとコピー元のスタイルを一緒に持ってこられますが、

[Ctrl]+[Shift]+[V]だとテキストだけ持ってきて、Figmaではペースト先のスタイルを適用してくれます。
天才です。
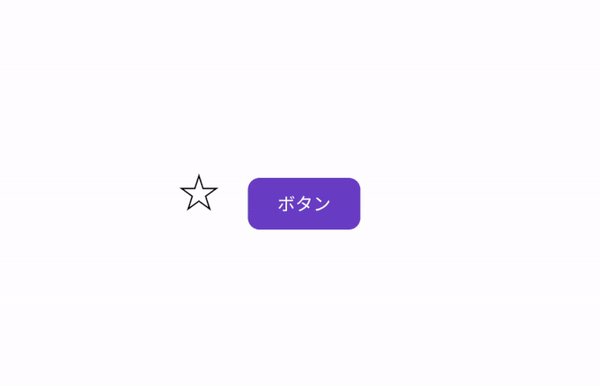
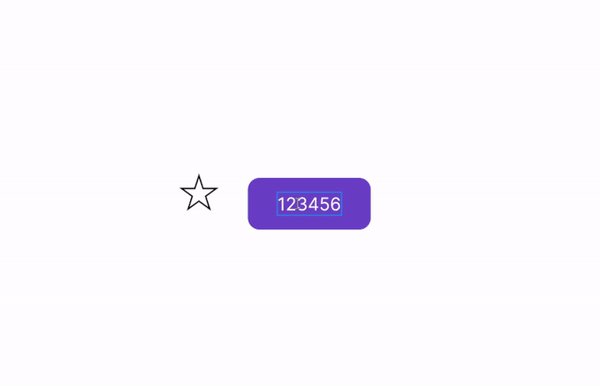
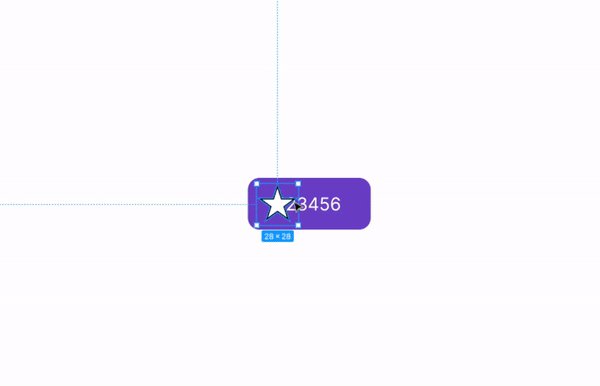
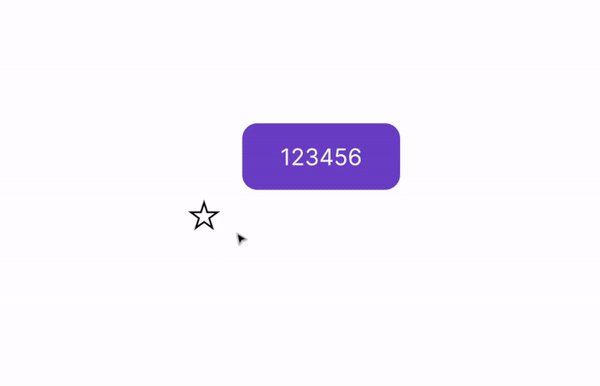
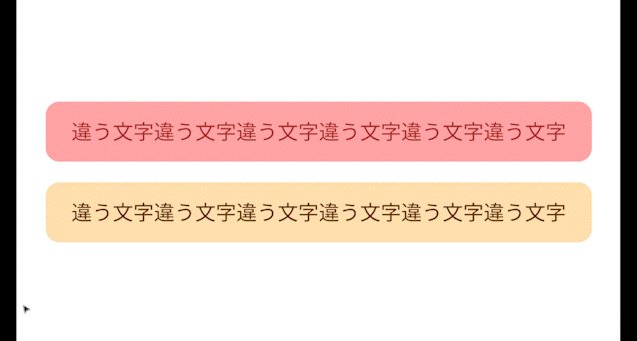
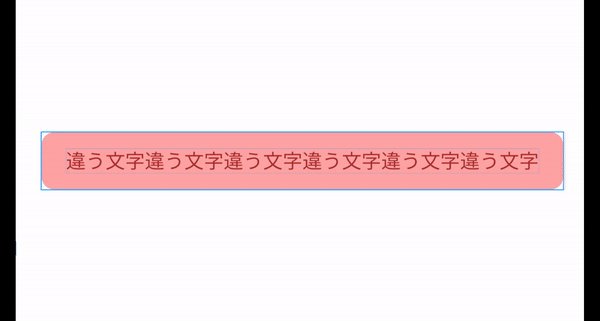
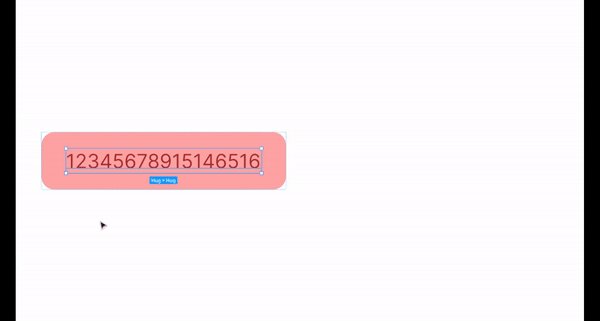
ネストされたものを直選択

ネストされたオブジェクトを選ぶときは、ほとんどの場合は何回かダブルクリックしないとたどり着けません。
(親オブジェクト→子オブジェクト→孫オブジェクトなど)
しかしFigmaは[Ctrl]を押しながらだとネストされたオブジェクトに直行できる。
上記のGIFでは最初はダブルクリックで、二回目の編集はCtrlを押しながらテキストボックスを選択しました。
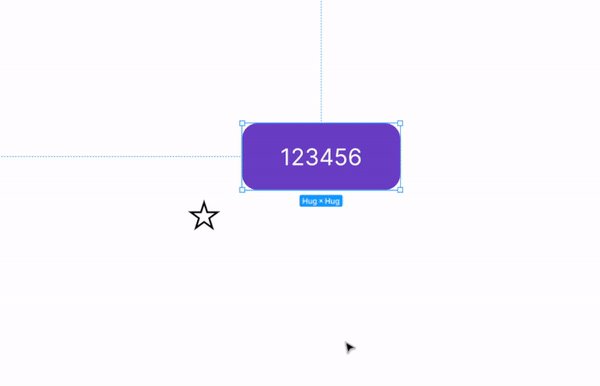
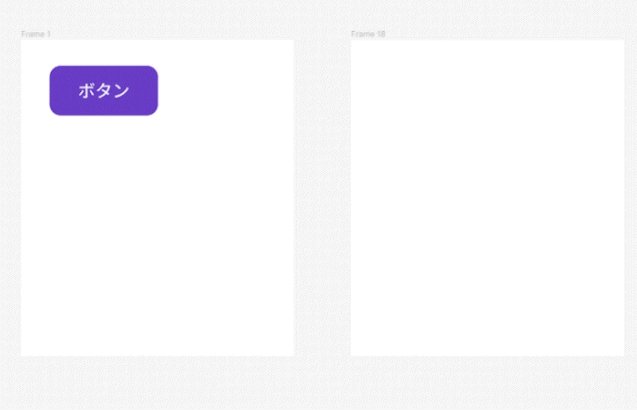
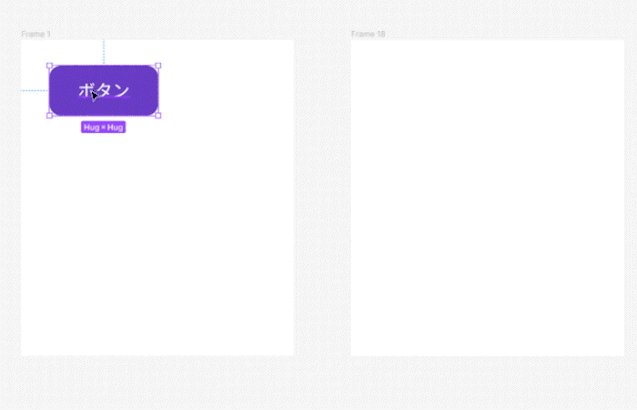
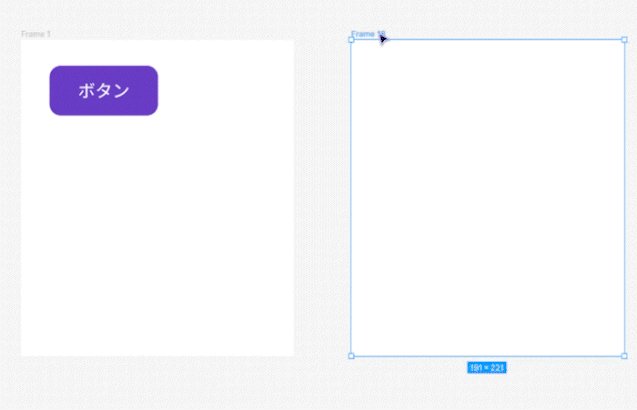
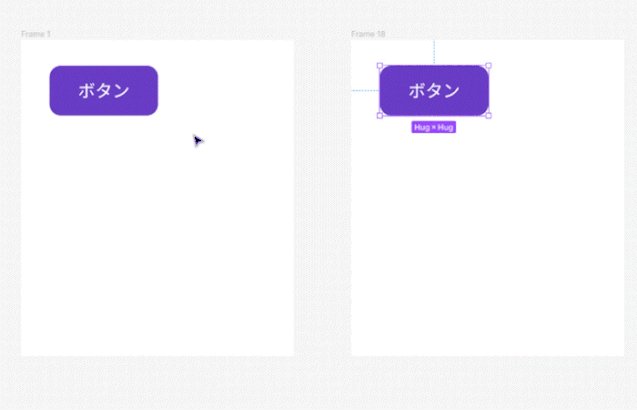
同じ位置にペースト
違うフレームの同じな場所にこのコンポネントが欲しい・・・というのがUIデザインをしていくと毎日のようにありますよね。
その悩みは、ペーストする前にペースト先のフレームをクリックすると解決できます。

できました!パチパチ
最後に
以上、フロントエンジニア歴4ヶ月の私からの、Figmaが上手な人に見える技紹介でした。
誰か一人でもデザインを作っているときに楽になったらうれしいです。
