
UIデザイン
【Figmaの新機能(ベータ版)】Figma Config 2023の新機能が便利!
イブリン
公開日:2023/06/23
アメリカ時間の2021年アメリカ・サンフランシスコのMoscone Centerにて、
Figma, Inc.が主催するグローバル年次カンファレンス「Config 2023」が開幕されました。
デザインと開発を橋渡しするような6つの新機能がベータ版として公開(2023年06月23日現在)
1.Dev mode(開発モード)
2.Variables(バリアブル)
3.高度なプロトタイピング(※今回は紹介しません)
4.オートレイアウトのアップデート
5.フォントピッカー(※今回は紹介しません)
6.ファイルブラウザーのリデザイン
全6種類を実際に触ってみたので、簡単に紹介していきます。
Dev mode(開発モード)
Dev modeの大きな機能3選
ソースコードの確認のしやすさ
Figmaファイル内のオブジェクトにカーソルを合わせてクリックすると、サイズ、仕様、スタイル、アセットを確認することができます。
また、Figmaから直接CSS、iOS、Androidのコードをコピーしたり、プラグインを使用してコードの見た目をカスタマイズしたりできます
言語は、CSSとSwiftUIとComposeの3つから選ぶことができます
ツールキットの接続
FigmaとVScode、StoryBook、Github、Jiraなどデザインを他のツールと紐付けることができます。
下記でVScodeとの連携を紹介しています
変更の差分を比較
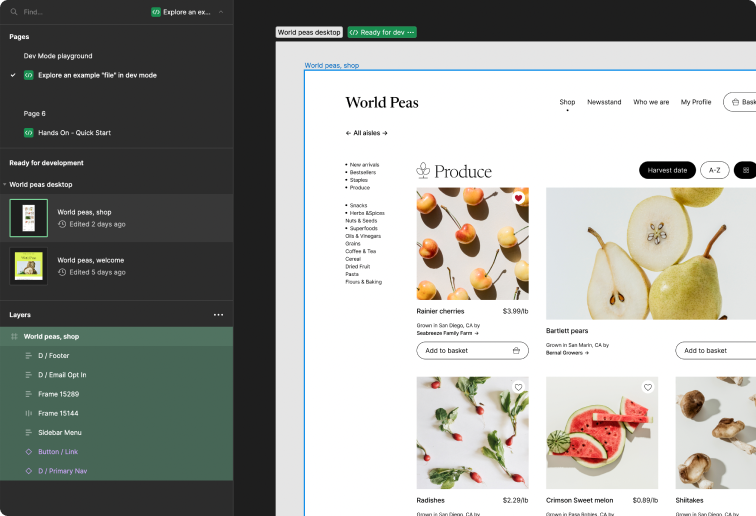
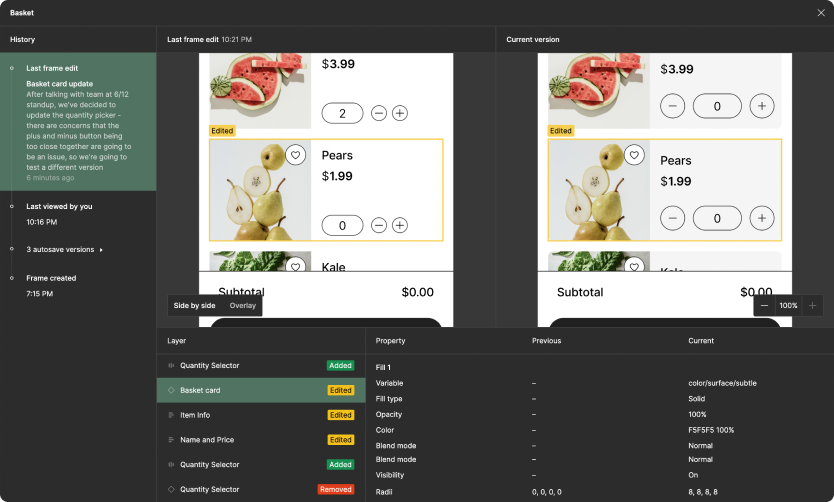
変更された部分と変更した部分で比較することが出来る機能があります。
この機能を使うには、まず、「セクション」の中にフレームを入れる必要があります。
※下記の画像の場合だと、「Word pass desktop」の部分がセクションです
セクションに入れなくても確認できますが、セクションの中に入れておくと、左側の変更履歴として表示することが出来るようになります。

ステータス表示や履歴で確認することが出来るので、デザイン変更した際に修正した箇所をすぐに確認できます。
Added:追加した箇所のステータス
Edited:編集した箇所のステータス
Removed:取り除いた箇所のステータス
https://b3s.be-s.co.jp/wp-content/uploads/2023/06/example-visuals.png
※画像は公式サイトから引用
VS codeの導入
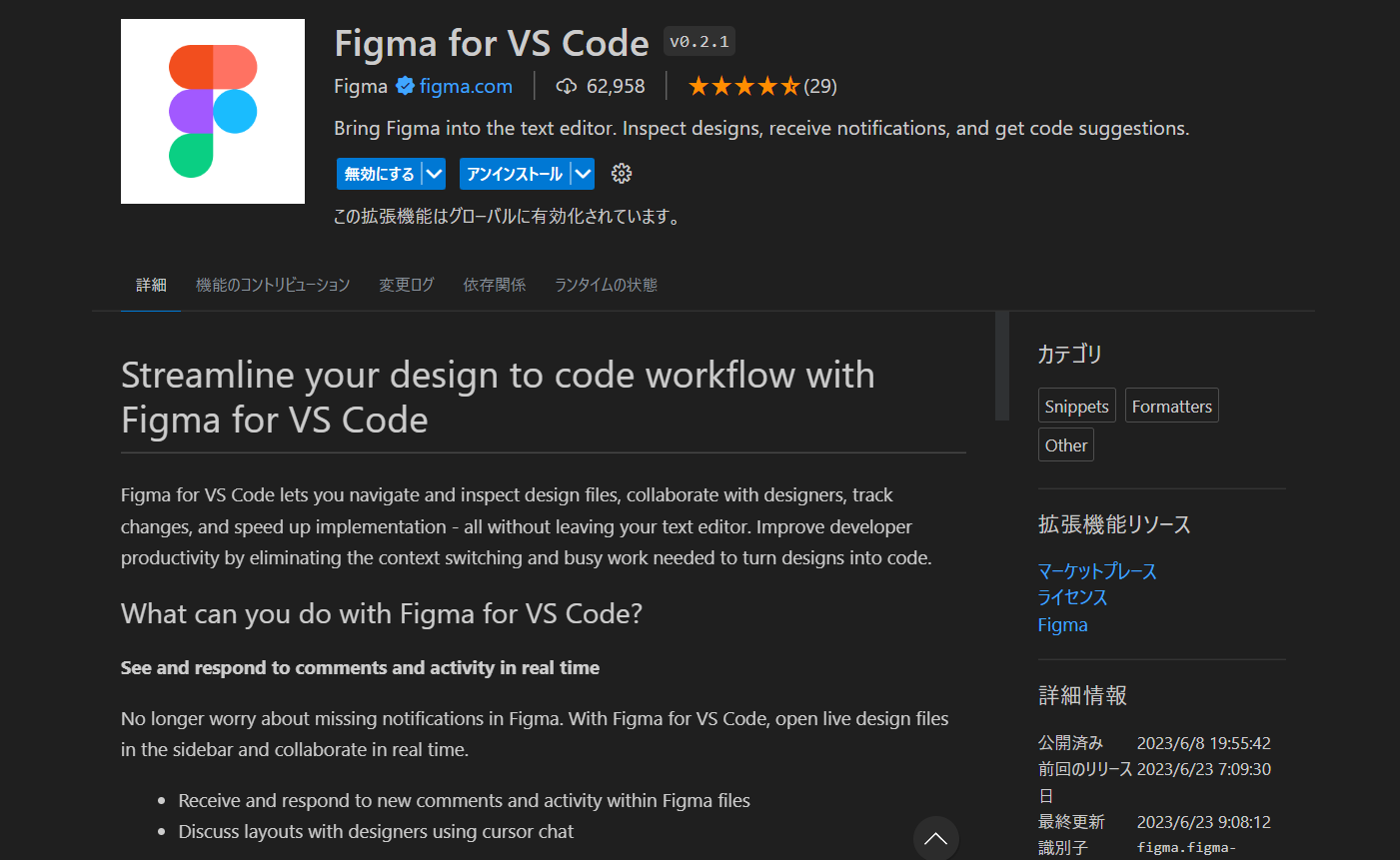
「Figma for VS Code」を有効にする
Visual Studio Code (以下略:VSCode)の拡張機能で、「Figma for VS Code」を有効にします。

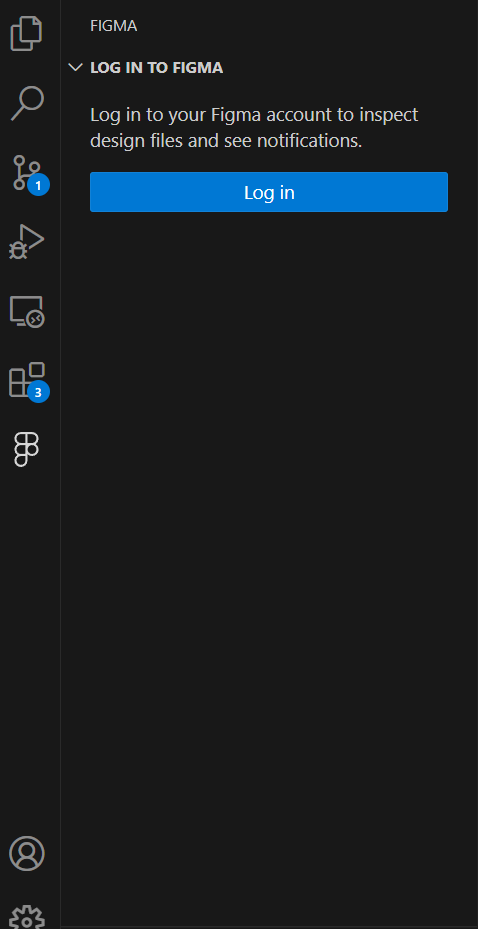
ナビゲーションにFigmaのアイコンが追加されて、ログイン画面が出るので、Figmaのアカウントをログインします。

Vscodeの画面構成が以下の順番に表示されるようになります。
左:左上:Figmaのファイルを選択、左下:コメント内容
中央:ソースコード
右:Figmaのフアイル&Dev modeの開発コード情報
オートレイアウトを必ず使ってください
1.オートレイアウトあり
2.グループ化なし
3.グループ化あり

上記で見ていただいてわかる通り、オートレイアウトを使わないと表示がうまくされません。
グループ化はあまり関係ないこともわかりました。
ソースコードで比較してみましょう
オートレイアウトによって、コンテンツ範囲がわかるようになるので、padddingを表示することが出来ます。
また、5~8行目のline部分がオートレイアウトによって追加されます。
displayは、内包、固定、拡大で変化します。
さらに、下記のオートレイアウトの位置なども反映してくれていますね

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
/********************************* *オートレイアウトあり *********************************/ .button { display: inline-flex; padding: 0.5rem 1rem; align-items: flex-start; gap: 1rem; border-radius: 4px; background: var(--theme-parimary, #F70); /* shadow-sm(#2dp) */ box-shadow: 0px 4px 4px 0px rgba(0, 0, 0, 0.25); color: var(--grayscales-white, #FFF); font-size: 0.875rem; font-family: Meiryo; } /********************************* *オートレイアウトあり *********************************/ .button2 { width: 3.75rem; height: 2.3125rem; flex-shrink: 0; border-radius: 4px; background: var(--alerts-info, #39C0ED); /* shadow-sm(#2dp) */ box-shadow: 0px 4px 4px 0px rgba(0, 0, 0, 0.25); color: var(--grayscales-white, #FFF); font-size: 0.875rem; font-family: Meiryo; } |
Variables(バリアブル)
Variablesの大きな機能2選
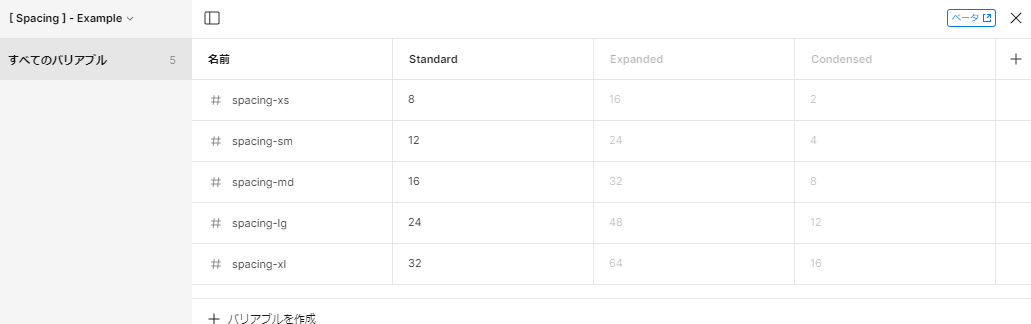
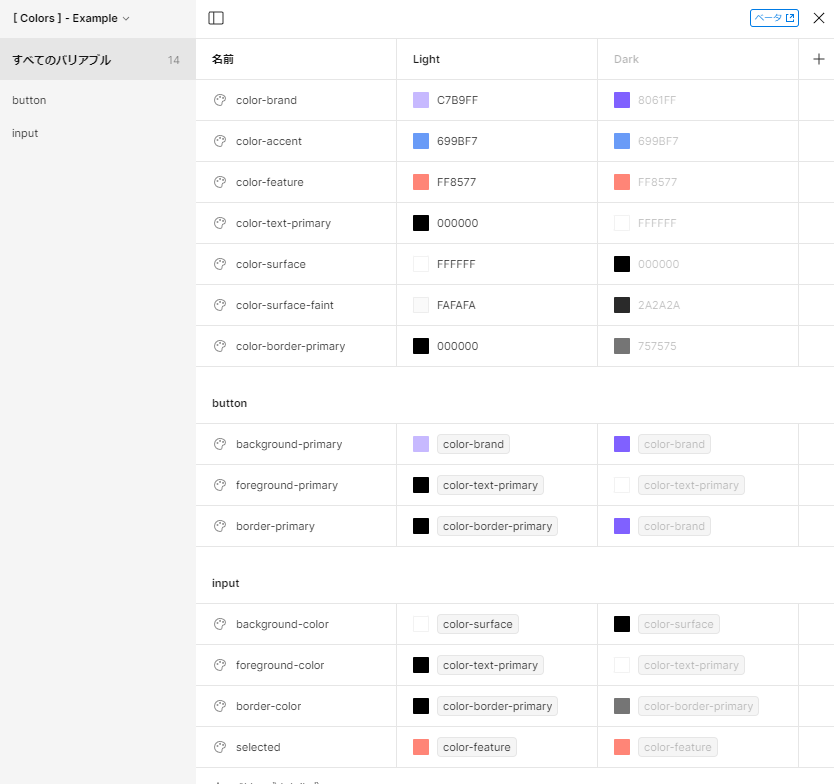
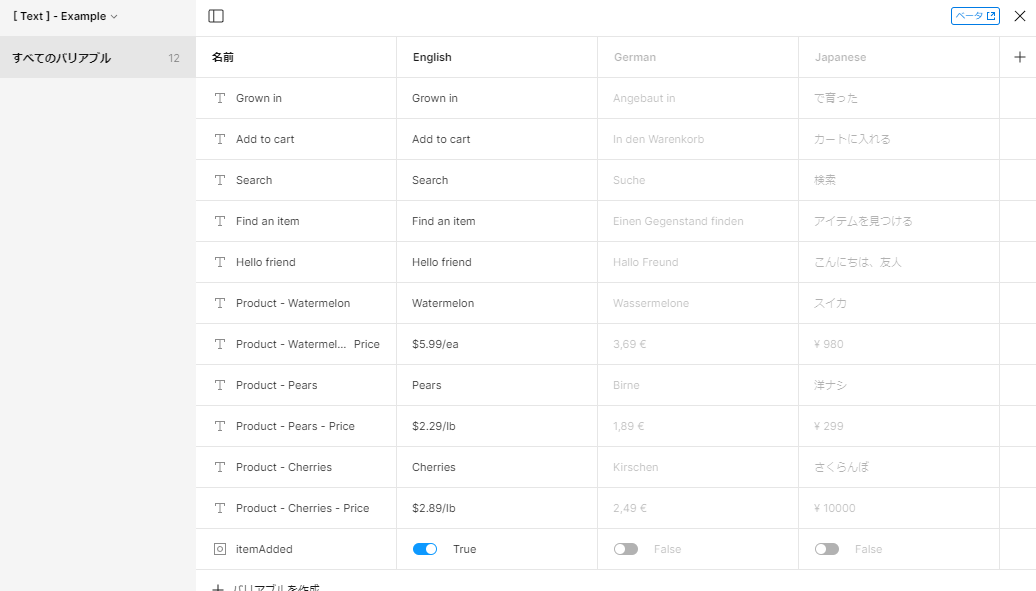
色、数字、テキスト、ブールのバリアブルの値を登録可能に
バリアブルを使用して再利用可能な値を保存し、デザインに適用して、適応性の高いテーマ設定やトークンに活かすことができます。
このバリアブルが出来るようになったので、tokenが2つの概念に分かれるようになったと考えられます
Primitive tokens: プリミティブなトークン(例: カラー、サイズ、スペーシングなど)は、デザインシステム全体で共有される基本的な要素のことを指します。
これらのトークンは、一つのコレクションにまとめて管理することができます。

Semantic tokens: セマンティックなトークン(例: ボタンスタイル、テキストスタイル、アイコンなど)は、特定の意味や役割を持つ要素のことを指します。
これらのトークンは、それぞれの目的に応じた別々の素を効果的に整理し、再利用性を高めることができます。

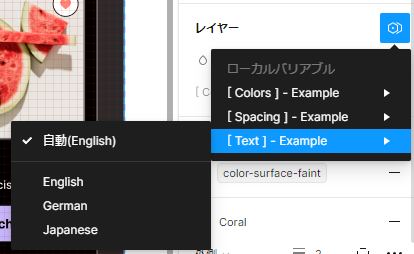
多言語管理もバリアブルで一括で管理できるようになります。

言語変更は、レイアーの中のバリアブルアイコンの、Textに表示されます。その他にもspacingもここに表示されます。

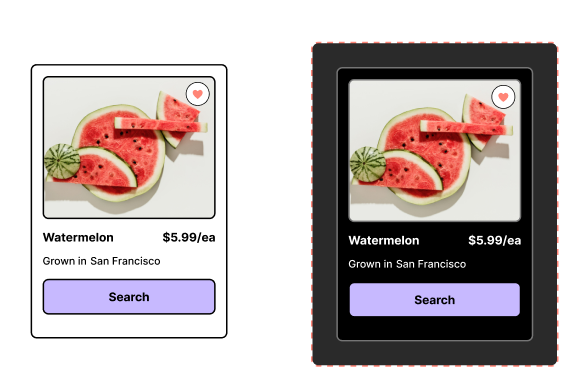
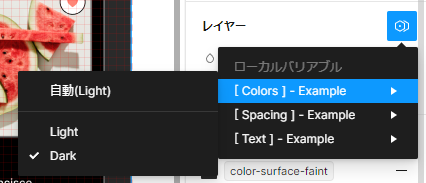
バリアブルモード
バリアブルの異なる値をモードごと(ライトとダークなど)に定義・整理し、デザインに適用することにより、テーマを切り替えられるようになりました。

こちらの多言語同様レイアーのフレームなどにバリアブルのDARKを適応するとすべてダークモードに自動で切り替わります。
※コンポーネントのカラーもバリアブルで設定したカラーに設定しておく必要があります

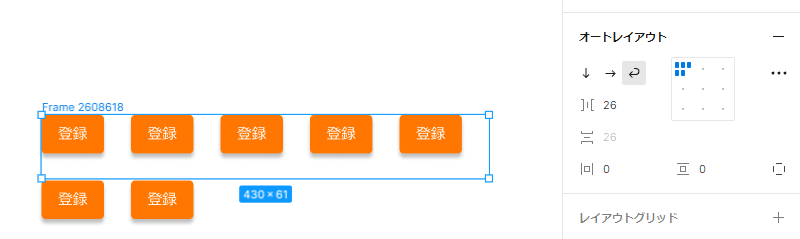
オートレイアウトのアップデート
オートレイアウト機能の中に、折返し機能が追加されました。
(ずっと細かくオートレイアウトを繰り返していたので、サイズ調整する際にだいぶ楽になりました。)

ファイルブラウザーのリデザイン
→ 共有プロジェクトと共有ファイルが追加されました
(自分のファイルと人から共有されたものとかが混ざっていたので、探しにくかったのですが、タブ切り替え出来るようになってとっても便利になりました)
まとめ
実際に使ってみて、FigmaのDev modeとVariable、オートレイアウトの折返し機能は本当に欲しかったので、とってもいいアップデートでした。
皆さんも、このアップデートの凄さを実感いただけたのではないでしょうか?
今回の発表で、Diagramを買収の発表もあったので、Figma Config 2024では、FigmaにAIが導入されて「デザインの自動化」の可能性もあるのではないでしょうか?
項目だけいれたら、自動でデザインされてしまう、、、、みたいな機能
そんな機能があったら、デザインできなくてもいい感じに作ってくれるだけでなく、時間短縮されて、UI設計やコンテンツに集中できるようになりますね
来年のFigmaのアップデートが楽しみです。
