
PWA
初心者エンジニアがアプリっぽい見た目のものを作りたいと思った
うどん
更新日:2021/11/04
エンジニア歴がやっと1年くらいのうどんです。こんにちは。
元々がWEBデザイナー業出身なので、コーディングをがりがりするのにはスキルがどうしても足りず、苦しむことがまだまだあります。
そんな中、ふとアプリっぽい見た目のシステムを開発したい!
そう思い立った私は、アプリっぽい見た目を作るのに適したフレームワークを調査してみることにしました。
※この記事はFlutterやReactNative、Djangoについては具体的な手順を記載しません。
この3つについてはエンジニア初心者が躓いたポイントが記録されています。
アプリっぽいのが作れるフレームワーク
Flutter
はちさんがFlutterでアプリを作りたい男の調査記録で紹介していたFlutter。
聞いてた感じだとカンタンだったと言われてたのですが、エンジニア歴やっと1年にGo言語を新たに覚える脳の隙間はなく、ハードルの高さから諦めました。
ReactNative
React使いのゴスケさんに、作りたいアプリのワイヤーフレームを見せたところ、「ReactNativeで作ったらいいんじゃ?」とアドバイスをもらいました。
そしてなんとReact講座開くよ~と神のお言葉を・・・!
しかしいざ講座を受けて試してみたのですが、componentsやReactの仕組みのざっくりとした読み込まれ方は理解できたのですが。
一緒に手を動かしている間はできたとしても、自分ひとりの開発でReactNativeを使っていいんじゃないか!?という熱意まで持っていくことができませんでした。
※ゴスケさんごめんなさい。
Django
InstagramやPinterestといったものがDjangoで開発されている、といった情報を知り、アプリを開発しやすいフレームワークなのかなと中途半端に手を出してみたのがDjango。
Pythonでサクサク開発できる部分は魅力的(とくにログイン画面とか初期でも十分と思ったのは私だけでしょうか?)だったのですが、ブログ系のアプリはできそうだったものの、私がそもそも欲していたアプリっぽい動きを補助してくれる機能はなさそうだったので、基本的な部分を勉強して一旦やめてしまいました。
Ionic
上記3つでことごとく使いこなせそうになかった私にもついに可能性が見えたのがIonic。
アプリっぽい見た目のものをカンタンに作ることができるだけでなく、そもそも私が作りたかったシステムがネイティブアプリではなくPWAシステムであったので、希望の条件が当てはまったことが大きな理由の一つでした。
またIonicは、Angular、React、Vueを使って開発できるので、自分にあった方法を探せるというのもいいなと思いました。
ということで、この先はIonicについて詳しく紹介していきます。
Ionic(アイオニック)とはそもそも
日本語ドキュメントによると、IonicはUIツールキットであり、HTML・CSS・js等とAngular、React、Vueを併用することで高性能・高品質なモバイルアプリ・デスクトップアプリを作ることができるものです。
日本語ドキュメントhttps://ionicframework.com/jp/docs/
日本語ドキュメントがあると安心感があるのは私だけでしょうか。
また、UIコンポーネントのページを開いてもらうとわかるのですが、アプリっぽい見た目を作るためのコンポーネントが本当に充実!
私が開発したいシステムの機能においては、十分すぎるくらい揃っていると感じました。
Ionicでの開発方法
Angular、React、Vueの中で、私は「Vue.js」で開発することにしました。
また、TypeScriptがよく理解できていないので、JavaScriptで実装することにしました!
まず、Ionicをダウンロードするには、npmを使って、「npm install -g @ionic/cli」します。
※ちなみに旧バージョンのIonicがインストールされてるとエラーが起きるそうなので、その場合は一度uninstallください。
インストールが無事完了したら、アプリ開発をスタートするコマンドを入力してください。
下記コードを打ち込むとはじめからvueで開発する設計としてスタートします。
–type vueをつけなくても、どれにしますか?といった選択肢が出てくるので、希望するフレームワークでvueを選ぶことができます。
ionic start myApp tabs--type vue
cd myApp

サイドメニューがあるものや、空のベースのタイプもあるので、Ionic公式ページをご確認ください。
jsで開発する際はtsファイルとの依存がある部分を変更します。
npm uninstall --save typescript @types/jest @typescript-eslint/eslint-plugin @typescript-eslint/parser @vue/cli-plugin-typescript @vue/eslint-config-typescript
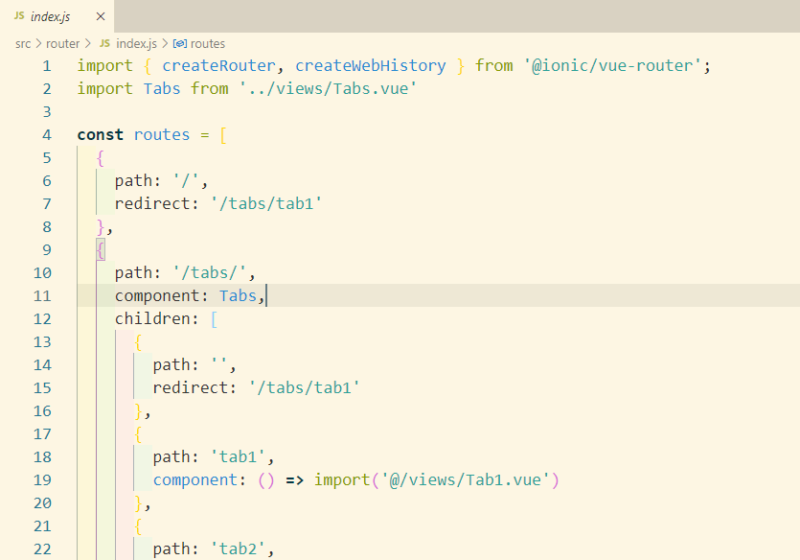
上記のコードを実行した後は、srcフォルダ内にあるmain.ts→main.jsと、src/router内にあるindex.ts→index.jsへそれぞれ変更します。
router内のindex.jsは「: Array
そしてsrc内のshims-vue.d.tsファイルの削除、rootフォルダ内.eslintrc.jsファイルの中にあるtypescriptに関する下記2行を削除します。
-'@vue/typescript/recommended'
-'@typescript-eslint/no-explicit-any': 'off',
さて。ここまでできたら一度画面を見てみましょう。
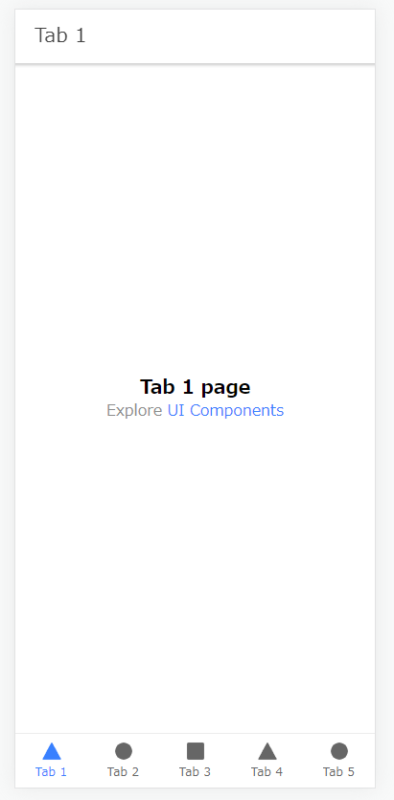
ということで、ionic serveを実施して表示されるローカルアドレスにアクセスをすると・・・。

こんな画面が立ち上がったのではないでしょうか!?
※私はタブを5つに増やしたので、実際そのままだと3タブのデザインで立ち上がります。
※この環境を閉じる際は、コマンドラインでコントロール+Cで終了できます。
以上がIonicのスタート位置まで開発したアプリになります。
実際の開発ではこのあとApp.vueをアレンジしたり、routerの中のindex.jsで必要なページ数を増やしたり、publicの中のindex.htmlでタイトルを触ったりといった内容が必要になります。
ある程度vue.jsを触ったことのある人であればサクサクできるのではないでしょうか。
IonicをVue.jsで開発する際の注意点
ちなみに、気をつけておかなければならないのが、IonicでVue.jsを利用した際のvue.jsのバージョンは3になります。
ちょうど私が他の開発でVuetifyを使っていて混乱したのですが、Vue.jsは2と3で書き方が大きく変わるので、現在Vue.jsのバージョン2で開発をしている方はご注意くださいね。
※Vuetifyは2021年10月現在、バージョン2が使われています。
またこの開発が進んだ頃、記事を増やしたいと思います。
ではまた。
