雑記
jsでできるテーブルレコードの並び替え
わら
公開日:2024/06/20
アイコンをドラッグ&ドロップで並び替え、保存までできる機能の実装例を紹介します。
目次
Sortable.jsを導入
まず、テーブルの並び替えができるライブラリを導入します。
|
1 |
<script src="https://cdn.jsdelivr.net/npm/sortablejs@1.13.0/Sortable.min.js"></script> |
HTML
テーブルを組み立てます。
ドラッグハンドルにはGoogle Fontsアイコン「drag_indicator![]() 」を使用。
」を使用。
trタグ内のdata-id属性でキーとなる値をJavaSriptに渡します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<table> <thead> <tr> <th class="col-1"> </th> <th class="col-1"> グループ </th> ・ ・ ・ </tr> </thead> <tbody id="taskList"> <tr class="task-item" data-id="{{$grp->grp_no}}"> //data-id属性でjsにキーとなる値を渡す <td class="col-1"> <span class="drag_handle"> <span style="font-weight: 400;">drag_indicator</span> </span> </td> <td class="col-1"> グループ名 </td> ・ ・ ・ </tr> </tbody> </table> |
JavaScript
HTMLからレコードの値を呼んで、並び順の配列情報をサーバーに渡します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
var taskList = document.getElementById('taskList'); Sortable.create(taskList, { animation: 150, handle: '.drag_handle', // ドラッグハンドルとして使われる要素を指定 onEnd: function (evt) { var itemEl = evt.item; var taskId = itemEl.dataset.id; // ドラッグされた要素のIDを取得 var newOrder = []; // 新しい並び順を保持する配列 // テーブル内の各行をループして、新しい並び順を取得 var rows = taskList.querySelectorAll('tr.task-item'); rows.forEach(function(row) { newOrder.push(row.dataset.id); // 各行のIDを新しい並び順配列に追加 }); // CSRFトークンを取得 var csrfToken = document.querySelector('meta[name="csrf-token"]').getAttribute('content'); // サーバーに新しい並び順を送信する saveTaskOrder(newOrder, csrfToken); }, }); function saveTaskOrder(newOrder, csrfToken) { // Ajaxリクエストを作成 var xhr = new XMLHttpRequest(); xhr.open('POST', '/hoge/grp_mng/public/list/reorder', true); // ここでリクエスト先のURLを指定する xhr.setRequestHeader('Content-Type', 'application/json'); xhr.setRequestHeader('X-CSRF-TOKEN', csrfToken); // CSRFトークンをヘッダーに追加 // データを送信 xhr.send(JSON.stringify({ newOrder: newOrder })); } |
保存処理 Controllerファイル
対象テーブルへの保存処理をします。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
public function reorder(Request $request){ $member_id = 登録者; //取得 $newOrder = $request->newOrder; DB::transaction(function () use ($newOrder, $member_id) { foreach ($newOrder as $seq => $grp_no) { // $seqが[0]始まりなので配列のキーに1を加える $new_seq = $seq + 1; // 更新 DB::table('db.grp_table') ->where(member_id, $member_id)//登録者 ->where('grp_no', $grp_no)//グループNo ->update([ 'seq' => $new_seq//並び順 ]); } }); return response('並び順を変更しました', 200); } |
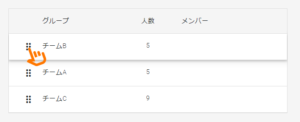
完成
これで準備完了です。
レコードをドラッグ&ドロップで、
並び順の変更完了!
動かした時点でDB保存されてるので登録ボタン不要
少ないデータ量のテーブルで並び替えをしたい際は
ぜひお試しください!