
UIデザイン
Figmaの代替ツールを探してみた
うどん
更新日:2022/10/27
Figmaの買収が発表されてはや1ヶ月・・・。
当社はシステム開発を行う前に、UIデザインをFigma(もしくはAdobeXD)を使って作成していたので、とてつもない衝撃が走りました。
2023年4月の取引完了までは変わらず使い続けられると思いますが、買収されたあと有料になる可能性を考えると、有料プランに切り替えるのか、はたまた無料ツール使えるほかのツールはないのかを探す必要があると思いました。
そこで調査した結果、「Penpot」というツールが元々脱・AdobeのためFigmaを利用していた方々が移行しようとしていると情報を仕入れ、実際どんなものかというのをチェックしに、Penpotツールに私は足を踏み入れました。
PenPotとは?
2018年に結成されたスペイン発のUIデザインツール。
オープンソースツールであり、まだBeta状態のものではありますが、すでに利用している企業は1万以上も存在している実績のあるツールです。

実際の操作性は?
Figmaと同じくWEBブラウザ上でUI設計ができるPenPot。
現在は英語表記しかないため、多少内容を理解するのに時間を要しますが、
そっくりだとかいう記事やTwitterのつぶやきを見たので、実際はどれほどなのかを紹介していきます。
Penpotにユーザー登録する際、必要な情報
Penpot
WEBツールになるため、利用する前にはユーザー登録が必須になります。
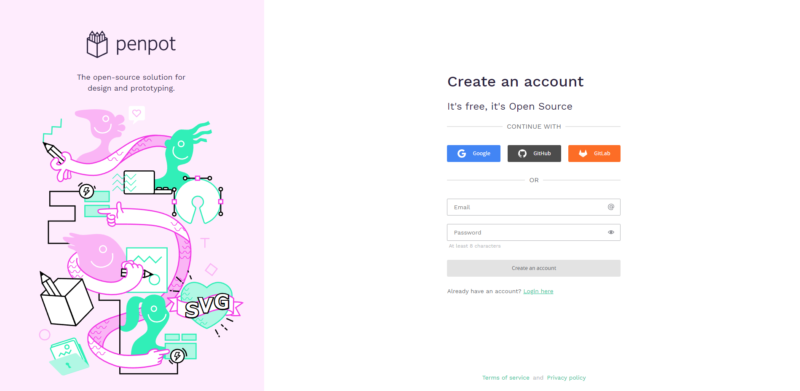
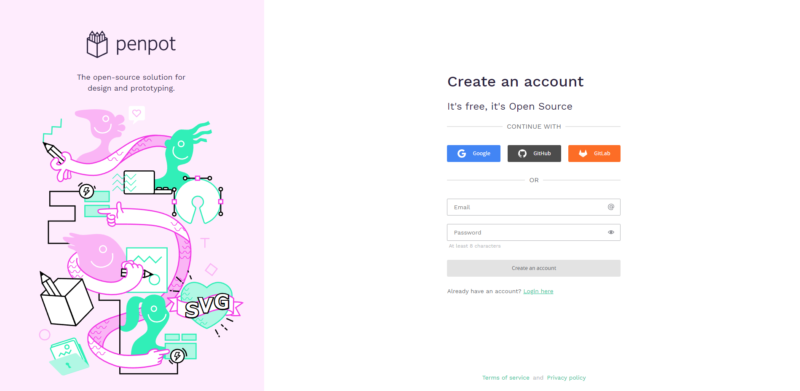
上記リンクよりPenpotのサイトへ飛んでいただき、「Sign up for free」よりユーザー登録を行ってください。
Google認証、GitHub認証、GitLab認証で行う、もしくはメールアドレスとパスワードを用意することでユーザー作成を行うことができます。
今回私はメールアドレスとパスワードを入力してアカウントを作ったのですが、その後は入力したアドレスに届いたメールをクリックすることで登録完了しました。
カード情報等不要であるのは安心感がありますよね。
実際のPenpotの画面
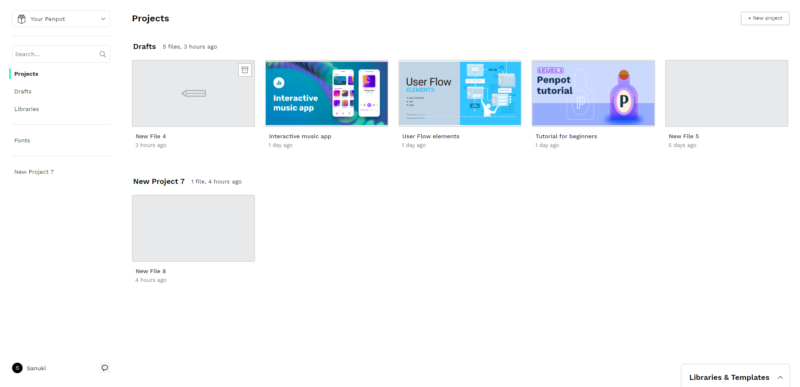
ユーザー登録が終わると、何目的で利用するかといったチェックを入れる画面が表示され、ポチポチと進めていくと自分のPenpotページのトップ画面を開くことができます。

Figmaとおおまかには似たようなレイアウトに感じるのですが、異なる部分としては1.チームを切り替える部分、2.コミュニティのライブラリやテンプレートを開く部分の2箇所程度かと思いました。

UIデザイン画面も大まかには似ているレイアウトになるのですが、Figmaではツールがヘッダーに並んでいるのに対し、Penpotではサイドに並んでいます。
独特のものといえば「フォントパレット」と「カラーパレット」機能が追加されていることかと思いました。
PenpotがFigmaと似ていた部分
Figmaと同じくでWEBブラウザ上で動くツールであり、チームやプロジェクトの考え方は似ていると感じました。
WEBブラウザツールにはバージョンがないため、常に同じ環境でユーザー同士ファイルを閲覧することができ、XDのようなバージョン違いにより見れない!といった事件は起きないことはやはり大きいです。
そして基本的なショートカットは同じキーであり、画面の拡大・縮小、スクロールなどはとくに違和感なく操作できます。
なのでFigmaを覚えておけばある程度使えるツールといっても問題ないと思いました。
PenpotがFigmaと異なった部分
もちろんPenpotとFigmaで似ていない部分もありました。
Penpotファイル形式と、それ以外のファイルに関して
FigmaではFigjamといったブレストやフロー図を描いたりする等を行うのに適したファイル形式がありますが、Penpotには存在していません。
また、Penpot形式のファイル以外を読み込むこともできないようになっています。
Figmaの無料プランではアップロード数に制限もありますが、ほかの形式ファイルを読み込むことができるのは、Figmaの中でもだいぶ便利な機能だと思っています。
というのも。プロジェクトで必要なファイルを一括管理できることで、共有漏れを防ぐことができ、しかもWEBブラウザさえあればどこからでも確認することができてしまうんです。
なんで、ぜひこの機能はPenpotにも増えたらいいなと思いました。
コンポネント機能の使い方
- コンポネント機能はあるが、プロパティの概念がない。そのためステータス毎に分けてコンポネント保存する必要がある。
- メインコンポネントの概念もなく、インスタンスが作成された段階のものが展開される。メインを書き換えたい場合はアップデートが必ず必要。
- ホバー時の状態等を作成するのは複数のコンポネントを作成し、インタラクションで設定することで作る。
この部分はFigmaやXDのどちらとも違う部分になるので、実際利用するとなった場合にこのままでは戸惑う部分かと思います。
そのため、FigmaからPenpotを利用するとなった場合、調査する必要があるかとも思いました。
その他多少異なる部分
その他でめっちゃ気になる訳ではないけども違うなぁと思ったのは、以下の点でした。
- 作成できる形が少ない。
- カーソルチャットがない。
- すべてがSVG形式のコードとして書き出されるため、実装には現代階では使いにくい。
ただこれは、Figmaと比較して違うと感じただけの部分であり、書き出されるコードに関してはローコードツール等にコードを読み込ませたりしていない間は問題がないかと思います。
違うからこそPenpotが便利!と感じたポイント
そして、違うからこそPenpotが便利!と感じたのは以下のような面でした。
- スクロールはXDと同じで縦枠の長さ分スクロールする。※ただ横スクロールは現在できない
- プレゼンテーションモードの際、ほかのページやボード単位で指定はしやすい
- 使った文字種がワンクリックでフォントパレットに登録される
- 使った色が自動的にカラーパレットとして登録される
とても個人的主観の入ったUIデザインツールのそれぞれのメリット
PenpotとFigmaで比較を行ってきましたが、ここからは超個人的な主観で見たそれぞれのUIツールのメリットをまとめたいと思います。
Figmaのメリット
- 無料版では3ファイルまでではあるが、プロジェクトの中にFigmaデータ以外のファイルも共有することができるため、プロジェクト単位で資料を管理することができる。(有料なら無限)
- Figjam,Figmaでファイルの種類が分かれているため、それぞれにあったテンプレートが見つけやすい。
リアルタイムチャットができる。 - 横スクロールデザインのUIも見せることができる。
- コンポネントにプロパティを持たせられるため、ホバー時等の見た目も自動で設定される。
- コンポネントに階層を持たせて整頓ができる。
- コード表示で最低限のコードの記載で不要な記載が少ない。
Penpotのメリット
- 完全無料で現在利用できる
- ページ数等に制限がない
- Figmaとほぼ同じ操作感で利用しやすい
- カラーパレットが大きく使いやすい。グラフィックソフトに近い。
- チームが左上で切り替えられるため、誤ってほかチームにアップしてしまう可能性は少なく、別チームに持っていきたい場合はちゃんと持っていける。
- 縦スクロールの設定はアートボードを調整するだけのため、わかりやすい(Figmaでは別途設定が必須)
- プレゼンテーションモードの際にページ単位で現在どのページが表示されているかが見やすい。
- フォントファイルを共有できるため、PCごとに異なってしまうが避けられる。
AdobeXDのメリット
- Adobeソフトとの連携がラク
- アセットの共有がスタータープランでもできる(Figmaでは有料)
- URL発行での共有が数日立つと無効URLになるため、セキュリティ面で安心感はある
- Adobeのコンプリートプラン利用者であればフルサービス使える
まとめ
オープンソースのソフトであり、利用者数や支援額も増加したことで、今後の開発状況によっては将来的に使いやすいツールになっている可能性が十分あると考えられるかと思いました。
(ただ独自のビジネスモデルを築くとも言ってるので未知数・・・?)
そして移行する場合も、大まかな操作感はFigmaと同じであったため、急いで覚えたりしないとならない心配もなく、最低限の異なる部分をピックアップすれば運用できるかとも思いました。
なんでFigmaが完全にAdobeに買収されたあと、価格がサブスク化した際にはPenpotの存在をぜひ思い出して利用を検討してもよいツールかと思います。
以上、Figmaの代替ツールを探してみた!でした。
