
UIデザイン
【Figma】デザイン作成が苦手なエンジニアにおすすめ拡張機能「html.to.design」
きーぼう
公開日:2023/12/08
こんにちは、きーぼうです。
今回はFigmaでデザインを作成するときに便利な拡張機能を見つけたのでご紹介します。
このツールを利用すると、サンプルコーディング→Figma作成→figmaの微調整でUI設計を素早く完了することができます。
プライベートブラウザでも利用可能なため、今回はそちらを紹介します。
概要
「html.to.design」は、Figmaのプラグインで、任意のウェブサイトをFigmaデザインに変換することができます。
Chrome拡張機能でWebページを変換用のファイルにダウンロードして、Figmaのプラグインでインポートする流れになります。
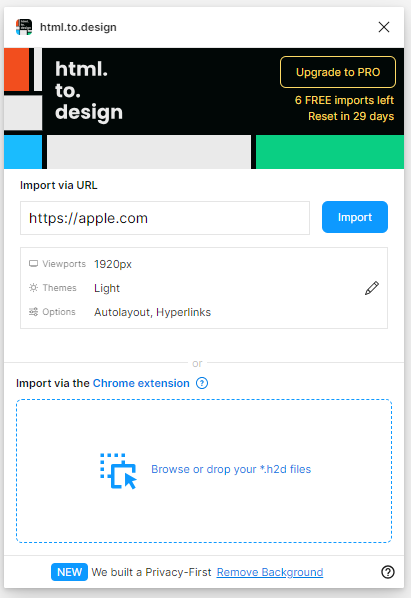
※公開されてるページの場合は、Chrome拡張機能は不要で、Figmaのプラグインで直接URLを指定して変換することが可能です。
ツールの利用方法については、公式サイトに詳しく載っていますので、興味がある方はこちらをご確認ください。
注意事項
- 無料で利用できますが、インポート数は30日ごとに最大10件までの制約があります。(※2023年12月7日時点)
- 完全な変換ではないので、一部テキストなどの修正が必要な場合もあります。
利用手順
- Chrome拡張機能をインストール
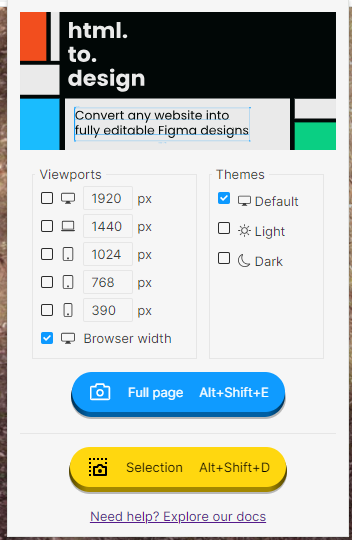
- Figma化したいサイトを開いて、拡張機能をクリックしてダウンロード(ページ全体とパーツの選択が可能)
- ダウンロードが完了したらFigmaに移動
- Figmaのプラグインから「html.to.design」を起動
- Import via the Chrome extensionから2でダウンロードしたファイルを取り込む
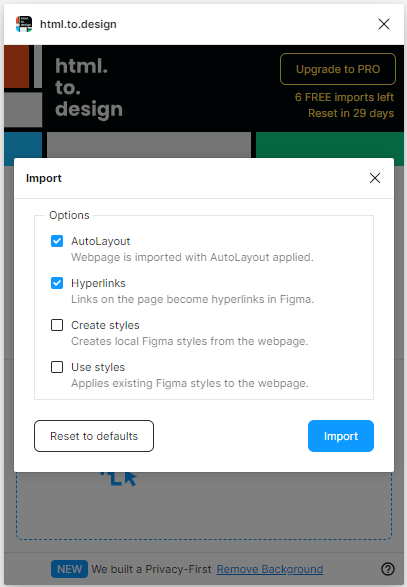
- 取り込む際のオプション説明
- AutoLayout = 自動レイアウトが適用されたWebページがインポートされます。
- Hyperlinks = ページ上のリンクがFigmaのハイパーリンクになります。
- Create styles = ウェブページからローカルのFigmaスタイルを作成します。
- Use styles= 既存のFigmaスタイルをウェブページに適用します。
- 取り込む際のオプション説明



まとめ
- Figmaの熟練者でなくてもデザインの作成が容易になる
- コーディングが得意な人には強い見方になる
- プライベートブラウザでも利用可能!
- 個人的に超おすすめな拡張機能です!
